-
Notifications
You must be signed in to change notification settings - Fork 237
Configuring HTTPS with Launch Kit
One quick and simple way to set up Launch Kit with HTTPS is to make use of Let's Encrypt. This requires running an additional service that Let's Encrypt will periodically ping to ensure you still own the domain.
Since Launch Kit uses 2 services (a frontend and a backend) you will need to set this up in a way that allows wildcard DNS and certificates. Traefik is a great reverse proxy to enable this set up. All incoming requests to port 80/443 will route to the Traefik container, Traefik will then route to the correct service (frontend or backend). Traefik can also handle the Let's Encrypt challenge and automatically create certificates for your services.
In Launch kit we run two services, frontend and backend. Frontend being the UI and backend being the Relayer which stores and validates orders.
For this tutorial we're going to run this off of the domain: j.0xproject.com. So we will have 2 accessible endpoints, https://frontend.j.0xproject.com and https://backend.j.0xproject.com. Firstly we need to set up DNS so the endpoints resolve to the machine where the containers are hosted. This can be done in various ways with different nameservers but we will use AWS Route53 as an example.
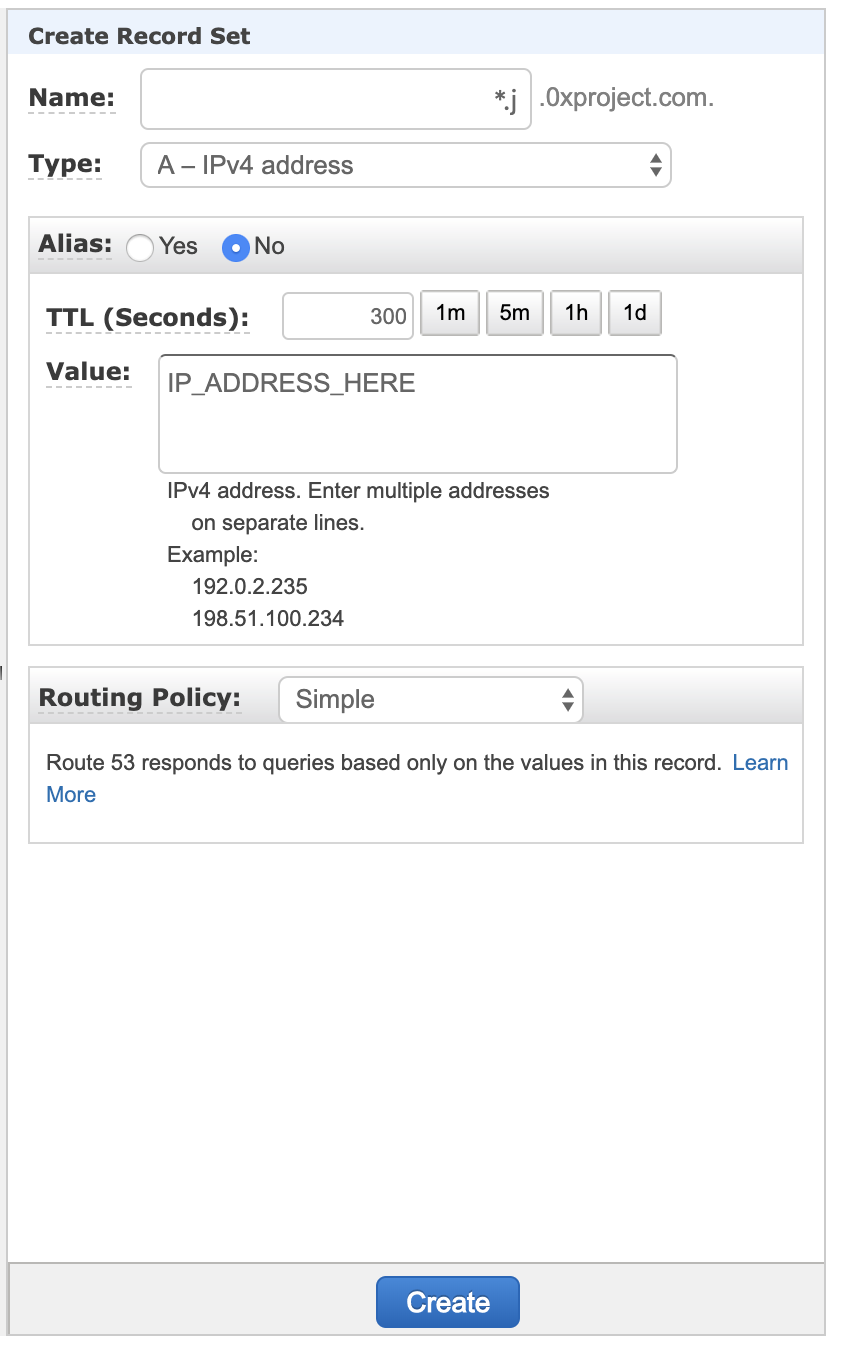
In Route53 we will set up a wildcard DNS entry which resolves *.j.0xproject to our machines IP address.

Now once the records have propagated we will be able to resolve frontend.j.0xproject.com to our machines IP address. Note don't be concerned with the Request timeout but take note of the IP address listed.
λ ping frontend.j.0xproject.com
PING frontend.j.0xproject.com (IP_ADDRESS_HERE): 56 data bytes
Request timeout for icmp_seq 0
Request timeout for icmp_seq 1
Now that the DNS resolves to the IP address of our machine we can run Traefik to start to respond to the Let's Encrypt challenges and ultimately issue a Certificate.
The easiest way to run Traefik is using a Docker Network and ensuring all of the containers are inside the network. For our purposes we'll call this network web.
To create the docker network run: docker network create web.
The docker-compose.yml created from the Launch Kit Wizard will need some modification to attach Traefik, so here is an example first which we will walk through. Note you should replace all j.0xproject.com with the domain you own.
version: '3'
services:
traefik:
image: traefik:1.7-alpine
command:
# Redirect all HTTP requests to HTTPS
- '--entrypoints=Name:http Address::80 Redirect.EntryPoint:https'
- '--entrypoints=Name:https Address::443 TLS'
- '--defaultentrypoints=http,https'
# Tell Traefik to look for docker containers
- '--docker'
# Enable Let's Encrypt
- '--acme'
- '--acme.storage=/etc/traefik/acme/acme.json'
- '--acme.entryPoint=https'
- '--acme.httpChallenge.entryPoint=http'
- '--acme.OnHostRule=true'
- '--acme.onDemand=false'
# Note change this value to your email address so Let's Encrypt can notify you
# of any certificate experiations
- '--acme.email=<EMAIL HERE>'
ports:
# Traefik will handle all incoming requests and route them to the correct container
# Only Traefik has ports exposed to the public network
- '80:80'
- '443:443'
networks:
- web
volumes:
# Store the Traefik Let's Encrypt settings and keys
- acme-storage:/etc/traefik/acme
# Allow Traefik to discover containers
- /var/run/docker.sock:/var/run/docker.sock
frontend:
image: 0xorg/launch-kit-frontend:latest
environment:
# Note: you should change this value to your domain
REACT_APP_RELAYER_URL: 'https://backend.j.0xproject.com/v2'
REACT_APP_THEME_NAME: 'DARK_THEME'
REACT_APP_NETWORK_ID: 1
command: yarn build
volumes:
- frontend-assets:/app/build
backend:
image: 0xorg/launch-kit-backend:latest
environment:
HTTP_PORT: '3000'
RPC_URL: 'https://mainnet.infura.io/v3/<INFURA API KEY>'
NETWORK_ID: '1'
WHITELIST_ALL_TOKENS: 'true'
FEE_RECIPIENT: '0x0000000000000000000000000000000000000000'
MAKER_FEE_ZRX_UNIT_AMOUNT: '0'
TAKER_FEE_ZRX_UNIT_AMOUNT: '0'
labels:
# Tell Traefik to resolve backend.j.0xproject.com to this container
# Note: you should change this value to your domain
- 'traefik.frontend.rule=Host:backend.j.0xproject.com'
# Tell Traefik that this container listens on port 3000
- 'traefik.frontend.port=3000'
networks:
- web
nginx:
image: nginx
volumes:
- frontend-assets:/usr/share/nginx/html
labels:
# Tell Traefik to resolve frontend.j.0xproject.com to this container
# Note: you should change this value to your domain
- 'traefik.frontend.rule=Host:frontend.j.0xproject.com'
# Tell Traefik that this container listens on port 80
- 'traefik.frontend.port=80'
networks:
- web
volumes:
frontend-assets:
backend-database:
acme-storage:
networks:
web:
external:
name: webOnce created all requests to https://frontend.j.0xproject.com will go to Traefik:443->nginx:80, all requests to https://backend.j.0xproject.com will go to Traefik:443->backend:3000.