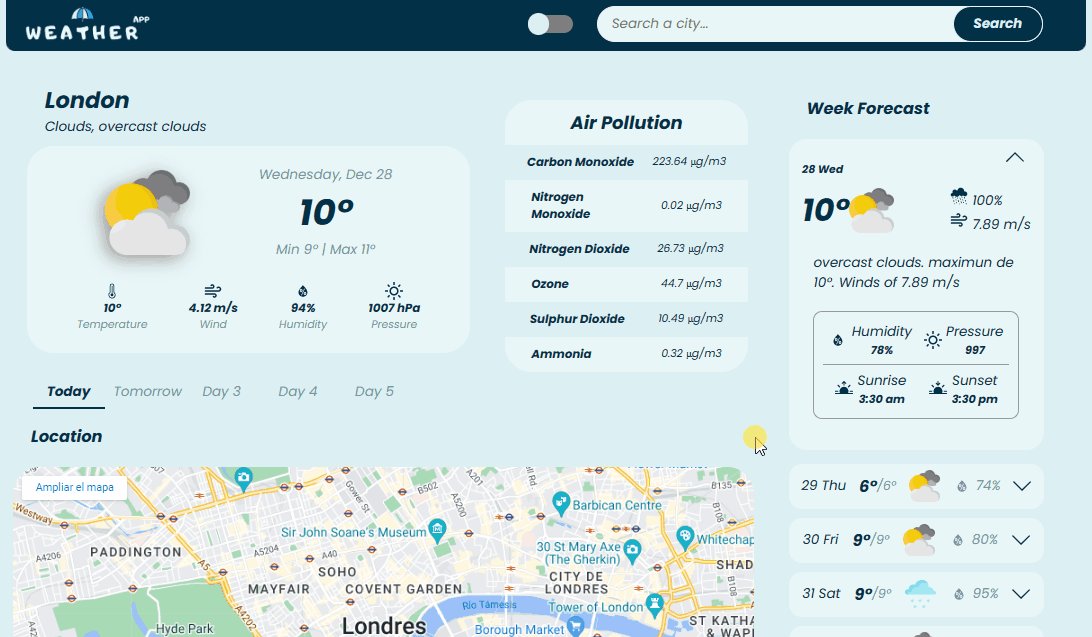
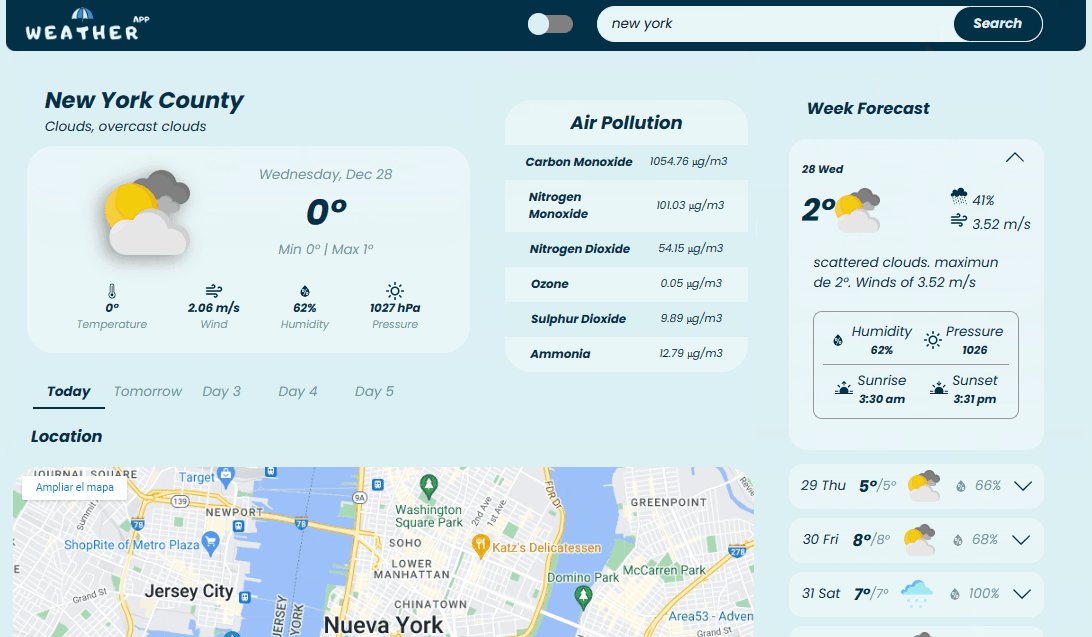
"Here you have the opportunity to search for the weather of many cities around the world."
Hello! I am happy that you are here, in my repository, you have access to my weather application, where there is a lot of information about more than 200,000 cities in the world, with a weekly report of the city you are looking for.
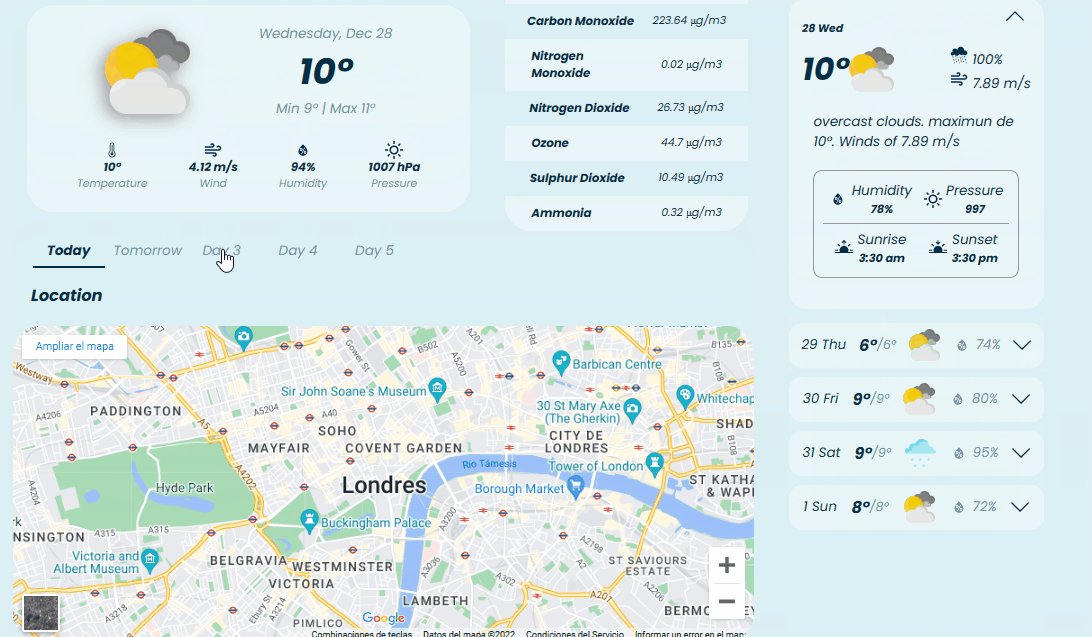
I know it sounds incredible, but there is more, you can see the city up close, through the map provided by Google Map, in which you can zoom in, for a better view. In the main view you have the main information of the most famous cities in the world, such as New York and Paris.
This app was built thanks to OpenWeather api, which gives us a lot of information to create wonderful projects, if you want to know more about this app, you can click the link above.
However, here is a visual example for you to see the functionality of this app, I hope you like it. 😁
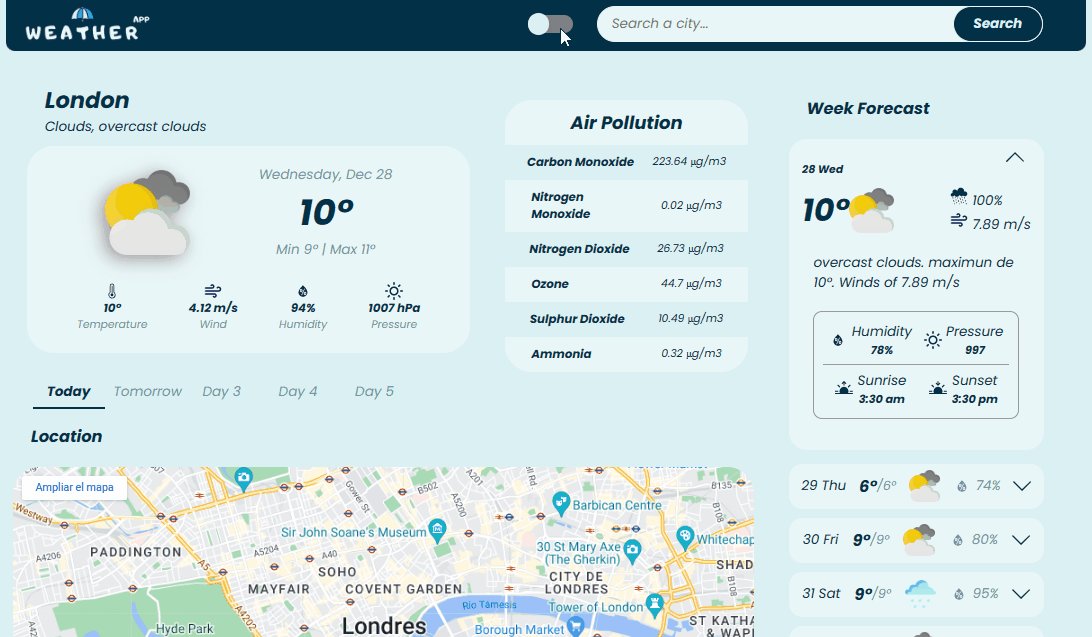
Maybe you want to change the way you see the app, you probably prefer darker colors, that's why this app has the darkmode option, with this you can choose between day or night mode.
-
npm start Runs the app in the development mode. Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes. You may also see any lint errors in the console.
-
npm test Launches the test runner in the interactive watch mode. See the section about running tests for more information.
-
npm run build Builds the app for production to the build folder. It correctly bundles React in production mode and optimizes the build for the best performance.
-
npm run eject If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
- Create an account in OpenWeather
- Enter your account and copy your api key
- Create your development environment with React.js:
npx create-react-app folderName - Clone this repository through the two must famous options:
https://github.com/Alicbm/todo-app.gitgit@github.com:Alicbm/todo-app.git
npm start- Enjoy of the application where you can find the best movies 😁
- Node.js
- Npm
- Webpack
- Babel
- Git
- Api key
OpenWeathr API
- React.js
- HTML
- CSS
- Git
- LocalStorage
Ceated by Alic Barandica, Fronted Developer.