This is a html5/javascript example of how to do a typical level select or stage selection screen using the Phaser framework.
Level select screen like in Angry Birds or Cut The Rope are very common, a lot of web and mobile games use them.
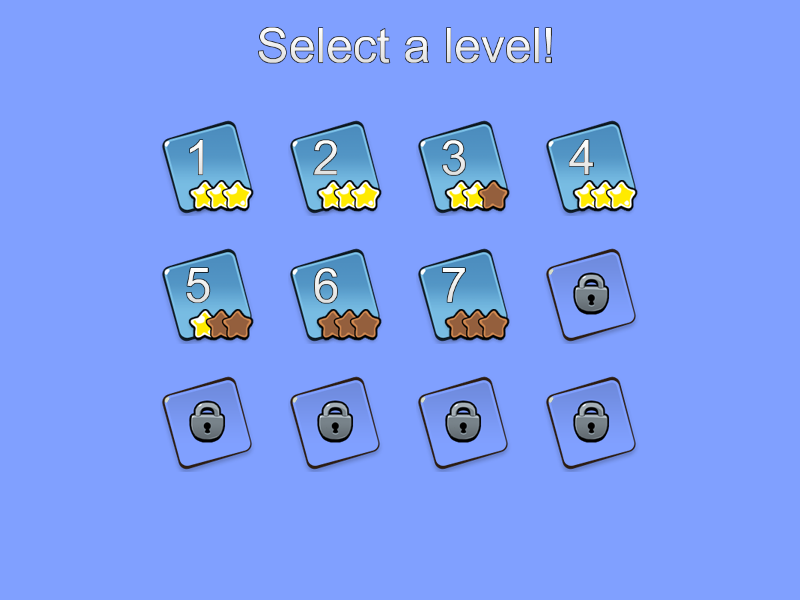
This example has a 3x4 grid of icons representing the levels, each with a level number and a stars icon to indicate how well the player has finished a level. Players can tap on an icon to select a level. It contains graphics taken from Cut The Rope and an ugly font, but it's just an example of the code.
For more info see:
http://phaser.io/
http://www.html5gamedevs.com/forum/14-phaser/
Also posted this on html5gamedevs forum:
http://www.html5gamedevs.com/topic/10393-level-select-or-stage-selection-screen-like-in-angry-brids/
questions, comments: bdr1976@gmail.com