- 💪 70+高质量组件
- 💅 Code2Design,根据不同主题自动生成 Figma UI Kit,保持代码与设计同源
- 🚀 强大的 D2C (Design2Code)支持,Figma 设计稿一键转出真实代码,快速构建应用
- 💕 完善的无障碍支持,为所有组件提供遵循 W3C 标准的键盘交互、焦点管理和语义化
- 🎨 设计系统管理工具 Semi DSM,多达2000+ Design Token,快速定制你的专属设计系统
- 🌍 国际化支持 20+ 语言,提供完备的多语言、多时区、RTL支持
- ⚙️ 稳定的质量保障,覆盖单元测试、E2E测试、视觉回归测试等多种测试手段
- 🥳 支持 SSR
- 👏 使用 TypeScript, 良好的类型定义,基于 Foundation / Adapter 架构,源码易于阅读 / 贡献
- 📦 轻松兼容 web components,提供完整适配方案,更适合用于构建 SDK、浏览器插件等需要 DOM 隔离的场景
npm install @douyinfe/semi-ui这是一个快速开始的例子:
import React from 'react';
import { createRoot } from 'react-dom/client';
import { Button, Form } from '@douyinfe/semi-ui';
const App = () => (
<Form>
<Form.Input field='name' initValue='semi design'></Form.Input>
<Button htmlType='submit'>submit</Button>
</Form>
);
const root = createRoot(document.querySelector('#app'));
root.render(<App />);Semi UI 官网 拥有上千个支持实时调试的例子,欢迎体验使用。
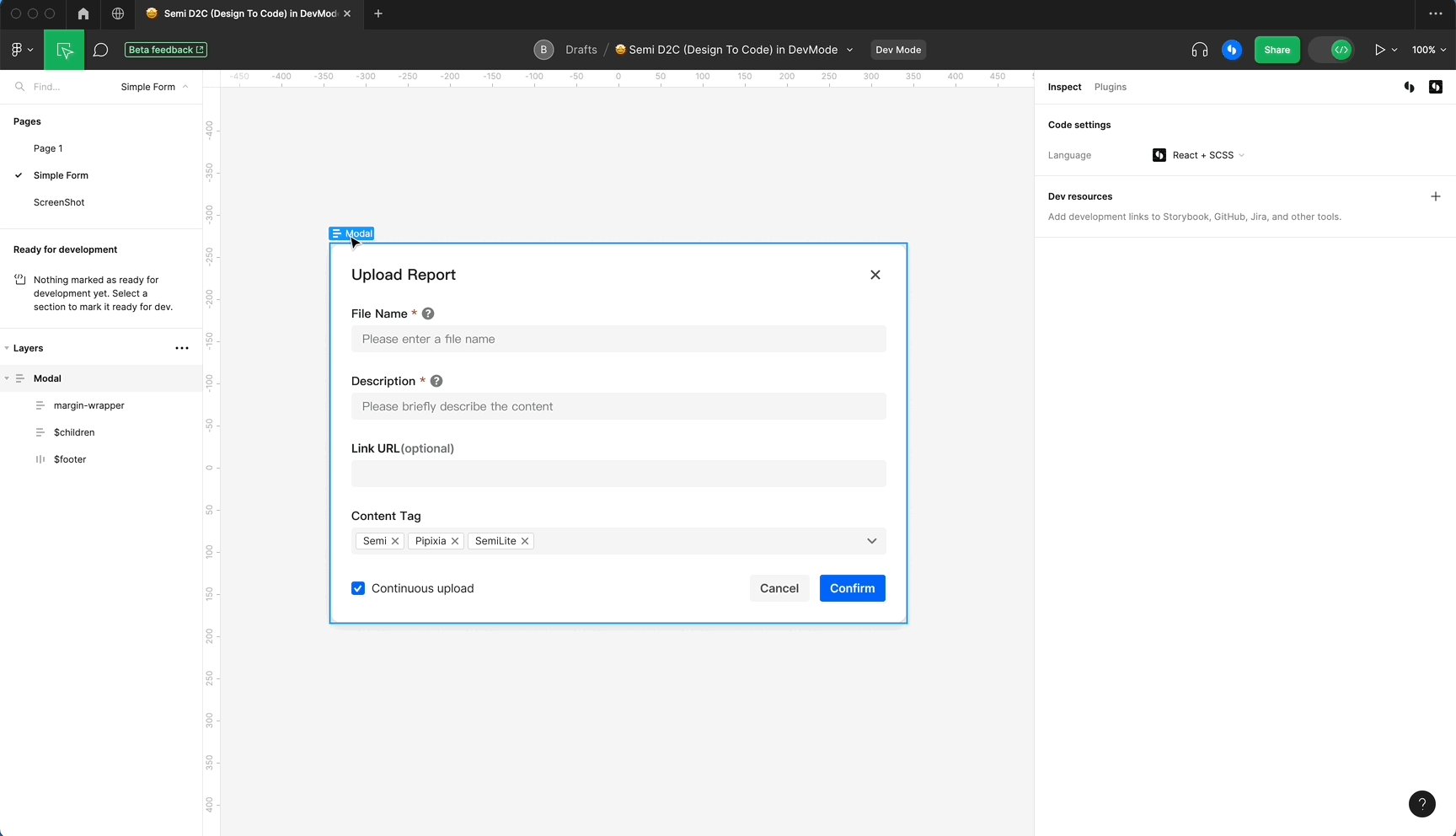
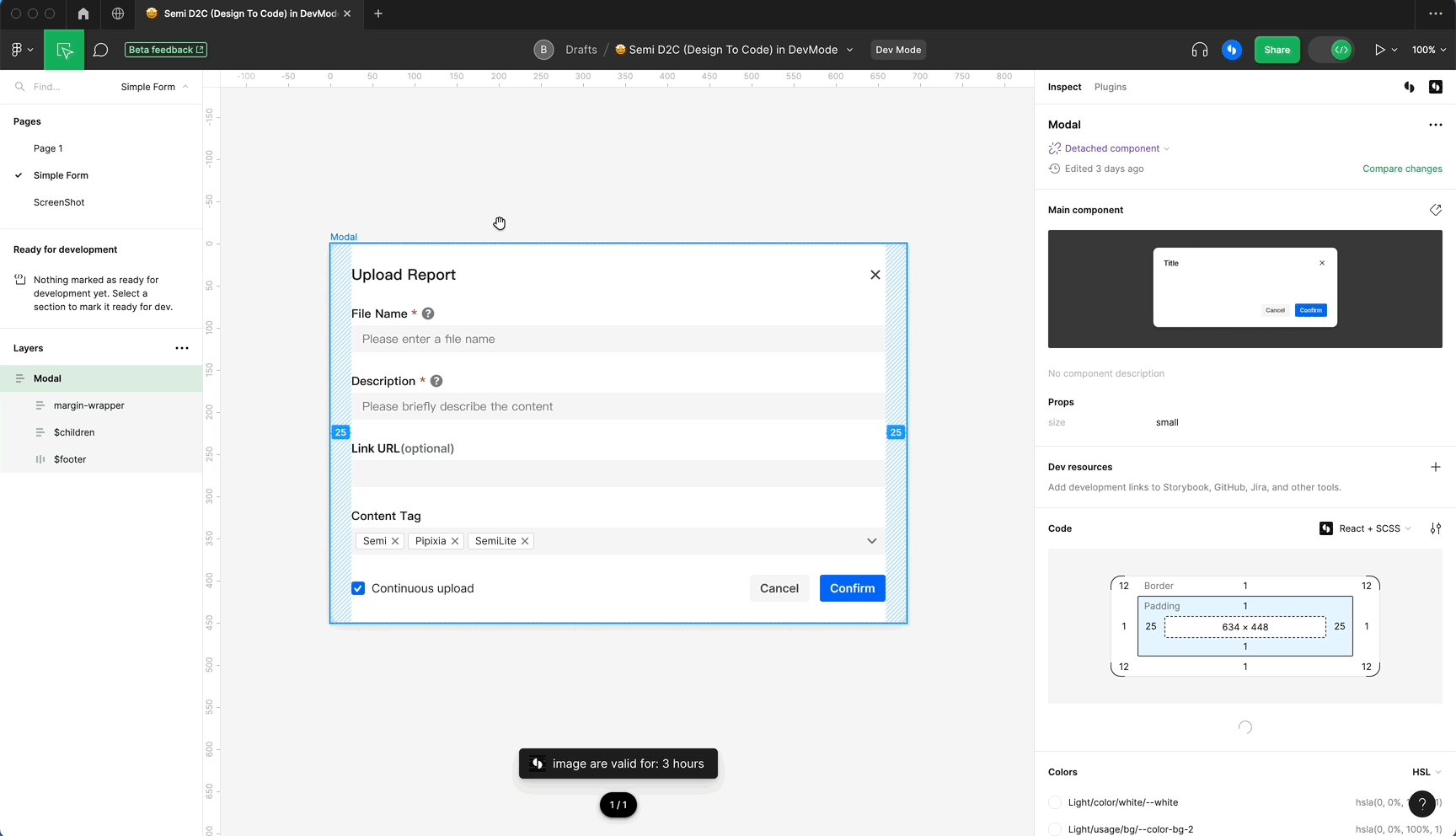
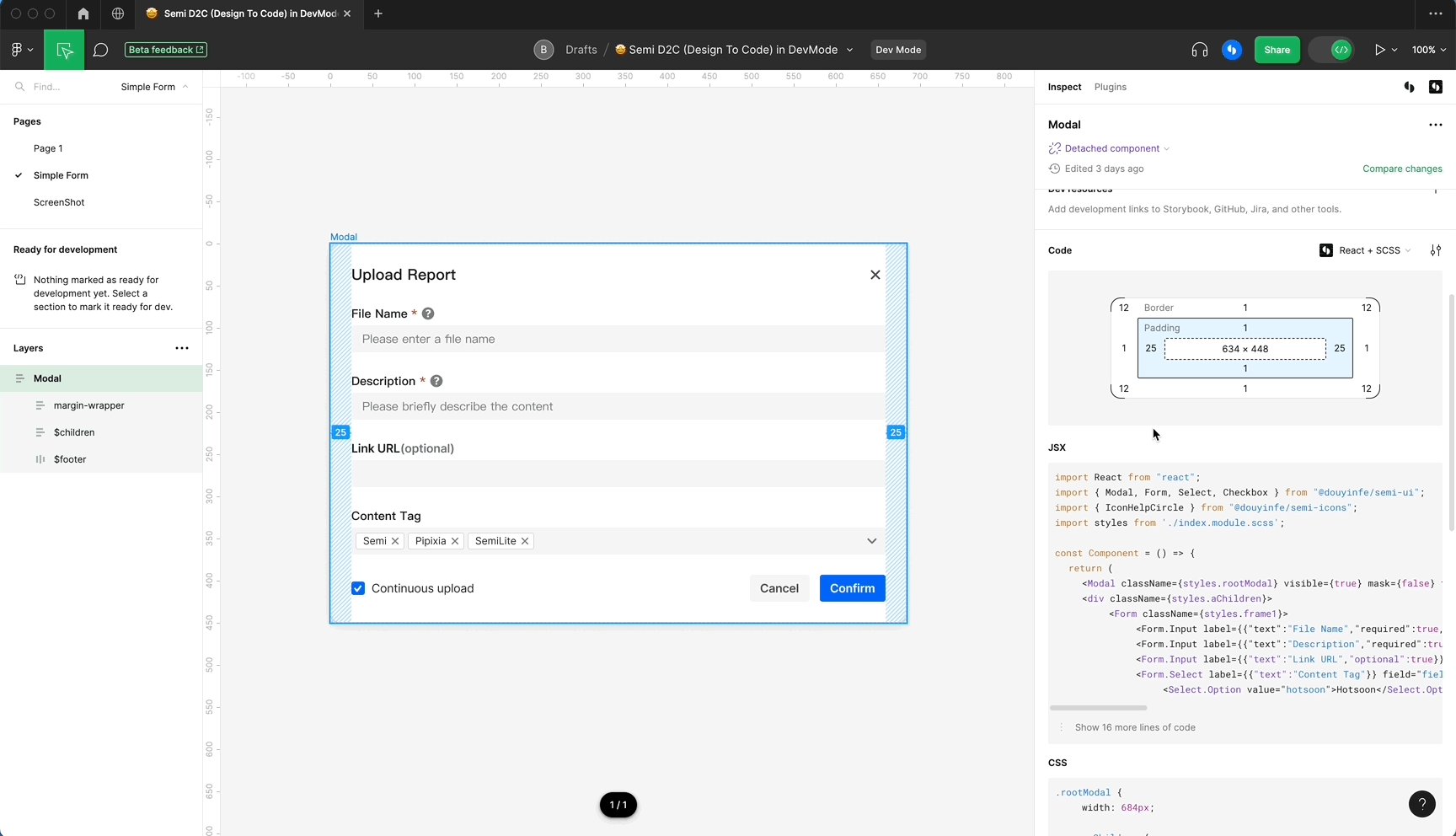
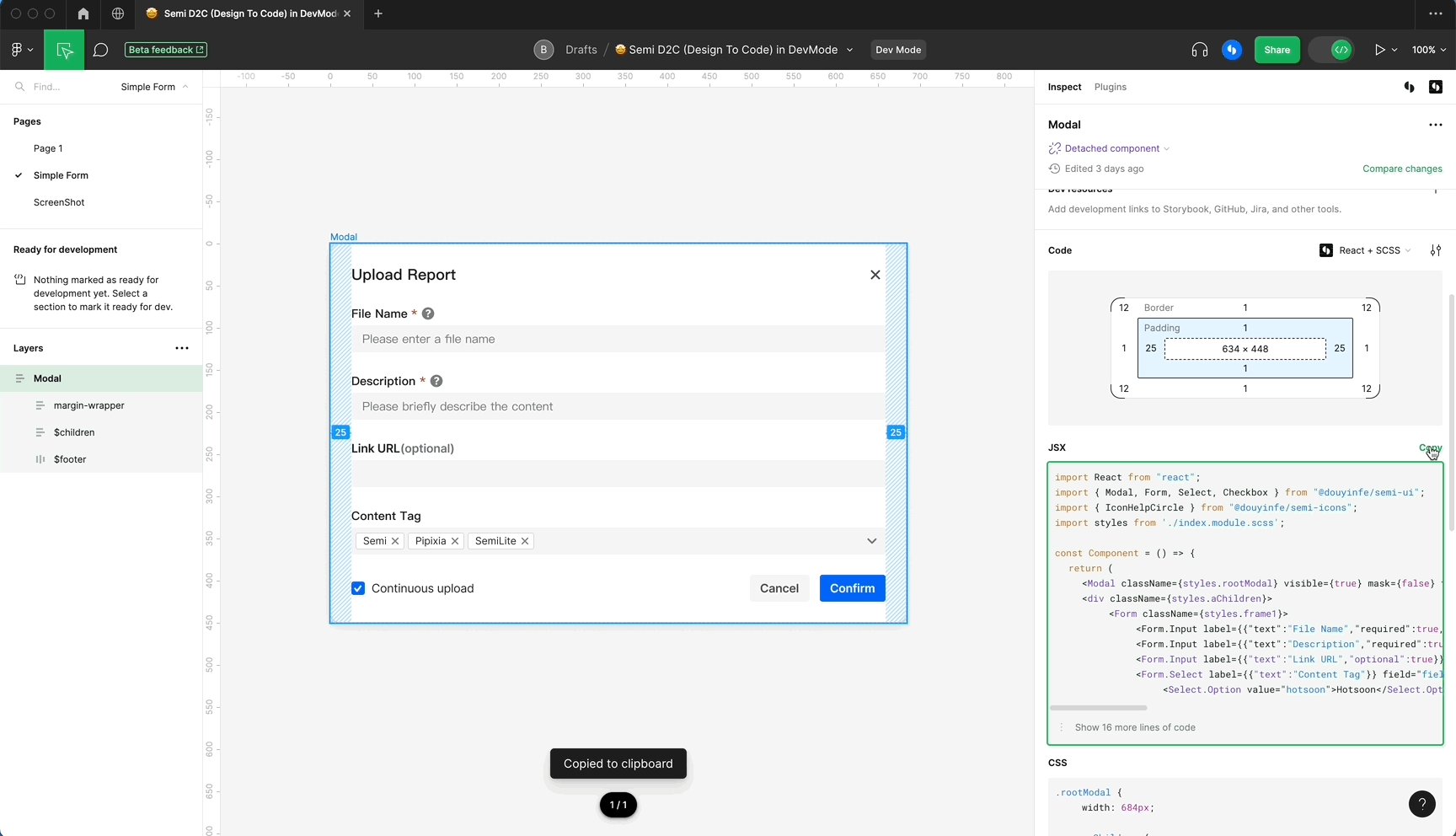
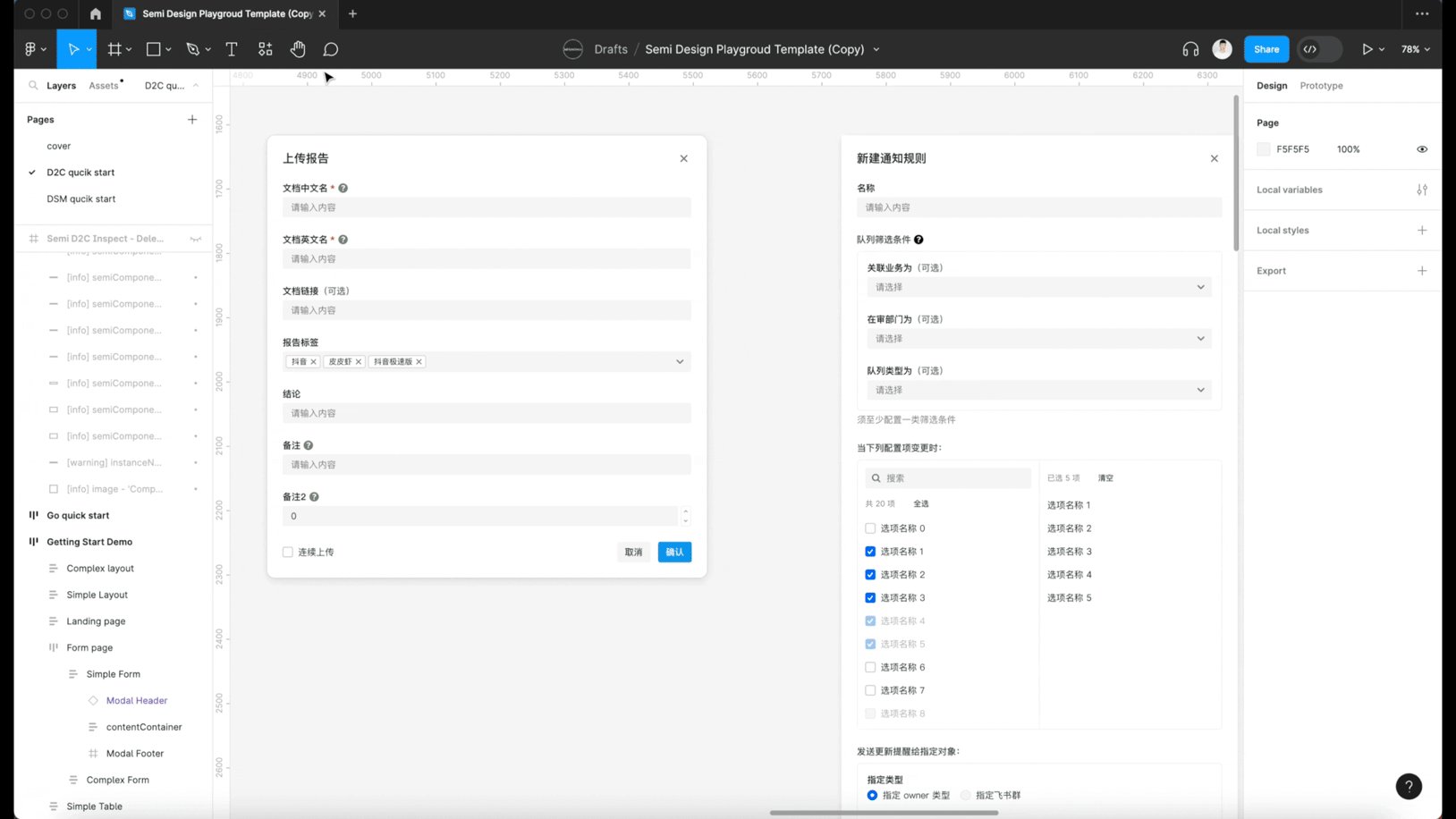
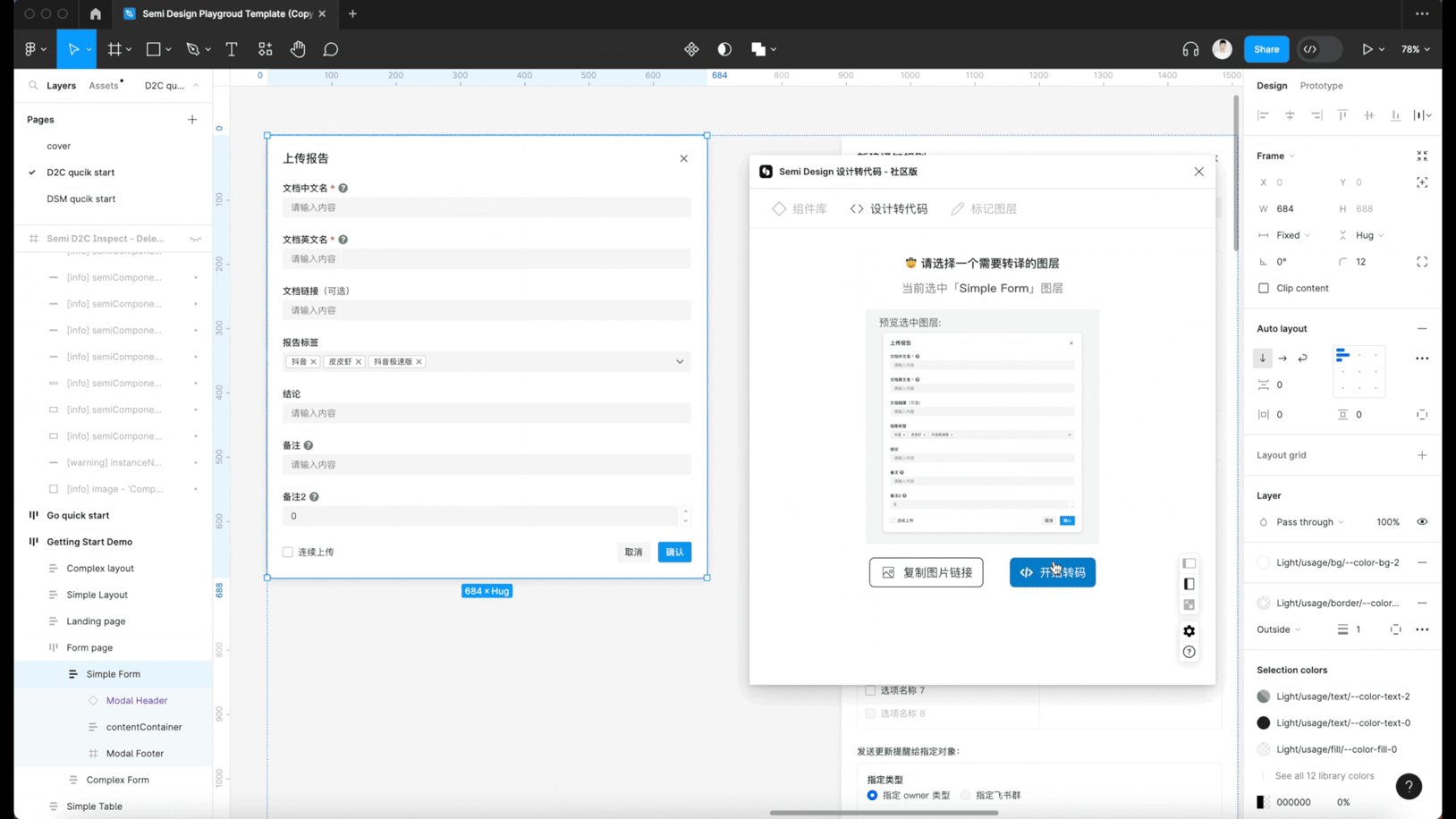
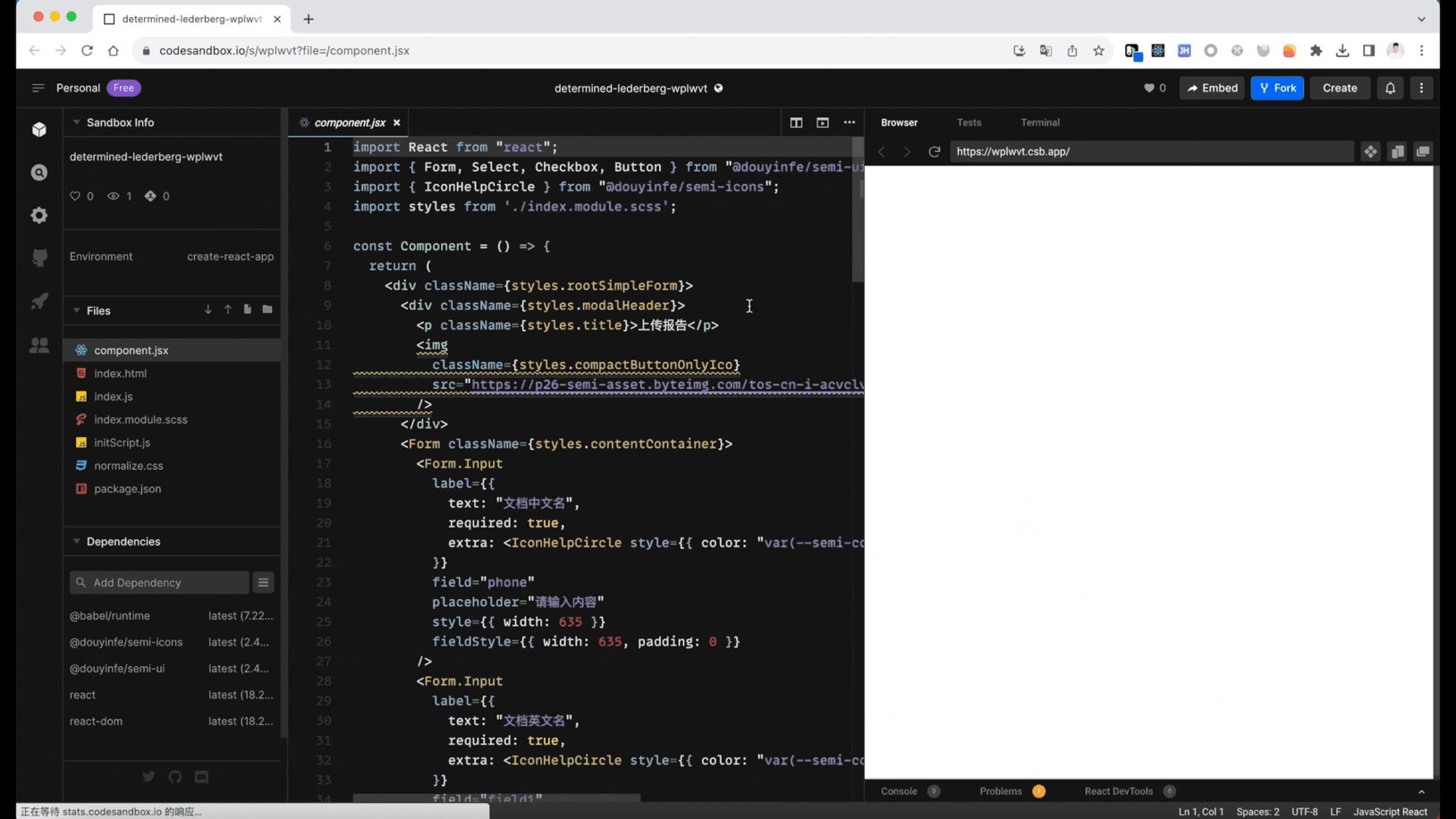
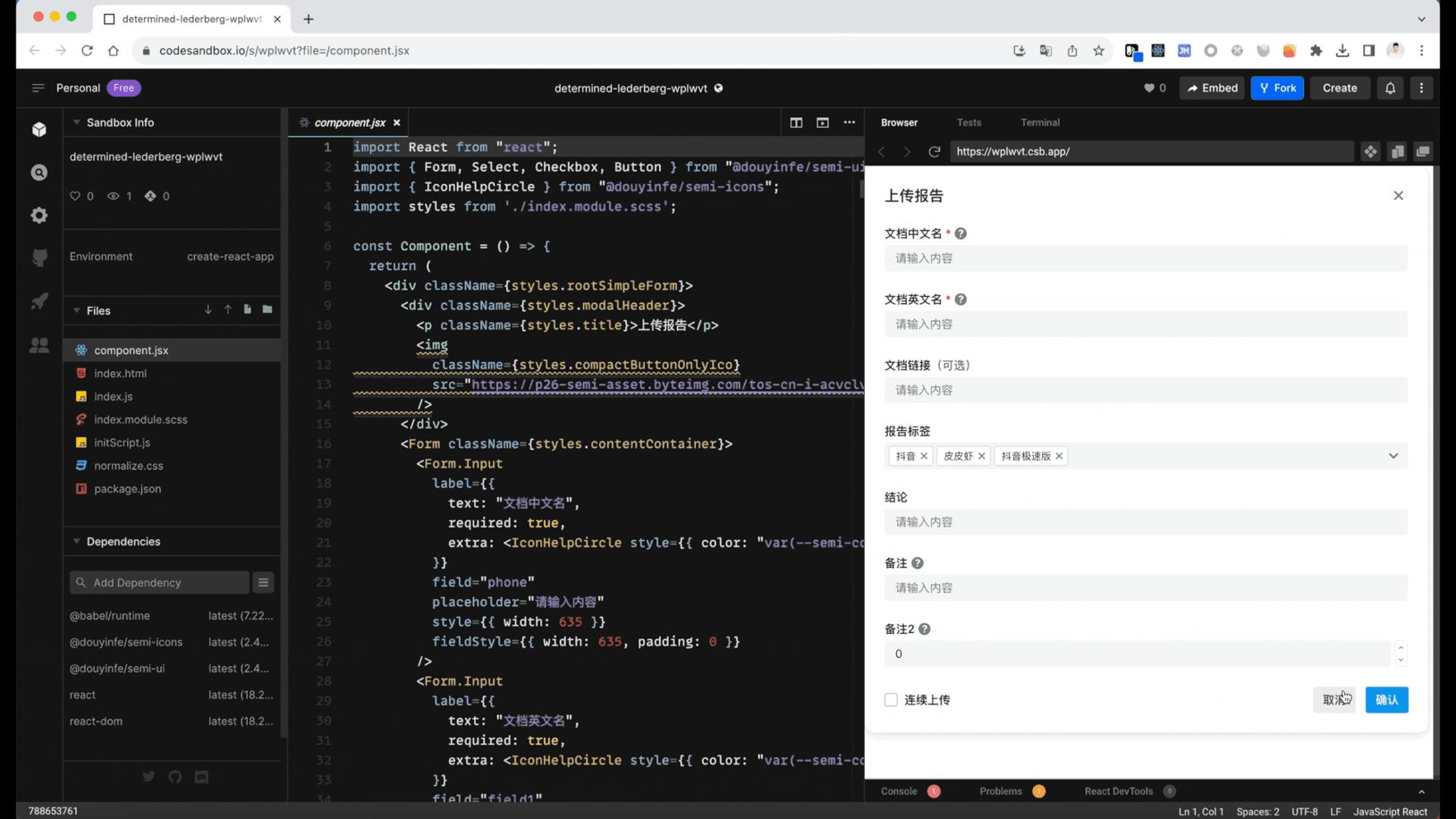
安装插件 Semi Figma Plugin. 数秒内将 Figma 转为真实前端代码,支持多种出码格式: JSX + SCSS / Emotion/Tailwind、 JSON Schema DSL
- 支持 Figma Devmode,选中图层后,右侧可直接查看对应的真实代码
- 或跳转至 Codesandbox 进行二次编辑
基于 Semi UI 定制你的专属设计系统, 提供高达 3000+ Token 允许你定义每一处细节. 并时刻在 Figma 与主题商店间保持同步。
- Semi DSM
- Semi Design2Code
- Semi Figma Plugin
- 快速开始
- 组件总览
- 自定义主题
- DSM主题商店
- Design Tokens
- 暗色模式
- Icons
- 全局配置
- 国际化
- 常见问题
- CHANGELOG
Semi UI 支持所有主流浏览器。
 chrome |
 firefox |
 safari |
 IE/Edge |
 Electron |
|---|---|---|---|---|
| latest 2 versions | latest 2 versions | latest 2 versions | Edge | latest 2 versions |
有任何问题可以进群交流,我们会及时给予解答和反馈。
加入飞书用户群.
感谢 Chromatic 提供可视化测试平台,帮助我们审查 UI 更改和提供视觉回归测试。
感谢 Cypress 提供 E2E 测试。
感谢 VisActor 提供数据可视化解决方案。
Semi Design 欢迎社区开发者参与共建,衷心感谢每一位协作者的付出
阅读贡献指南了解我们的开发流程,包括开发规范、测试规范和构建规范等: CONTRIBUTING
Semi UI 使用 MIT 协议