- 마이플랜잇은 플랜에서 제공되는 직관적인 투두 리스트를 통해 목표를 쉽게 달성할 수 있도록 도와주는 서비스
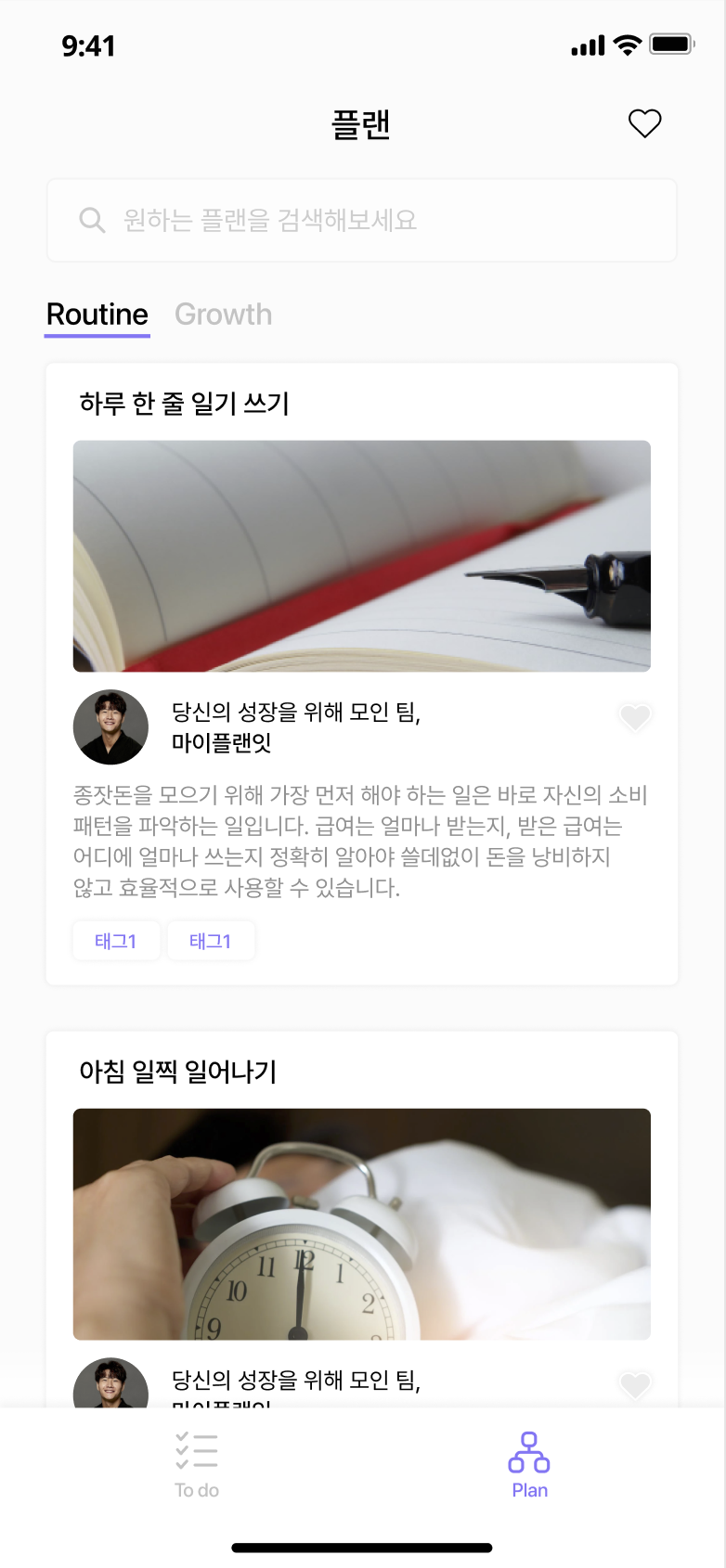
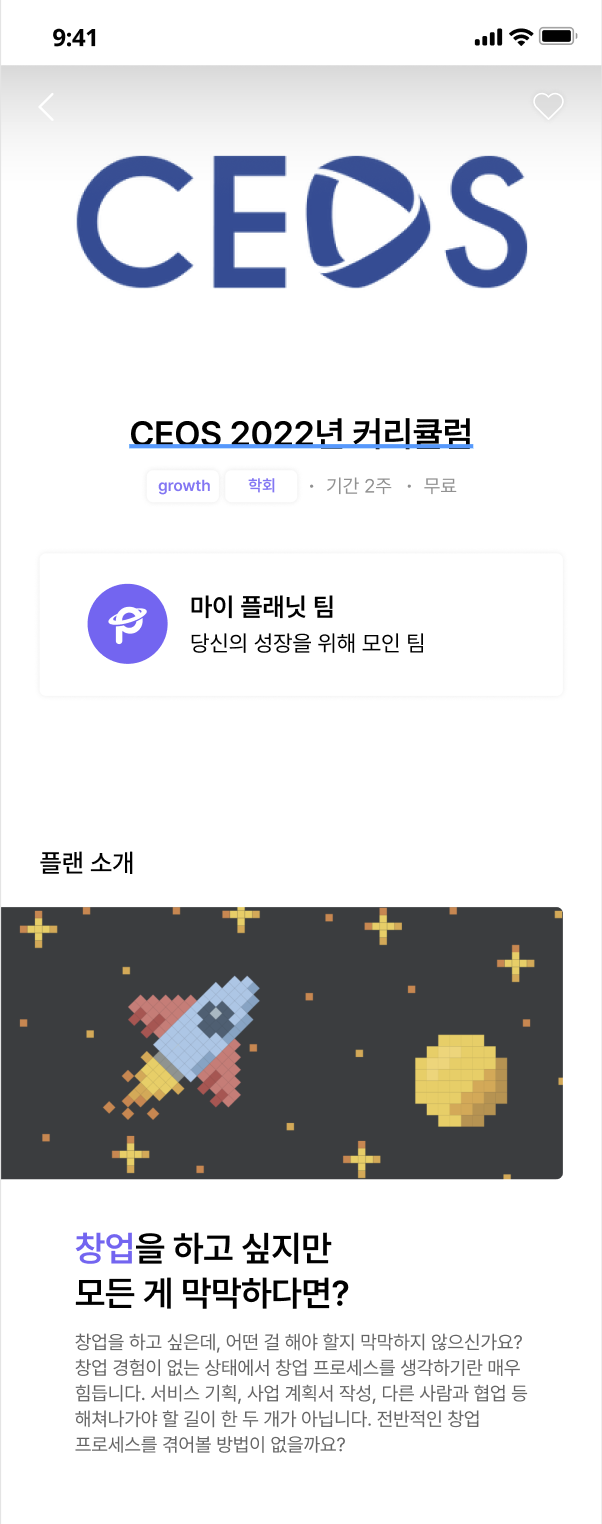
- 플랜 페이지에서 유저가 원하는 플랜을 구입하면, 투두 페이지에서 구입한 플랜의 투두가 날짜별로 나열이 되고, 각 투두는 체크박스를 통해 완료 가능하도록 구현했습니다.
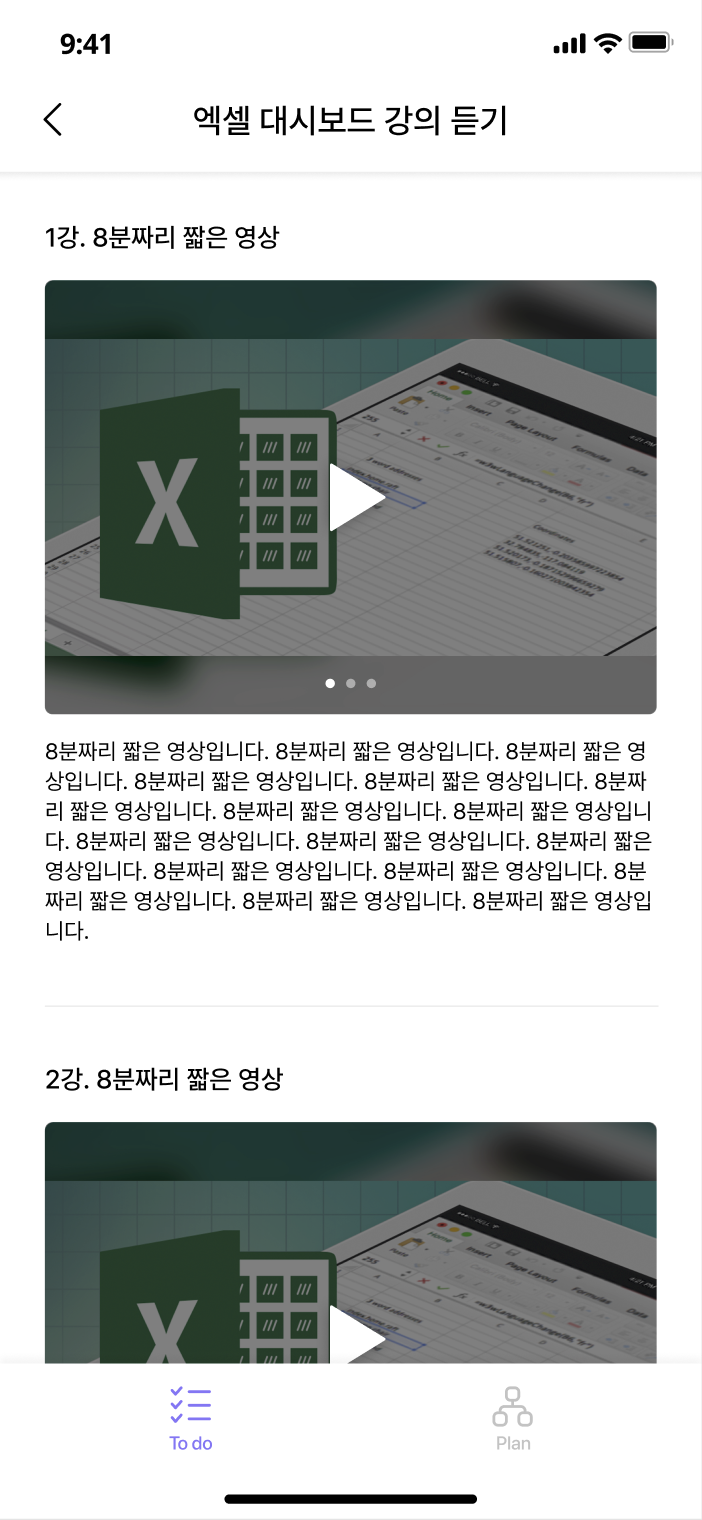
- 각 투두를 클릭하면 상세 페이지로 이동이 되고, 상세 페이지에서 유저들은 주제에 알맞는 학습이 가능합니다.
-
React: 자바스크립트 UI 작업을 위한 라이브러리로, 컴포넌트 단위로 작업이 가능하기에 재사용성 측면에서 효과적이고, 모바일앱에 어울리는 SPA 형태의 웹을 개발하기에 최적인 라이브러리이기 때문에 사용했습니다.
-
Redux-ToolKit: 전역 상태관리를 위한 라이브러리로, 유저가 로그인했을 때 전달받는 Access/Refresh Token들과 유저의 정보를 전역적으로 관리하기 위해 사용했습니다.
-
Styled-Component: CSS 파일 없이 자바스크립트 안에서 CSS 작업을 하기 위한 라이브러리로, 서비스 스타일링의 대부분을 Styled-Component를 통해서 작업했습니다. Props 전달이 가능하기 때문에 상태에 따른 스타일링을 더욱 간편하게 처리할 수 있습니다.
-
Axios: 백엔드와 통신을 하기 위한 HTTP 클라이언트 라이브러리로, 자바스크립트 내장 라이브러리인 fetch 함수엔 없는 인터셉터와 더욱 간편한 에러 캐치를 위해 사용했습니다.
모든 페이지들은 https://my-plan-it-client.vercel.app/ 에서 방문 가능합니다.
백엔드 서버를 닫은 관계로 직접적인 데이터 추가는 불가능한 점 양해 부탁드립니다.
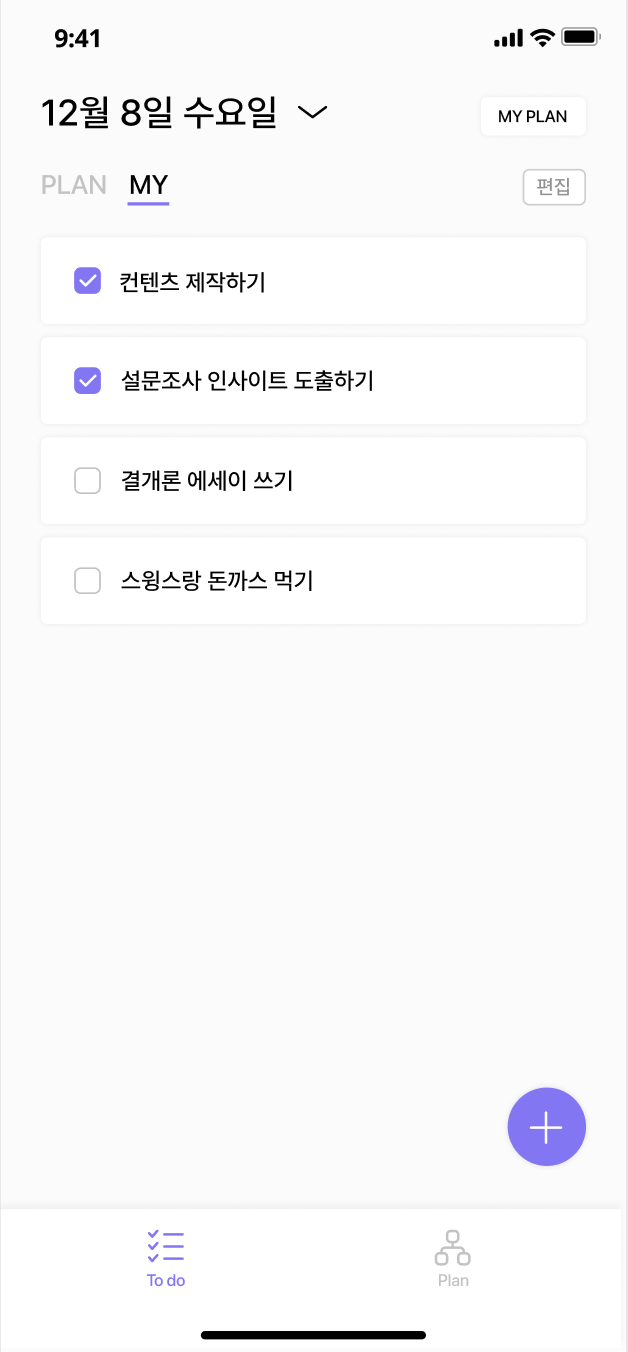
| 마이 투두 페이지 | 마이 투두 페이지 (투두 추가 후) |
|---|---|
 |
 |
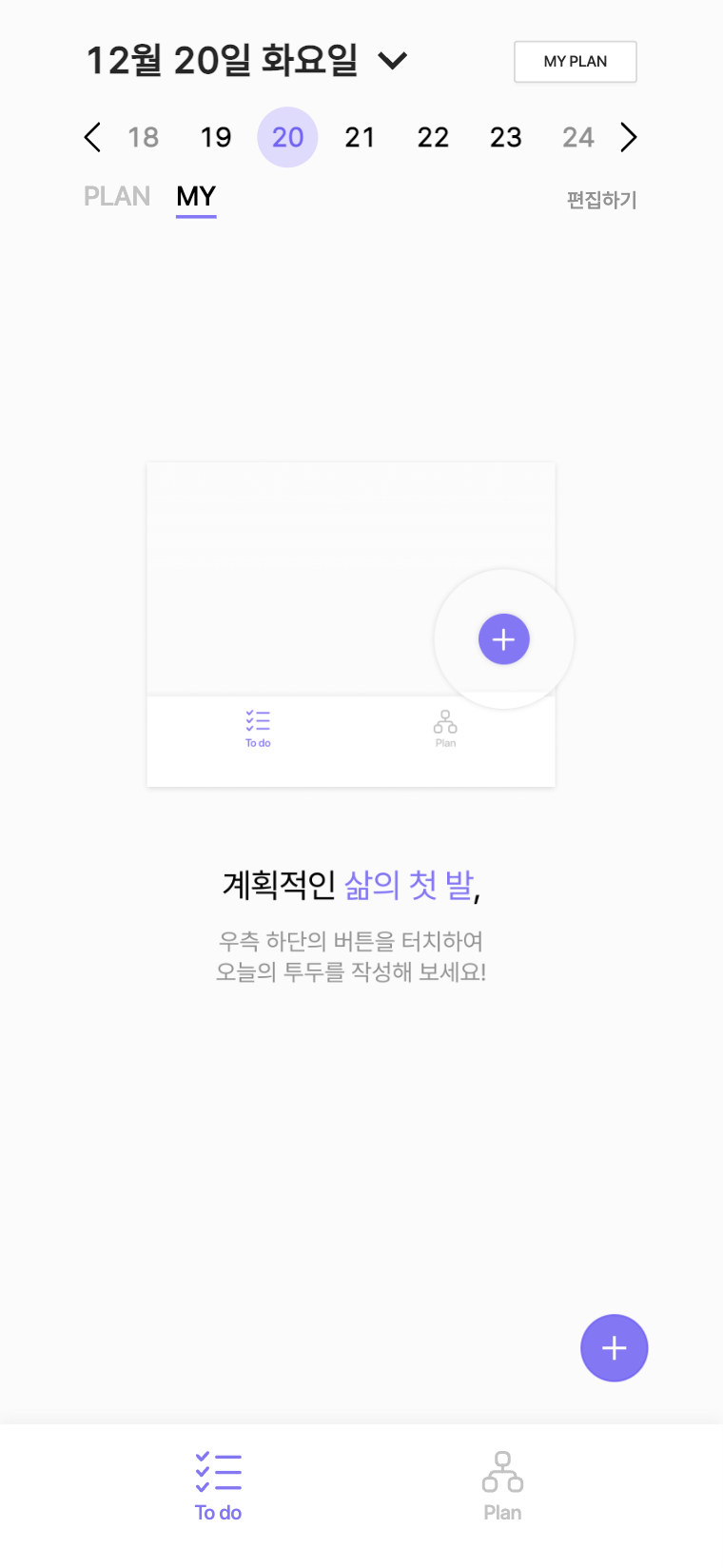
| 유저들이 구입한 플랜에서 제공되는 투두들이 아닌 개인적인 투두들을 기록하기 위한 페이지입니다. 유저들은 마이 투두 페이지를 통해 각자의 일정을 관리할 수 있습니다. |
백엔드 서버를 닫은 관계로 피그마 스크린샷으로 대체합니다. 유저가 마이 투두 페이지에서 투두를 추가한 상태입니다. |
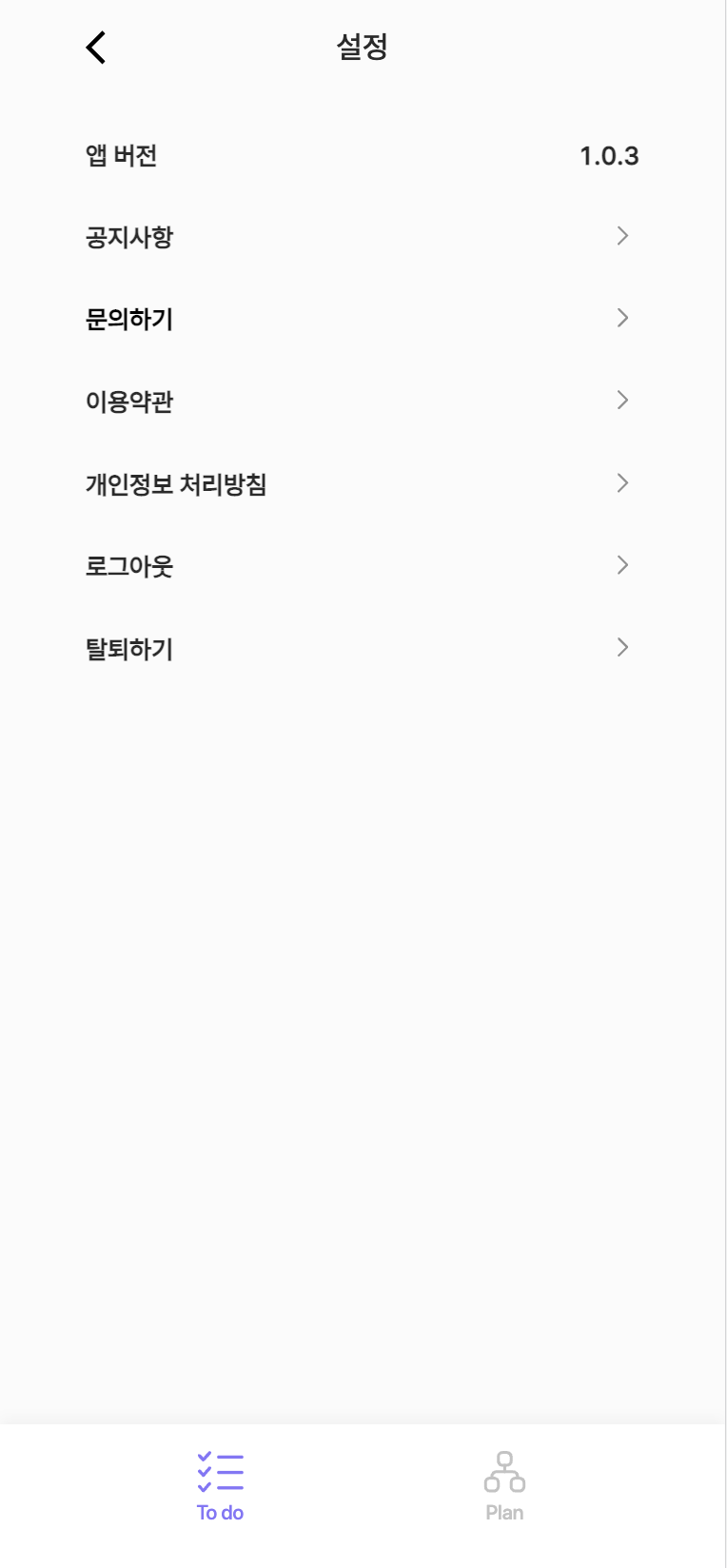
| 마이 플랜 | 설정 |
|---|---|
 |
 |
| 백엔드 서버를 닫은 관계로 피그마 스크린샷으로 대체합니다. 유저가 플랜 페이지에서 찜하기를 한 플랜들, 구매한 플랜들, 그리고 현재 이용중인 플랜들을 모아볼 수 있는 페이지입니다. |
마이 플랜 페이지에서 이어지는 설정 페이지입니다. 유저들은 설정 페이지에서 공지사항을 확인할 수 있고, 로그아웃 및 탈퇴가 가능합니다 |