A beautiful and custom alert dialog for flutter highly inspired from FancyAlertDialog-Android.
The source code is 100% Dart, and everything resides in the /lib folder.
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies:
giffy_dialog: <latest version>import 'package:giffy_dialog/giffy_dialog.dart';onPressed: () {
showDialog(
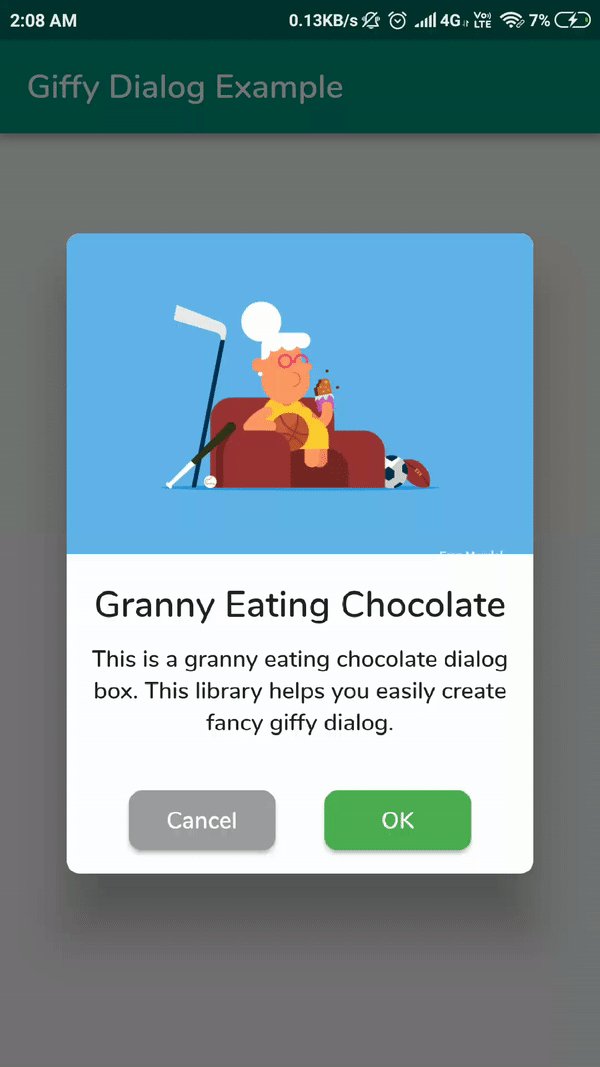
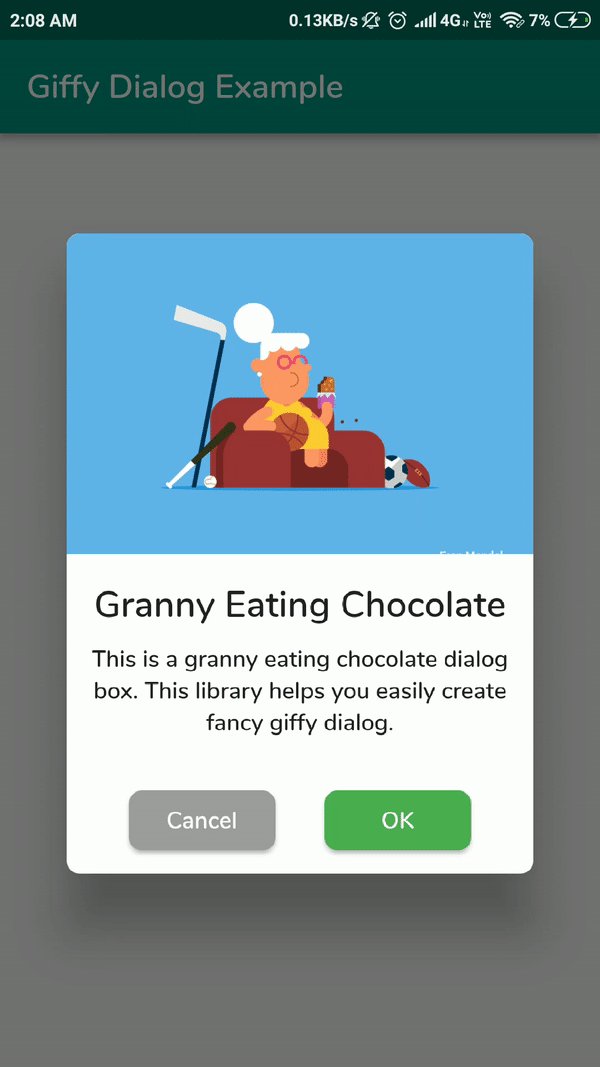
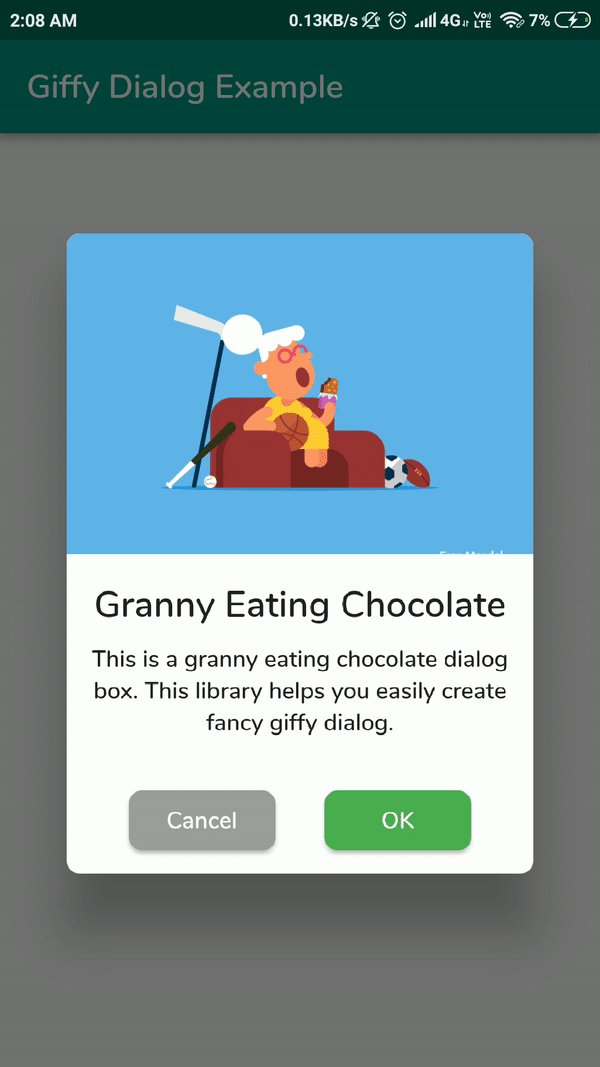
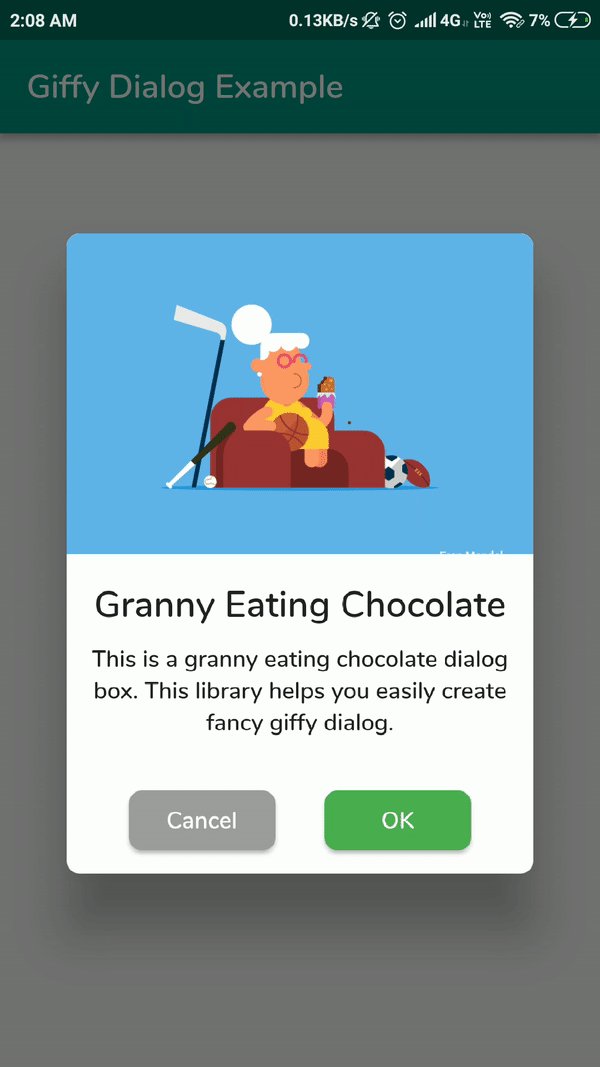
context: context,builder: (_) => NetworkGiffyDialog(
imageUrl:"https://raw.githubusercontent.com/Shashank02051997/
FancyGifDialog-Android/master/GIF's/gif14.gif",
title: Text('Granny Eating Chocolate',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 22.0,
fontWeight: FontWeight.w600)),
description:Text('This is a granny eating chocolate dialog box.
This library helps you easily create fancy giffy dialog',
textAlign: TextAlign.center,
),
entryAnimation: EntryAnimation.BOTTOM_TOP,
onOkButtonPressed: () {},
) );
}onPressed: () {
showDialog(
context: context,builder: (_) => FlareGiffyDialog(
flarePath: 'assets/space_demo.flr',
flareAnimation: 'loading',
title: Text('Space Reloading',
style: TextStyle(
fontSize: 22.0, fontWeight: FontWeight.w600),
),
description: Text('This is a space reloading dialog box.
This library helps you easily create fancy flare dialog.',
textAlign: TextAlign.center,
style: TextStyle(),
),
entryAnimation: EntryAnimation.DEFAULT,
onOkButtonPressed: () {},
) );
}onPressed: () {
showDialog(
context: context,builder: (_) => AssetGiffyDialog(
imagePath: 'assets/men_wearing_jacket.gif',
title: Text('Men Wearing Jackets',
style: TextStyle(
fontSize: 22.0, fontWeight: FontWeight.w600),
),
description: Text('This is a men wearing jackets dialog box.
This library helps you easily create fancy giffy dialog.',
textAlign: TextAlign.center,
style: TextStyle(),
),
entryAnimation: EntryAnimation.RIGHT_LEFT,
onOkButtonPressed: () {},
) );
}If you are interested in contributing to the project, please read Contributing guide and let us know!
Thanks goes to these wonderful people (emoji key):
ArtemKolichenkov 📖 🤔 |
Alex Fierro 💻 |
Kasidech C. 💻 |
Jai Sachdeva 💬 |
Tarekk Mohamed Abdalla 💻 |
madhukesh_048 |
dpedrinha 💻 |
Nate 💻 💡 |
Alex 💻 |
jritchie 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Copyright (c) 2019 Sahil Kumar
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.