To run the example project, clone the repo, and run pod install from the Example directory first.
iOS 8.0 +
JQHoverPage is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'WMPageController-JQHover'Setup the page use WMPageController(click to see more detail)
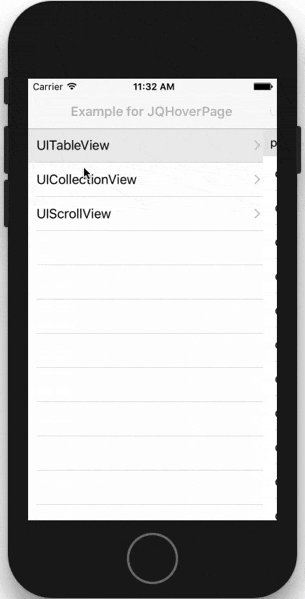
Main Page
#import "WMPageController+JQPage.h"
@interface JQDemoPageController : WMPageController
@end
@implementation JQDemoPageController
- (void)viewDidLoad {
[super viewDidLoad];
self.menuView.backgroundColor = [UIColor colorWithWhite:.9f alpha:1.f];
}
// the view controller should confirm the JQSubpageControllerDelegate protocol
- (UIViewController<JQSubpageControllerDelegate> *)pageController:(WMPageController *)pageController viewControllerAtIndex:(NSInteger)index {
JQDemoSubpageController *vc = [[JQDemoSubpageController alloc] init];
return vc;
}Sub Page
#import <UIKit/UIKit.h>
#import "WMPageController+JQPage.h"
// subpage view controller should confirm the JQSubpageControllerDelegate protocol
@interface JQDemoSubpageController : UITableViewController <JQSubpageControllerDelegate>
@end
@implementation JQDemoSubpageController
#pragma mark -
#pragma mark - JQSubpageControllerDelegate
// implementation JQSubpageControllerDelegate protocol, return the subpage scrollView.
- (UIScrollView *)scrollView {
return self.tableView;
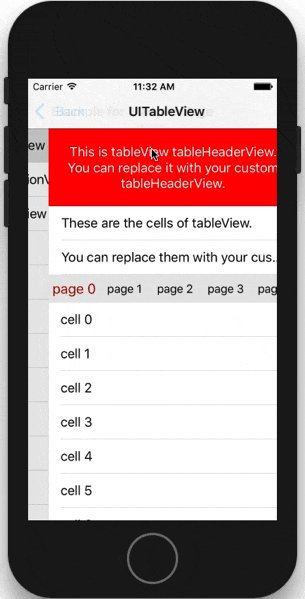
}UITableView
// 1. init the hover footer view page
CGFloat height = [UIScreen mainScreen].bounds.size.height - CGRectGetHeight([UIApplication sharedApplication].statusBarFrame) - CGRectGetHeight(self.navigationController.navigationBar.frame);
JQHoverFooterView *footerView = [[JQHoverFooterView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, height)];
// 2. init the page and add the page to current controller's child view controller
JQDemoPageController *page = [[JQDemoPageController alloc] init];
[self addChildViewController:page];
// 3. set the page to hover footer view, set the jq_hoverFooter to tableView
footerView.page = page;
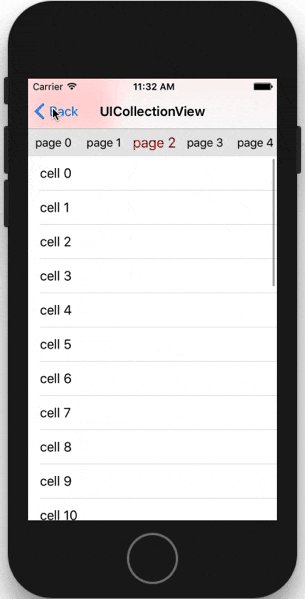
self.tableView.jq_hoverFooter = footerView;UICollectionView
// 1. init the hover footer view page
CGFloat height = [UIScreen mainScreen].bounds.size.height - CGRectGetHeight([UIApplication sharedApplication].statusBarFrame) - CGRectGetHeight(self.navigationController.navigationBar.frame);
JQHoverFooterView *footerView = [[JQHoverFooterView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, height)];
// 2. init the page and add the page to current controller's child view controller
JQDemoPageController *page = [[JQDemoPageController alloc] init];
[self addChildViewController:page];
// 3. set the page to hover footer view, set the jq_hoverFooter to collectionView
footerView.page = page;
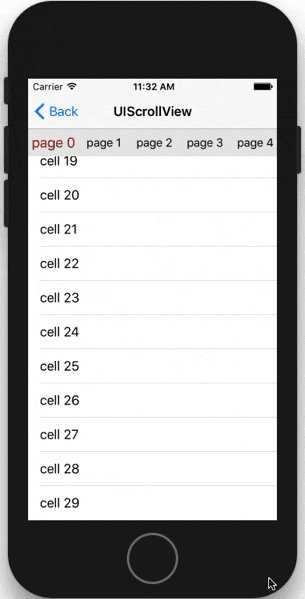
self.collectionView.jq_hoverFooter = footerView;UIScrollView
// 1. init the hover footer view page
CGFloat height = [UIScreen mainScreen].bounds.size.height - CGRectGetHeight([UIApplication sharedApplication].statusBarFrame) - CGRectGetHeight(self.navigationController.navigationBar.frame);
JQHoverFooterView *footerView = [[JQHoverFooterView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, height)];
// 2. init the page and add the page to current controller's child view controller
JQDemoPageController *page = [[JQDemoPageController alloc] init];
[self addChildViewController:page];
// 3. set the page to hover footer view, set the jq_hoverFooter to collectionView
footerView.page = page;
self.scrollView.jq_hoverFooter = footerView;(See more detail in Example project)
WMPageController: provide the page implementation.
MJRefresh: provide the idea of this project.
coder-zjq, zjq_joker@163.com
JQHoverPage is available under the MIT license. See the LICENSE file for more info.