Esp8266 Developer Tool Is an electron app that help you develop code for esp8266 modules.
Built to allow simple development for simple api applications for esp8266 or any other controller that can support wireless communication.
The app are follows the KISS principle (keep it simple, stupid)
Download here from github releases.
OR
Go to /app/ dir, open terminal and run with npm
npm i
npm startcompile the code from /skeleton_code/ dir and upload it to your Esp8266, I recommend using the Arduino IDE to compile and upload.
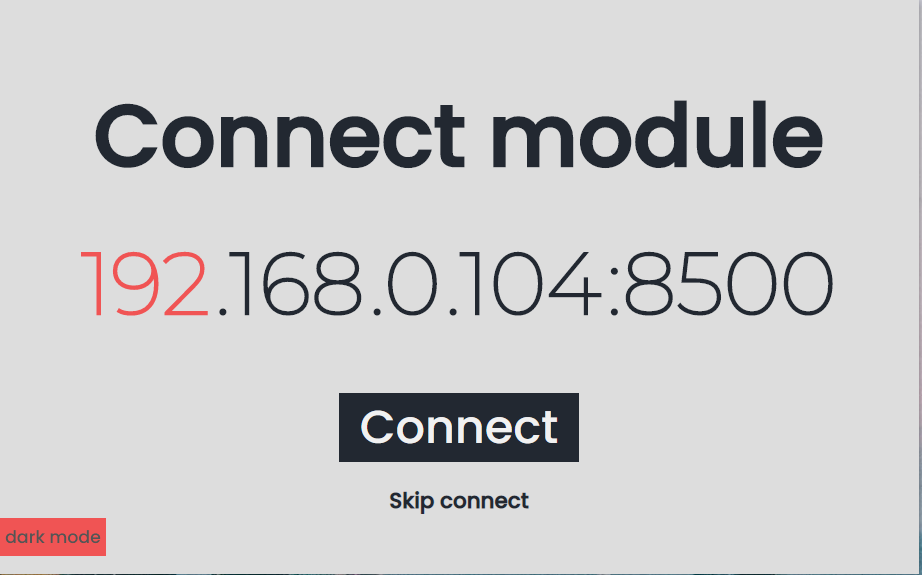
Enter your local Esp8266 address (IP: port) You can use the keyboard Numpad and arrows to input the address. Or jest skip if you dont have esp8266 that run the code.
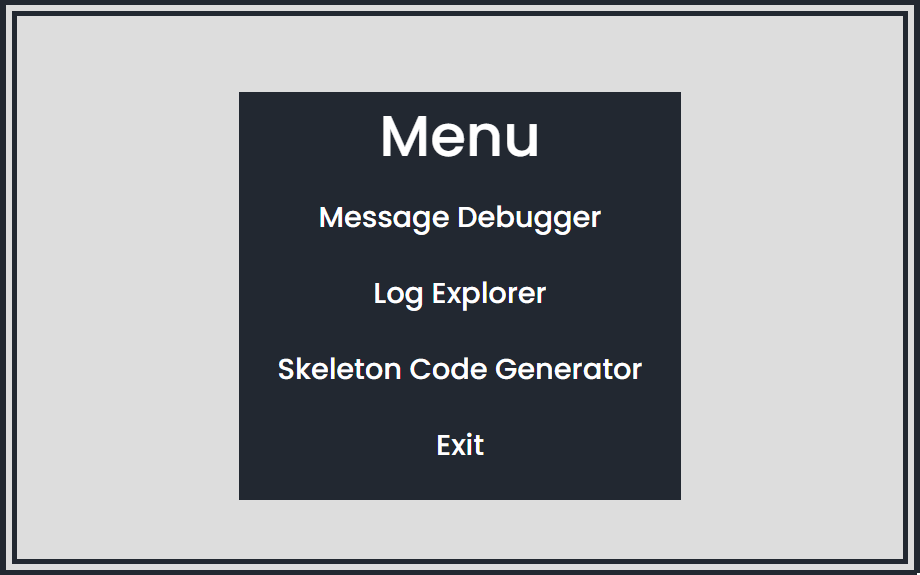
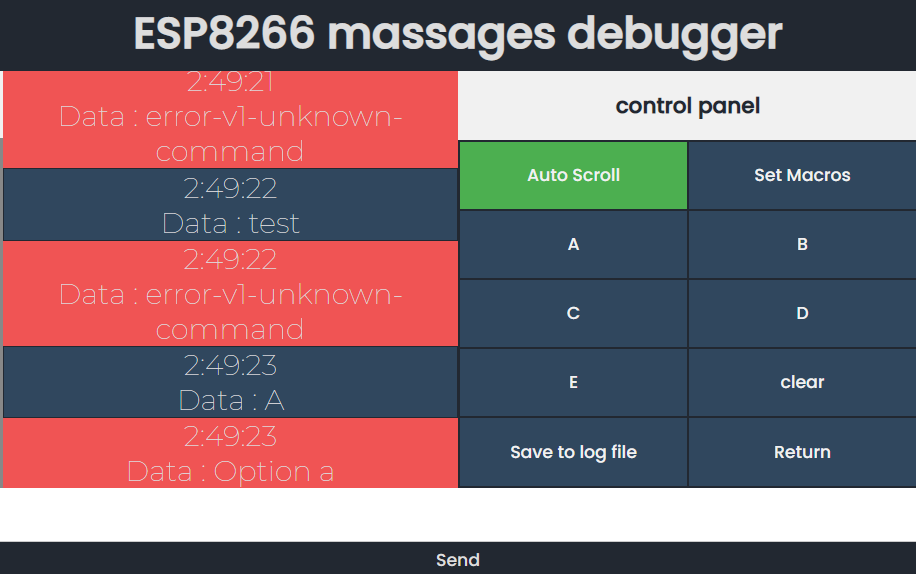
After skip connecting, your enters the menu and have the following options :
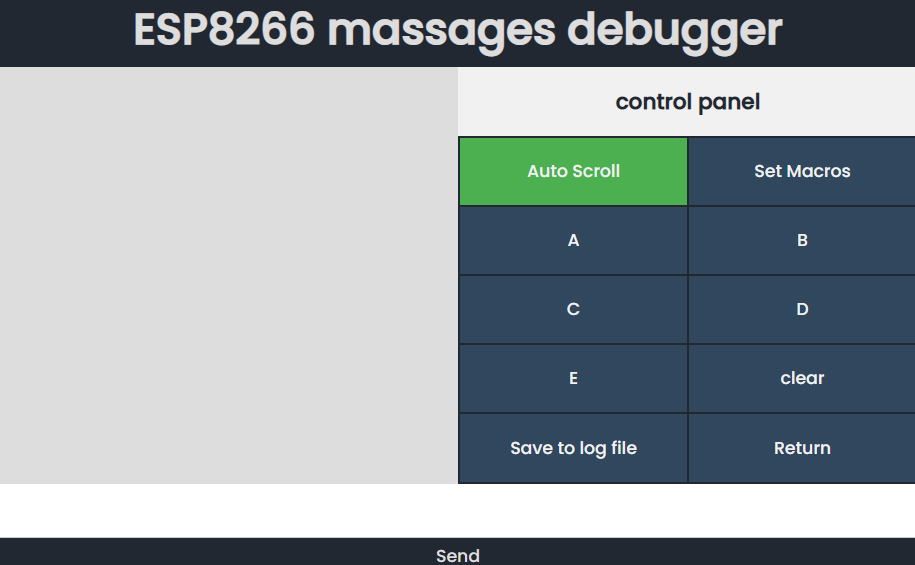
You have 7 functions on the debug panel:
- send: send a string to the esp8266 and print result.
- auto scroll: scroll automatically to the end of the log.
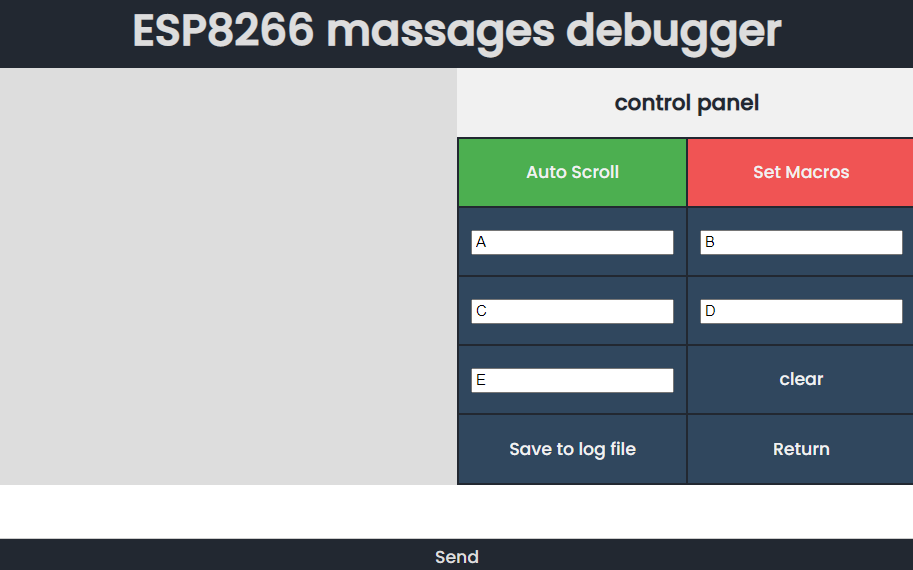
- edit macros: give you the option to edit macros.
- five macros buttons: macro is a const string that you can reuse instead of retyping every time.
- clear : clear dialogue from screen.
- logfile : save the log file of your esp8266 communication.
- exit : disconnect esp8266.
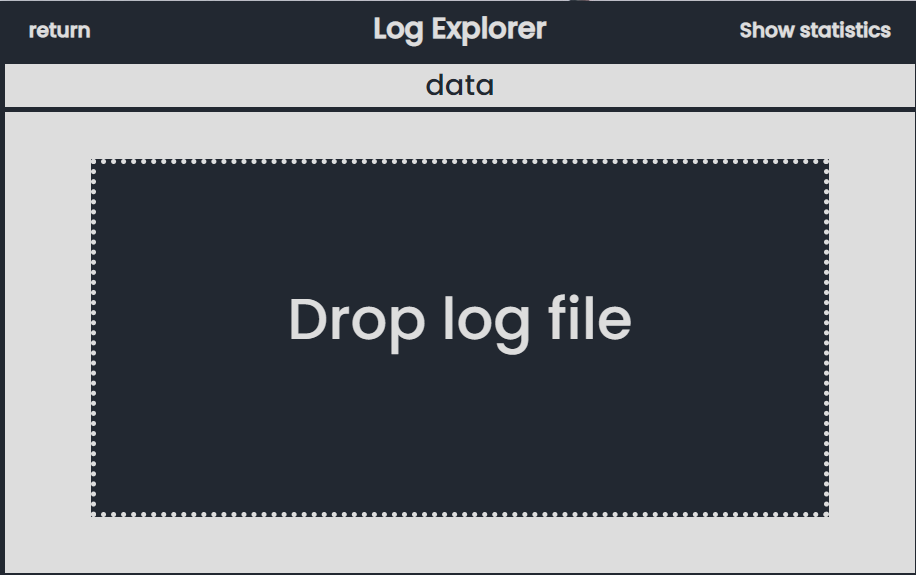
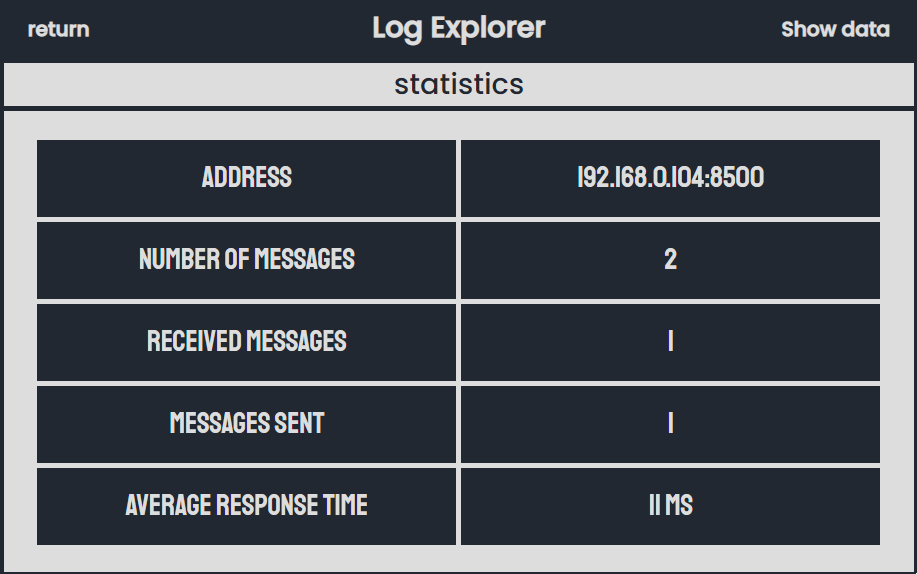
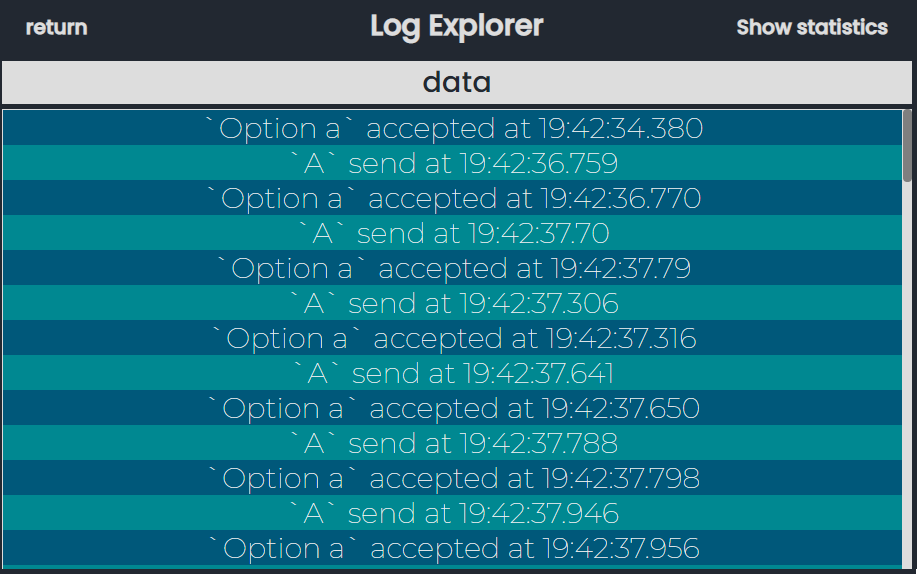
You have 2 functions on the log explorerr after open log-file:
- show: Show all log data.
- auto scroll: Show the log statistics.
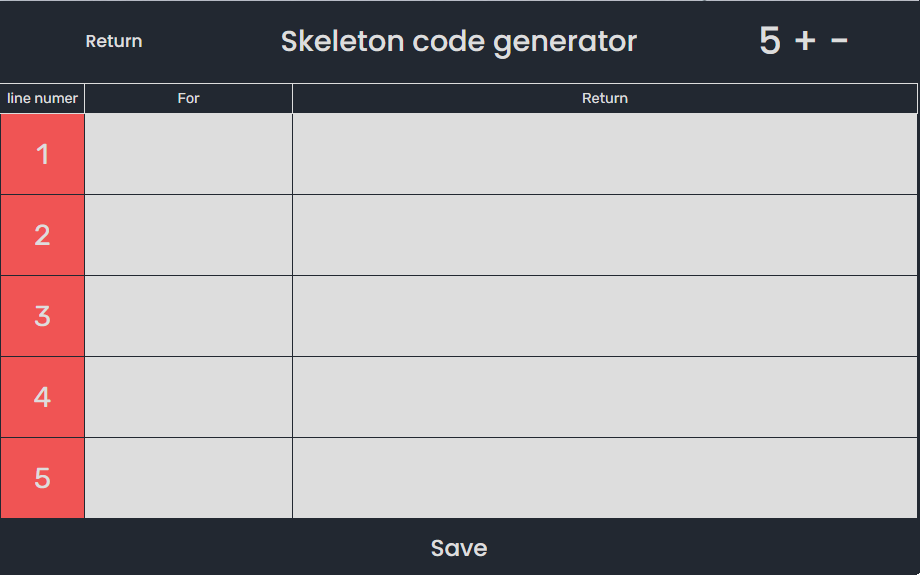
You have 1 function on the Create skeleton code mode:
- save: create code template with leter input in table.
- for input : used for api.
- retrun: return string for the input that type in "for".
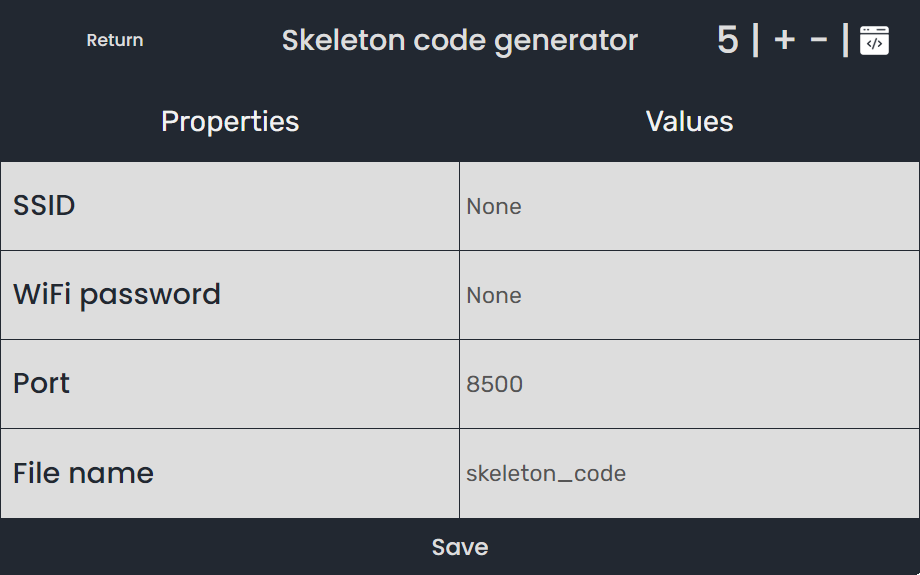
- settings: used for set ssid, wifi password, port and file name.
After loading the code you can connect with the address and port and start debugging, without a connection you will not be able to enter the debug panel.
now you can use the control panel to test your esp8266
- Dark mode
- Significant code improvement
- Improving Performance
- Fix bugs