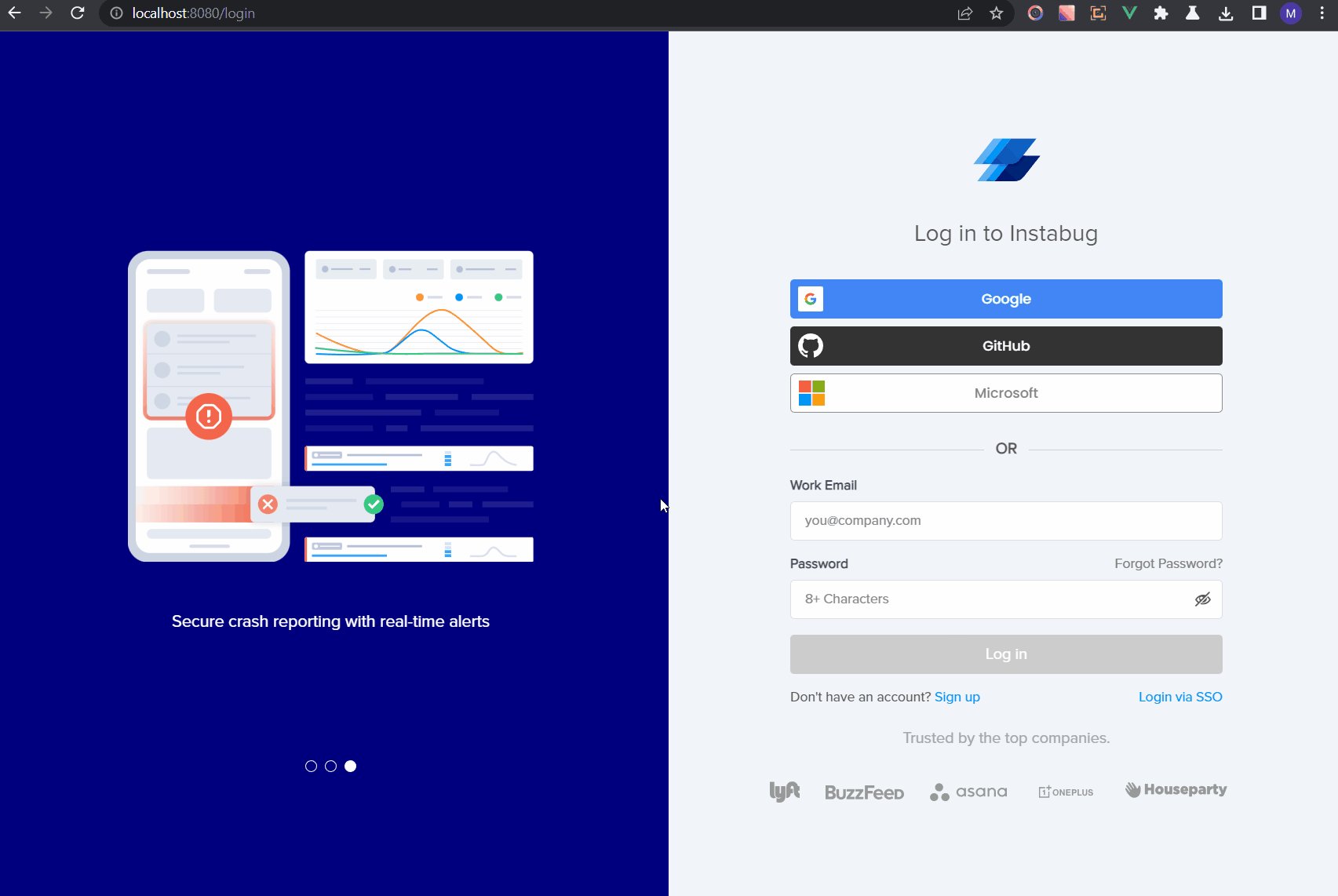
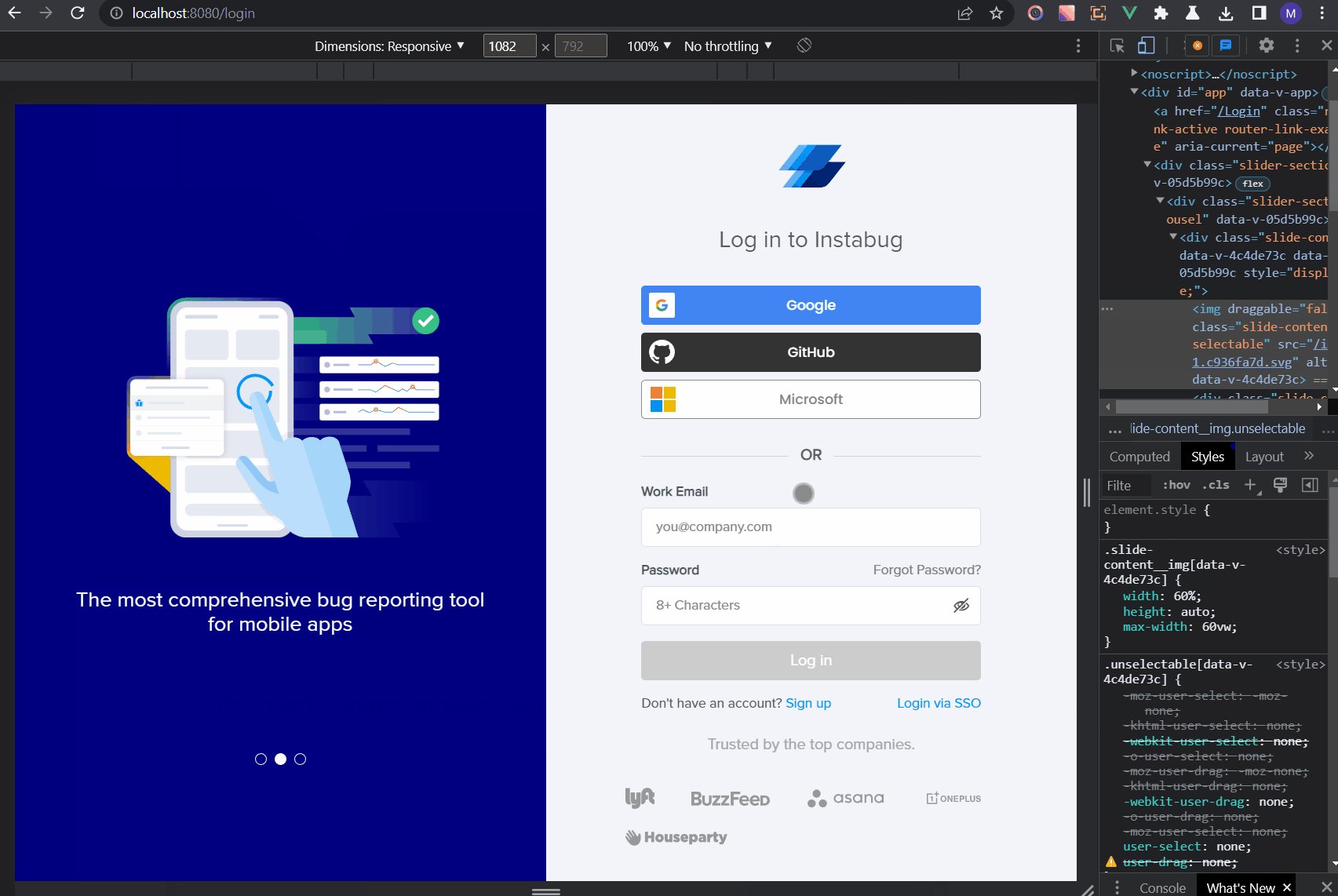
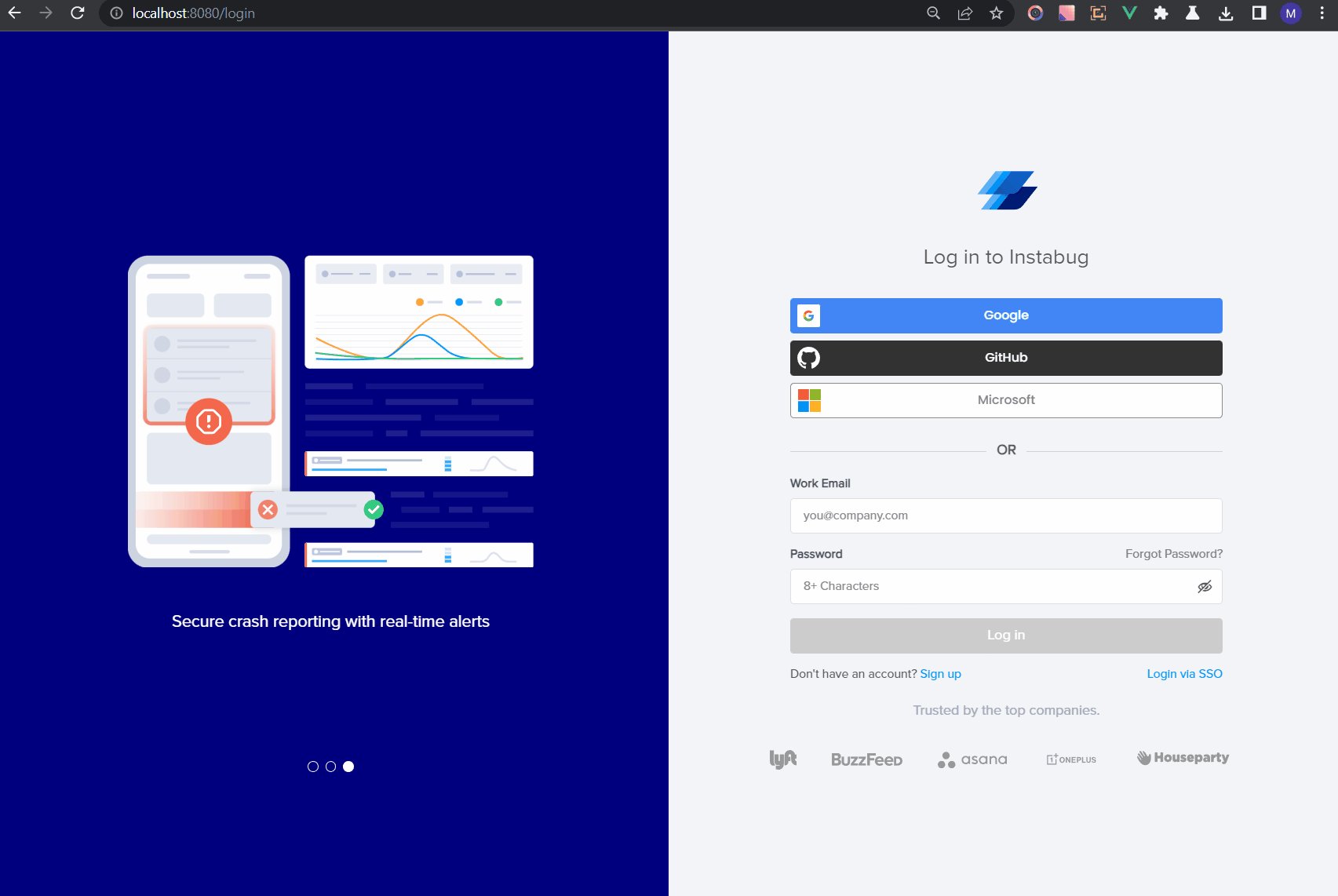
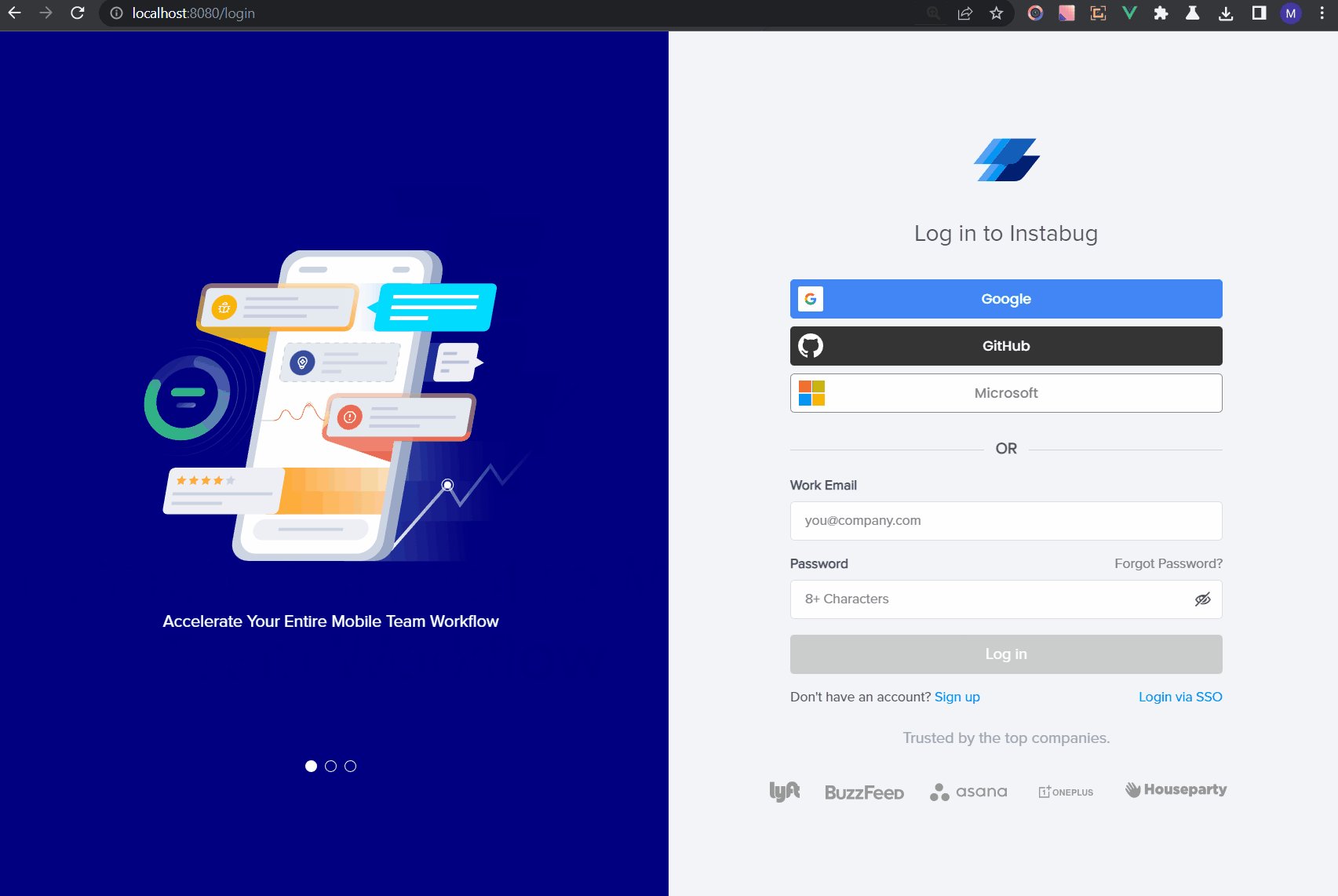
InstaLog is a fully responsive Login Page using VueJS
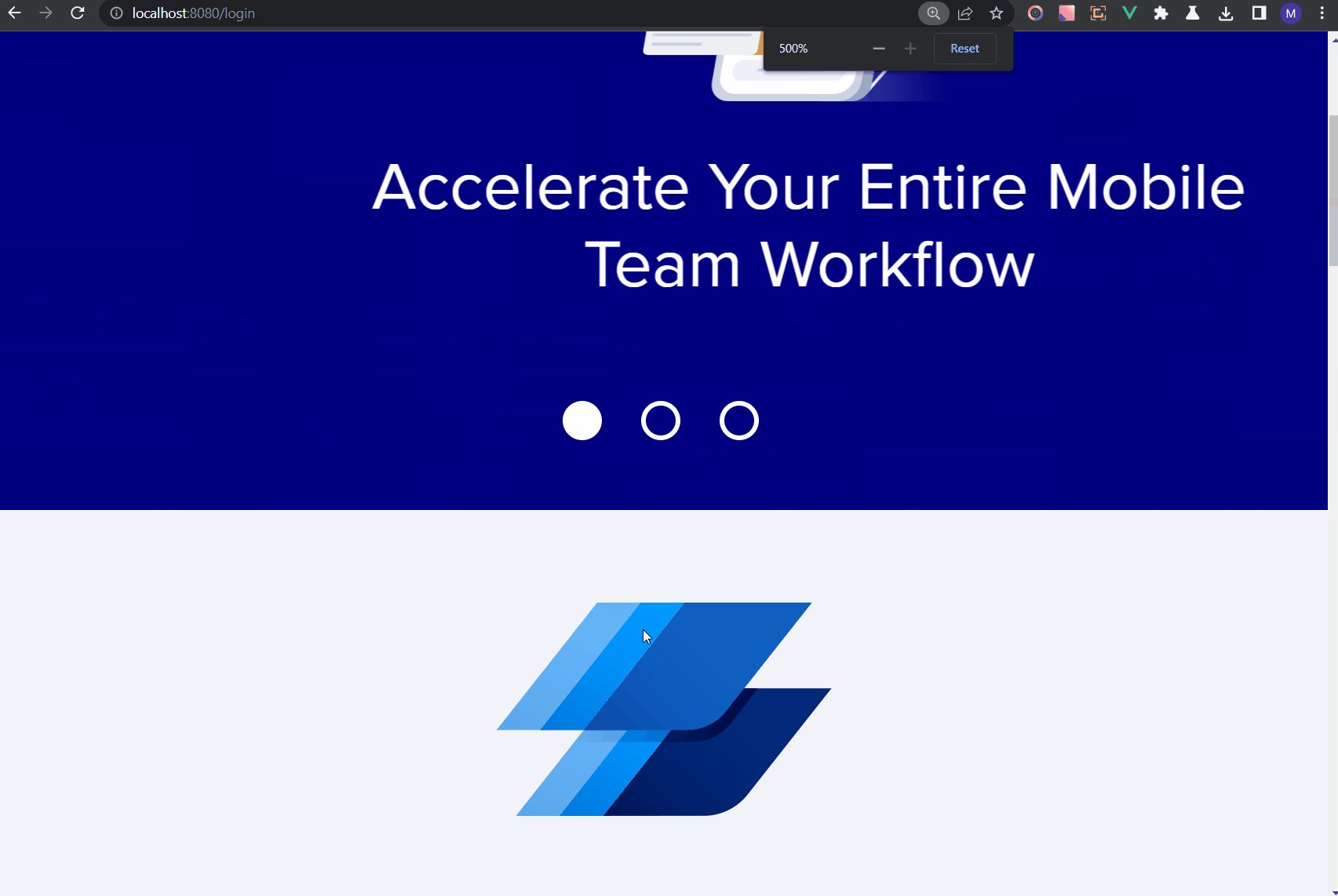
- Full Responsive (Zoom up to 500% or Different screens)
- typed In Typescript
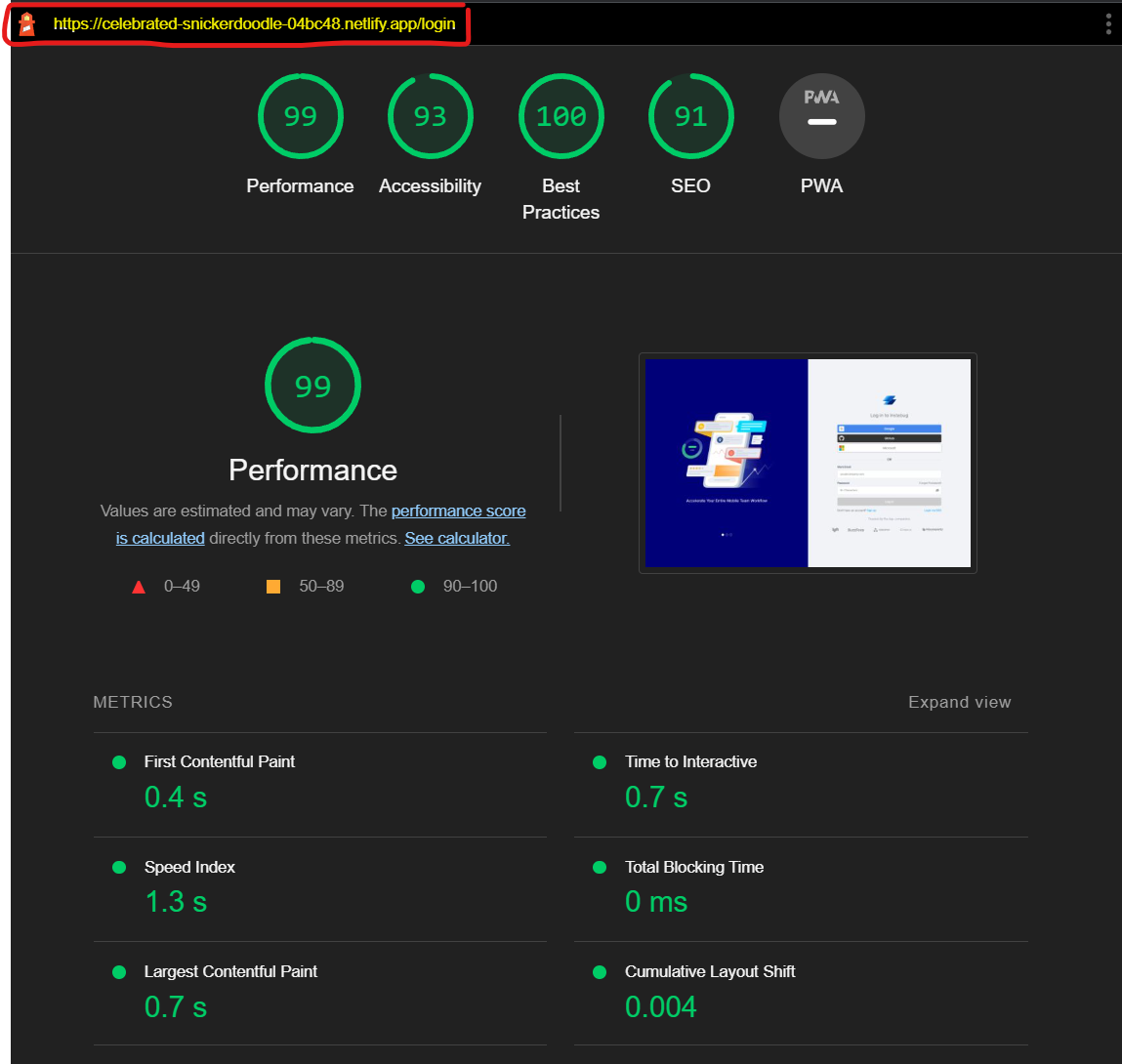
- High Performance
- 1- Lazy Loading for vue router
- 2- Lossy Images and SVGs images
- 3- Dynamic Imports
- 4- Debouncing for inputchange to get more performance
- pixel perfect as Desgin sent
- iTcss structure and BEM methodology
- Composition API
- Modular
- Readable vaiables
- Reusable Components
- Navigation Guards for vue router
- Conventional Commits
This is an list of needed instructions to set up your project locally, to get a local copy up and running follow these instructuins.
- Compiles and hot-reloads for development
$ npm run serve- Compiles and minifies for production
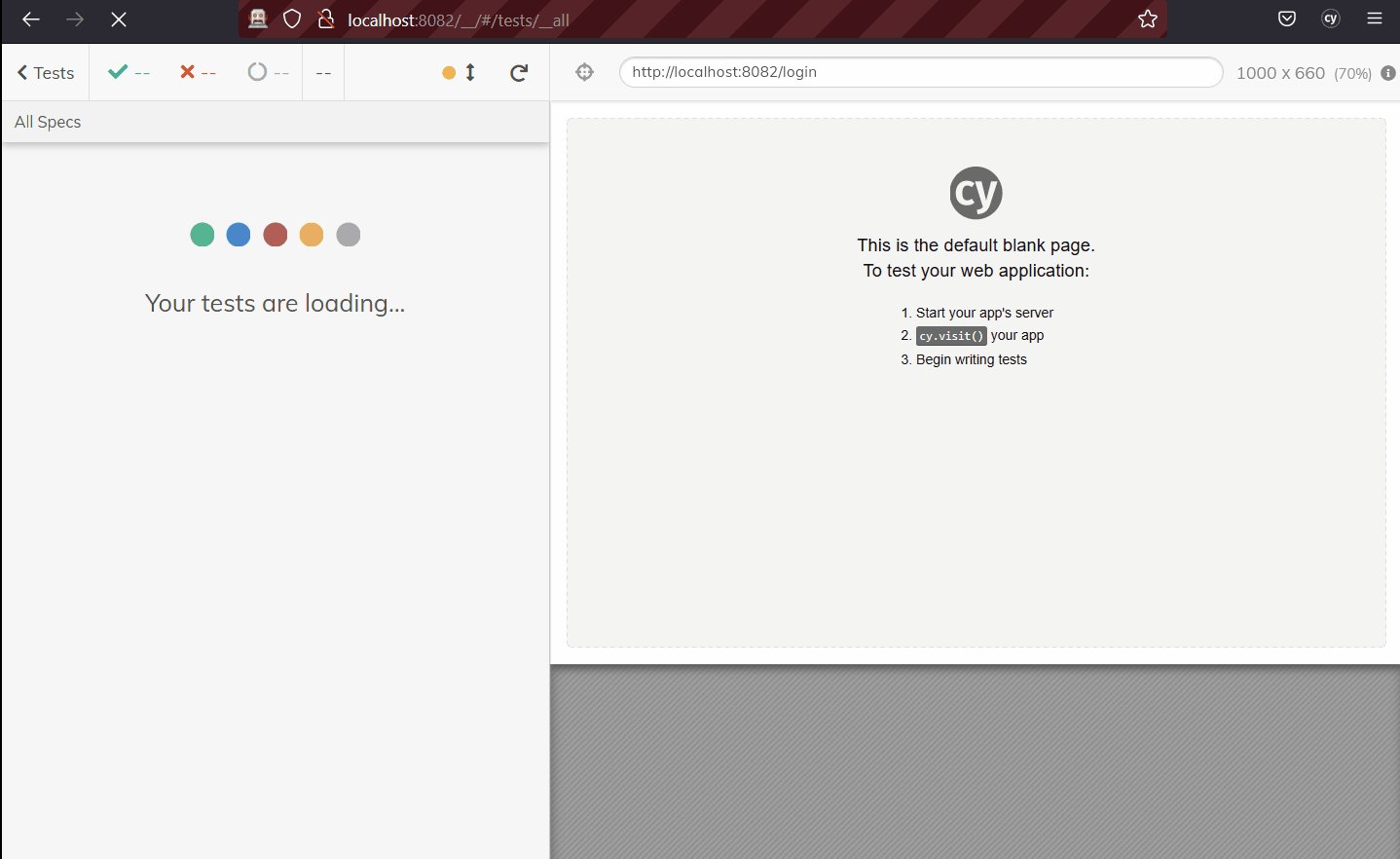
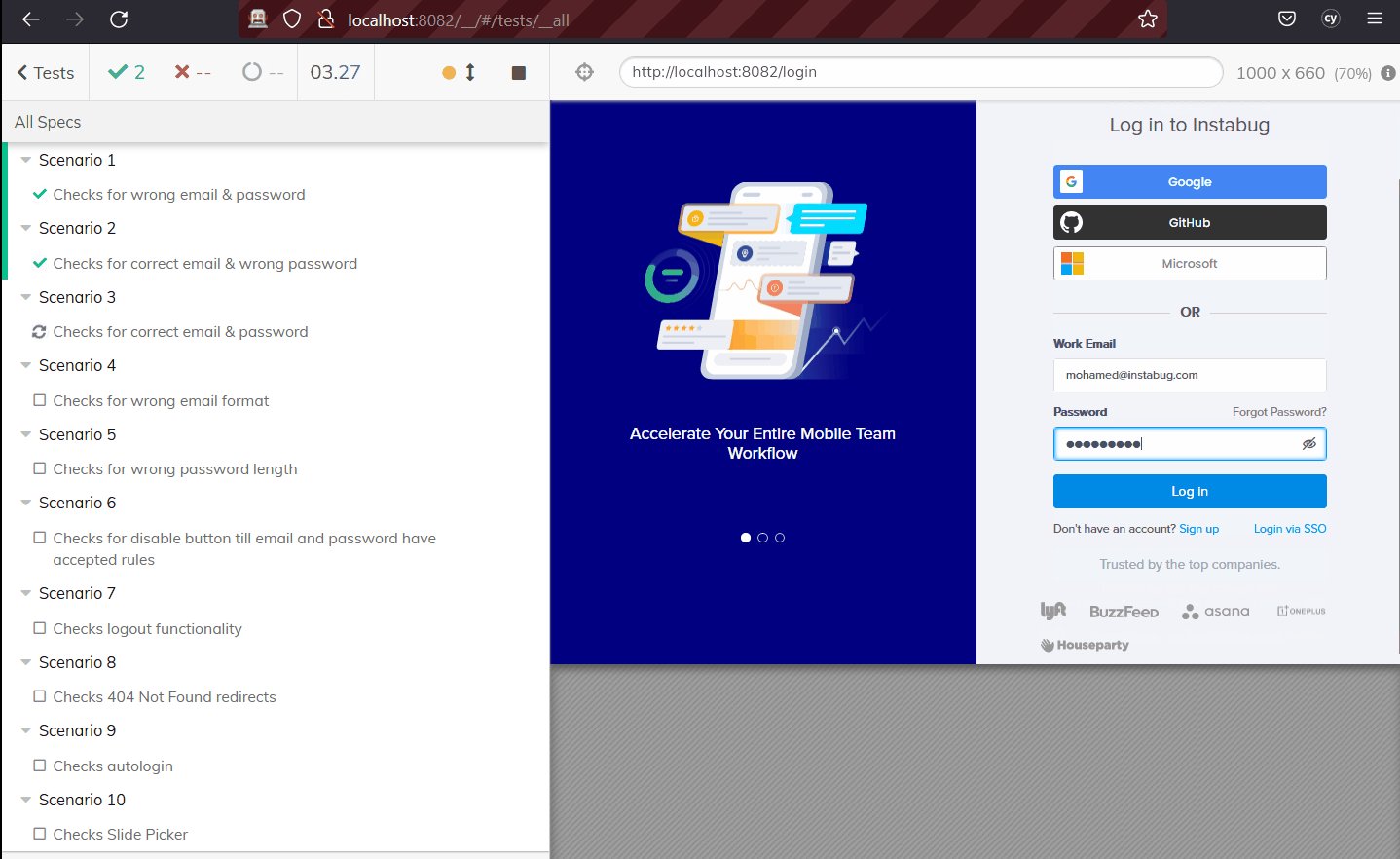
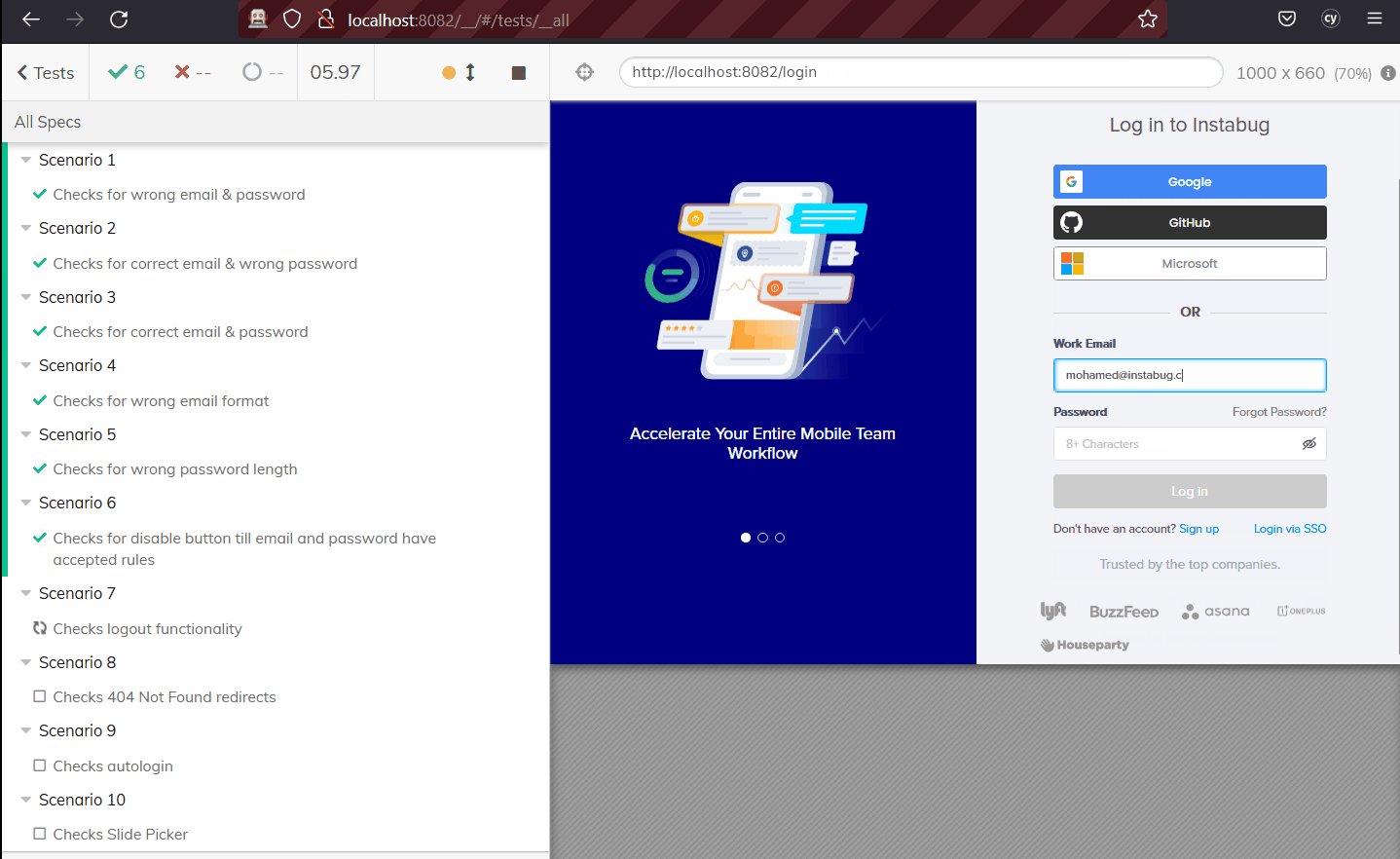
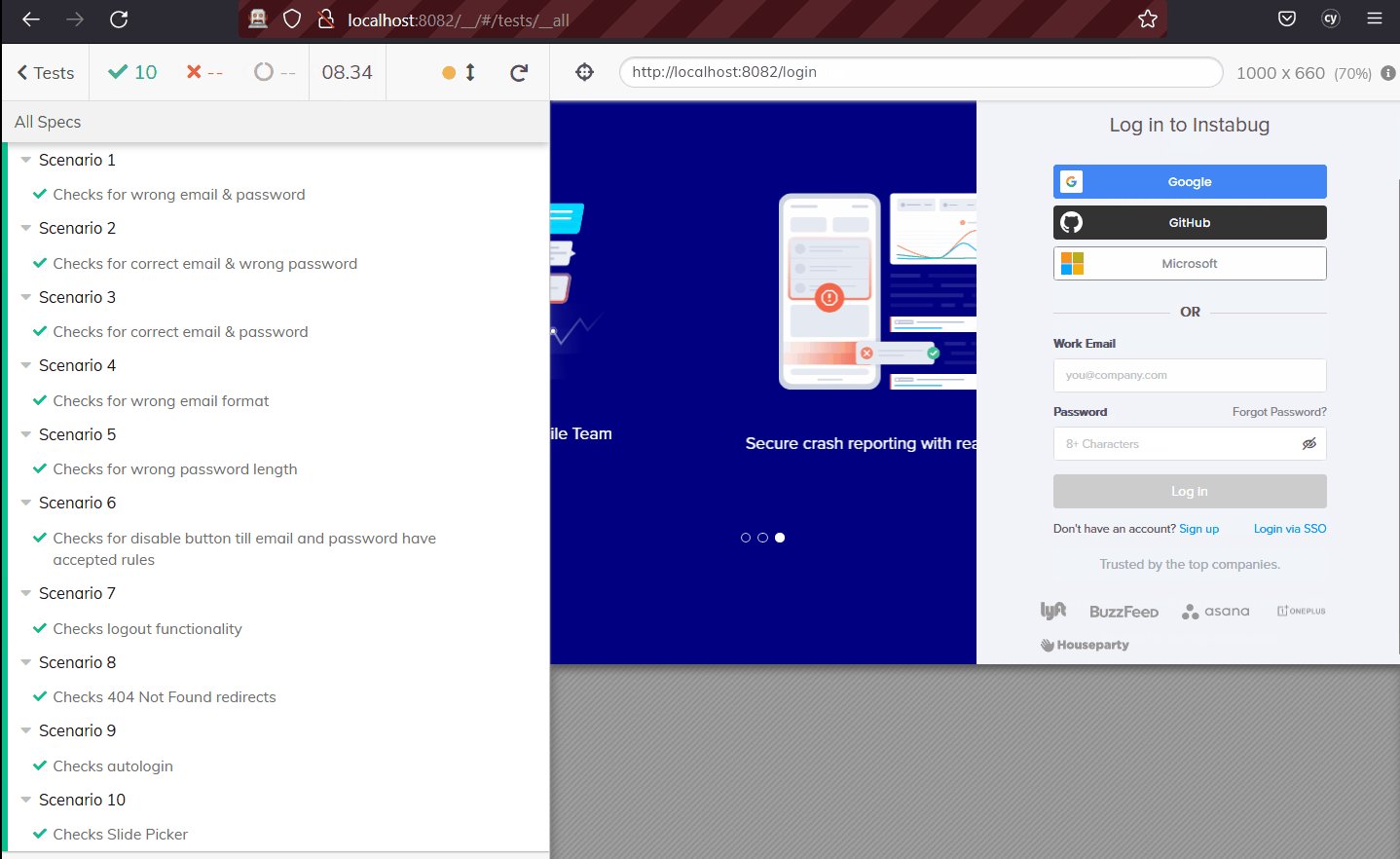
$ npm run build- Run Cypress tests
npm run test:e2eInstaLog
├── LICENSE
├── package-lock.json
├── package.json
├── src
│ ├── assets
| | ├── fonts
| | └── imgs
│ ├── components
| | ├── Global
| | | └── FormTextField
| | ├── LoginComponents
| | | ├── LoginHeader
| | | ├── LoginBody
| | | ├── LoginFooter
| | | ├── LoginForm
| | | └── LoginSection
| | └── SliderComponents
| | | ├── SlideItem
| | | └── SliderSection
│ ├── router
| | └── index.ts
│ ├── scss
| | └── iTCSS Structure
│ ├── store
| | ├── UserAuth Module
| | ├── index.ts
| | └── state.ts
│ ├── views
| | ├── LoginView
| | ├── NotFoundView
| | └── WelcomeView
│ ├── main.ts
│ ├── shims-vue.d.ts
│ └── App.vue
├── tests
│ ├── unit
│ └── e2e
├── public
│ ├── favicon.ico
│ └── index.html
└── README.md