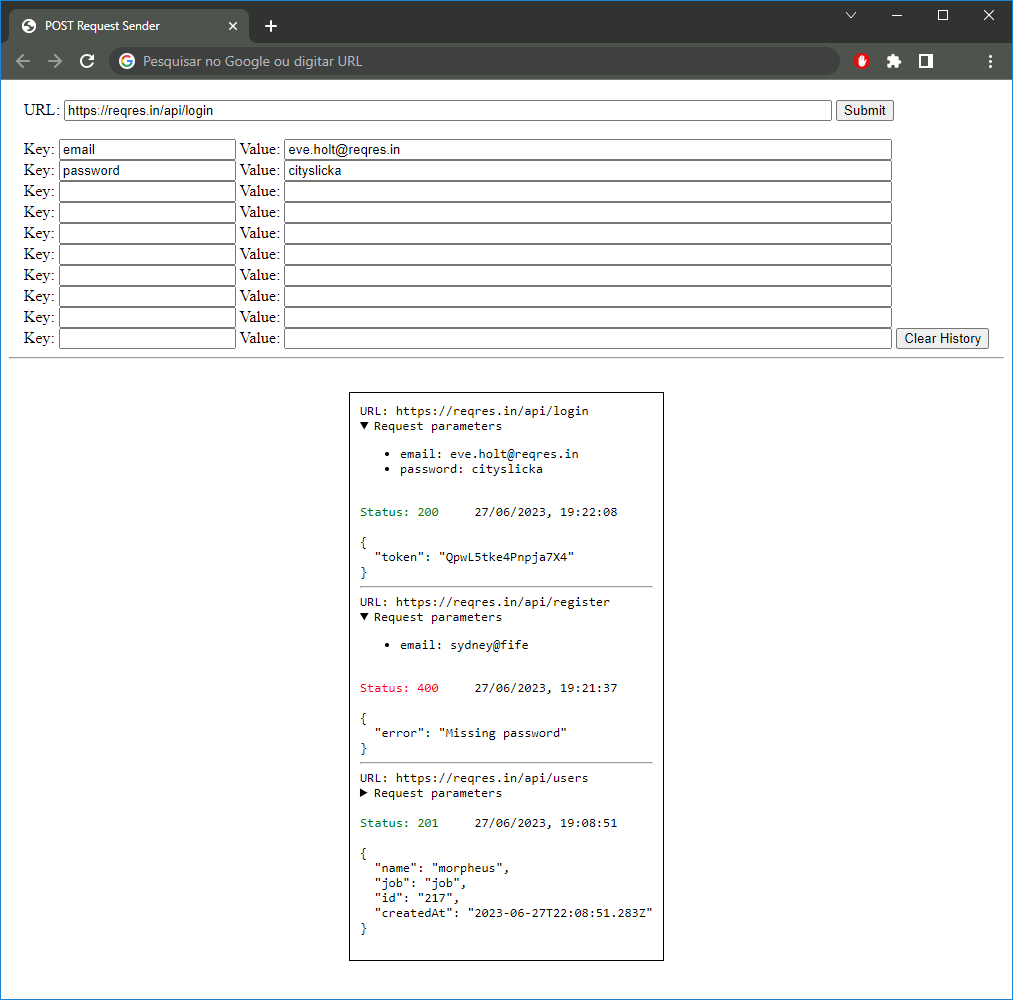
This code is an HTML form that allows the user to submit a POST request to a specified URL with up to 10 key/value pairs as parameters. When the form is submitted, a POST request is sent to the specified URL using JavaScript and the response is displayed on the page with the URL, request status, request parameters, and current date/time. If the response is JSON, it will be formatted and displayed as text. Otherwise, it will be displayed as plain text. This code also displays the responses from the POST requests in a list, with each new response appearing above the previous one. By clicking on the text "Request parameters", a list of the parameters used in the request will be displayed. There is a button that allows the user to clear the list of responses from previous POST requests. When clicked, this button will remove all displayed responses from the page.
-
Notifications
You must be signed in to change notification settings - Fork 0
DanielSvoboda/POST_Request_Sender
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
About
Sends a POST request to a specified URL with parameters and displays the response on the page.