This repository contains samples of using Xamarin Agora.io FULL SDK Nuget packages
also contains a basic sample for Agora WebRTC
-
Run app on any 2 devices
-
Enter same room name on both devices
-
Click Join button
-
Prepare Agora App ID, you can follow Obtaining an App ID instructions to get your App ID.
-
Replace the following empty string with the corresponding App ID:
- For Android/iOS/macOS app DT.Samples.Agora.Shared/AgoraTestConstants.cs
public static string AgoraAPI
public const string AgoraKey = "<AgoraKey>";
- For WebRTC app enter the key on UI or in the code Web/webrtc/index.html
vendorKey = ...
- Prepare node.js AgoraTokenServer server for generatin agora tokens. You need to enable Primary cetificate in your agora progect and replace the following empty strings with your cettificated string and App ID: AgoraTokenServer/TokenServer.js
var appID = "<YOUR APP ID>";
var appCertificate = "<YOUR APP CERTIFICATE>";
- Run AgoraTokenServer and replace the following epmty string with server URL: DT.Samples.Agora.Shared/AgoraTestConstants.cs
public static string TokernServerBaseUrl
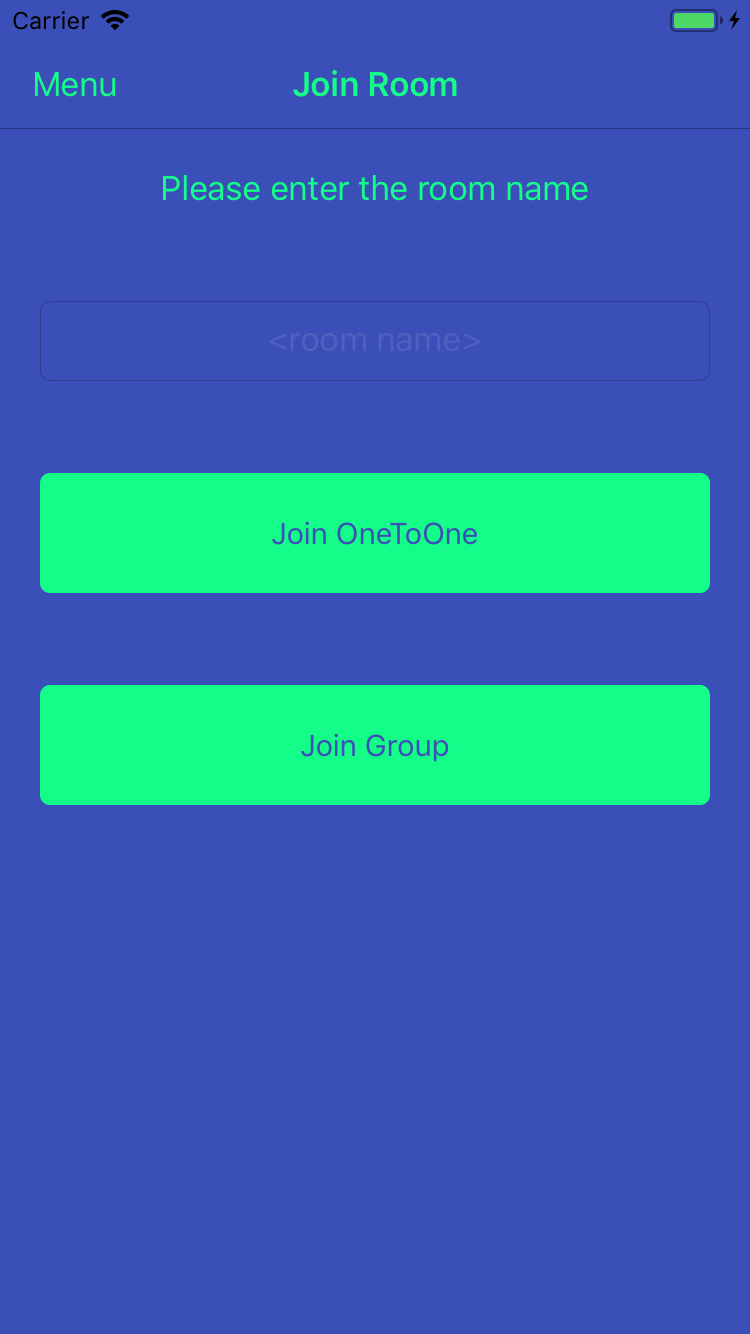
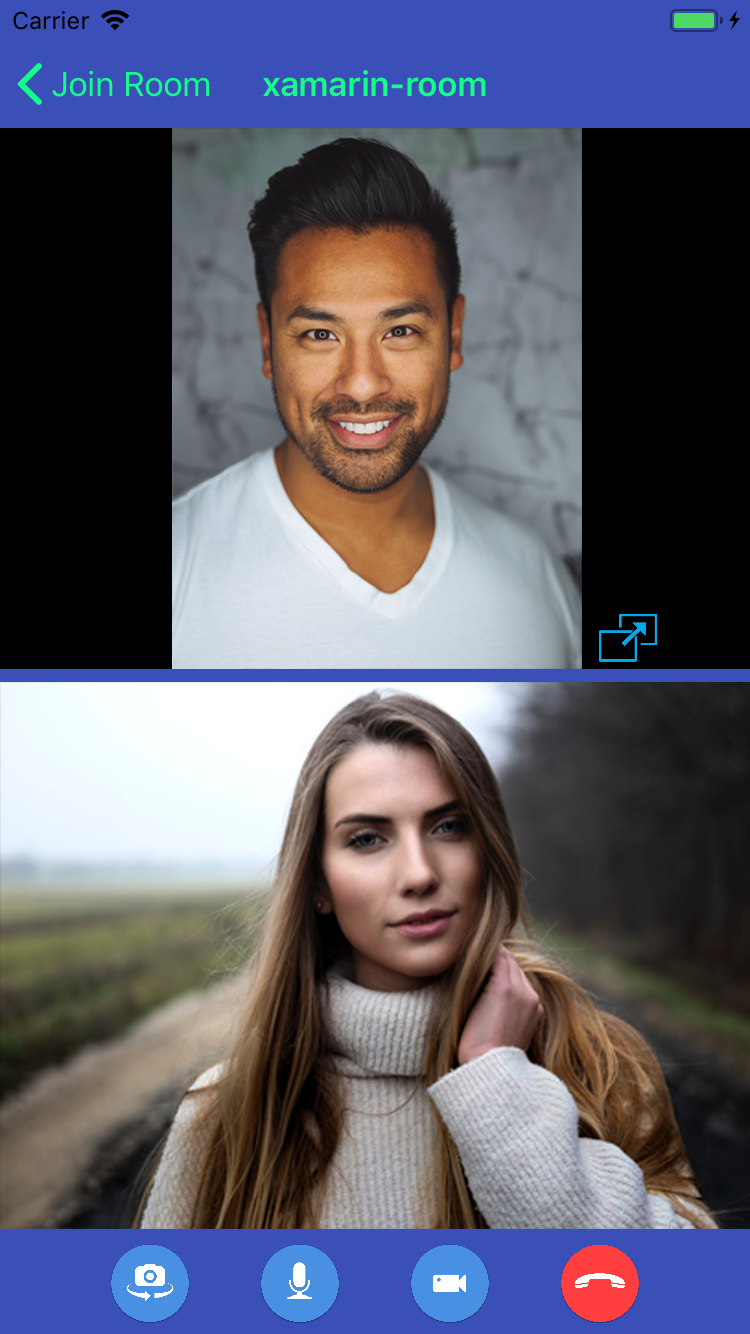
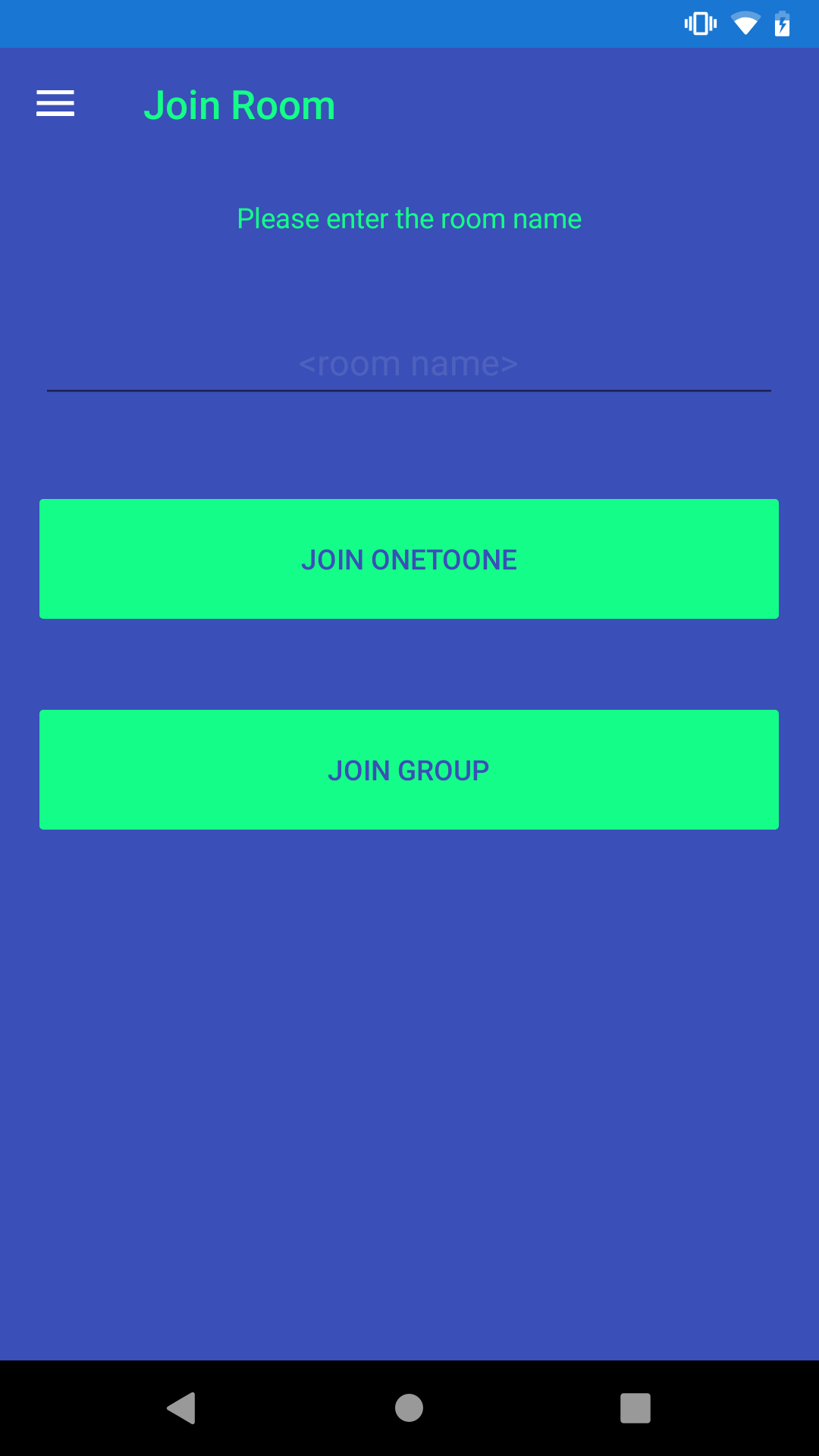
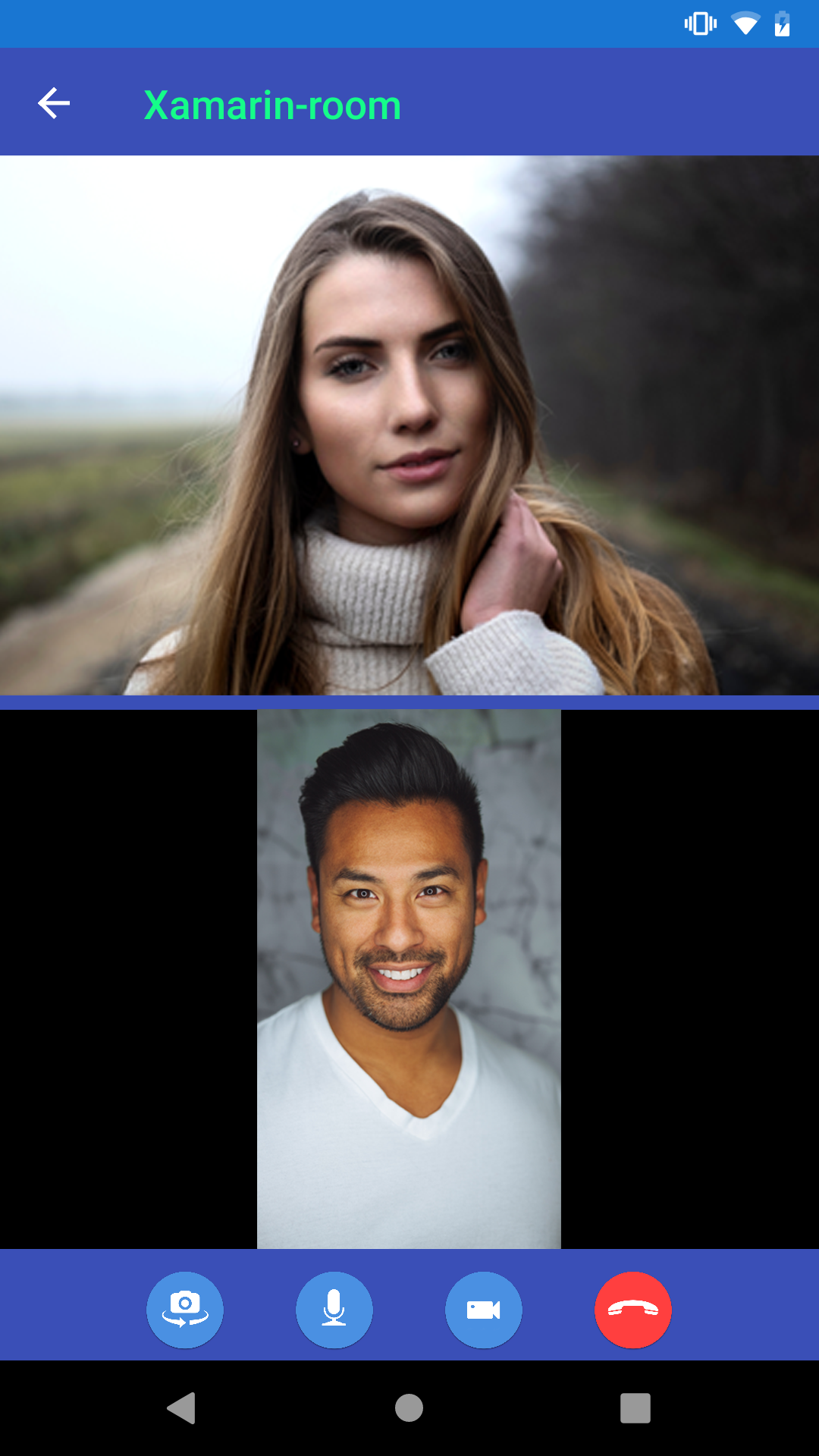
In this repository you can find OneToOne Communication apps for Android, iOS, Mac, Forms and Web
-
Xamarin Android, iOS and MacOS apps in one solution /DT.Samples.Agora.OneToOne.sln
-
Xamarin Forms (iOS, Android, MacOS) apps in one solution Forms/Xamarin.Agora.Forms/Forms.sln
-
Agora WebRTC usage example in /Web/webrtc
Xamarin.Forms iOS
Xamarin.Forms Android
Xamarin.Forms MacOS
RTM example for Android, iOS and Mac
- Xamarin Android, iOS and MacOS apps in one solution RTM