React Dashboard is a simple and sleek dashboard application built using React Native. It provides a user-friendly interface and integrates a speedometer and timer.
-
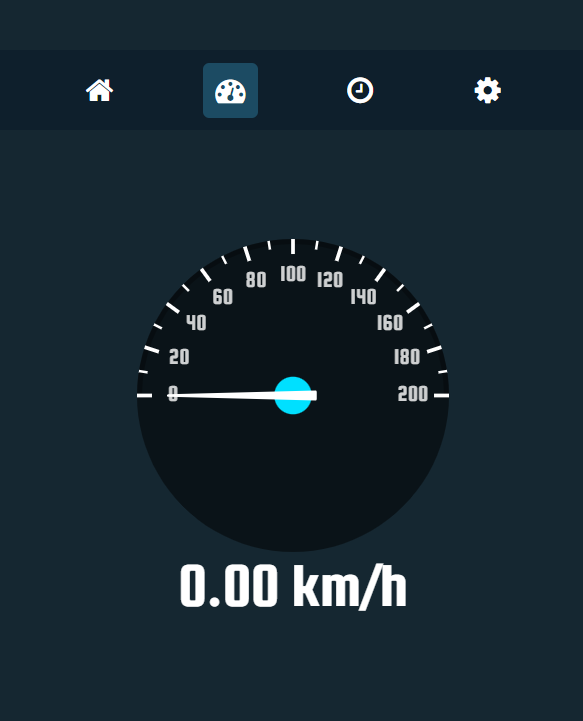
Speedometer: Monitor your velocity in real-time, whether you're on a road trip, cycling adventure, or simply curious about your speed.
-
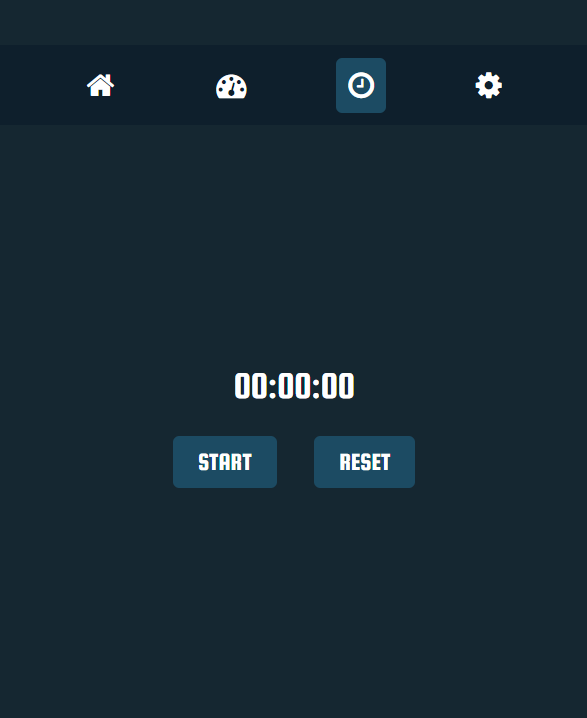
Timer: Stay organized and efficient by timing your drive with the integrated timer feature.
- Clone the repository:
git clone https://github.com/AdamBelabdi/dashboard - Navigate to the project directory:
cd dashboard - Install the dependencies:
npm install
- Start the application:
npm startorexpo start. - Launch the app on a connected emulator or physical device using the Expo Go app.
Contributions are always welcome! If you'd like to contribute to React Dashboard, please follow these steps:
- Fork the repository.
- Create a new branch:
git checkout -b feature/my-feature - Make your changes and commit them:
git commit -m 'Add some feature' - Push to the branch:
git push origin feature/my-feature - Open a pull request.
This project is licensed under the MIT License.
For any questions or inquiries, please contact me at adambelabdi@gmail.com.