В цьому завданні використовується альтернатива create-react-app - vite. Суто для розширення світогляду :)
Використана бібліотека Redux Toolkit (і RTK Query відповідно).
Базова стилізація, компоненти вже підключені та потрібно додати лише логіку.
Додайте redux-логіку до програми «Comment App» та додай взаємодію з бекендом для зберігання коментарів.
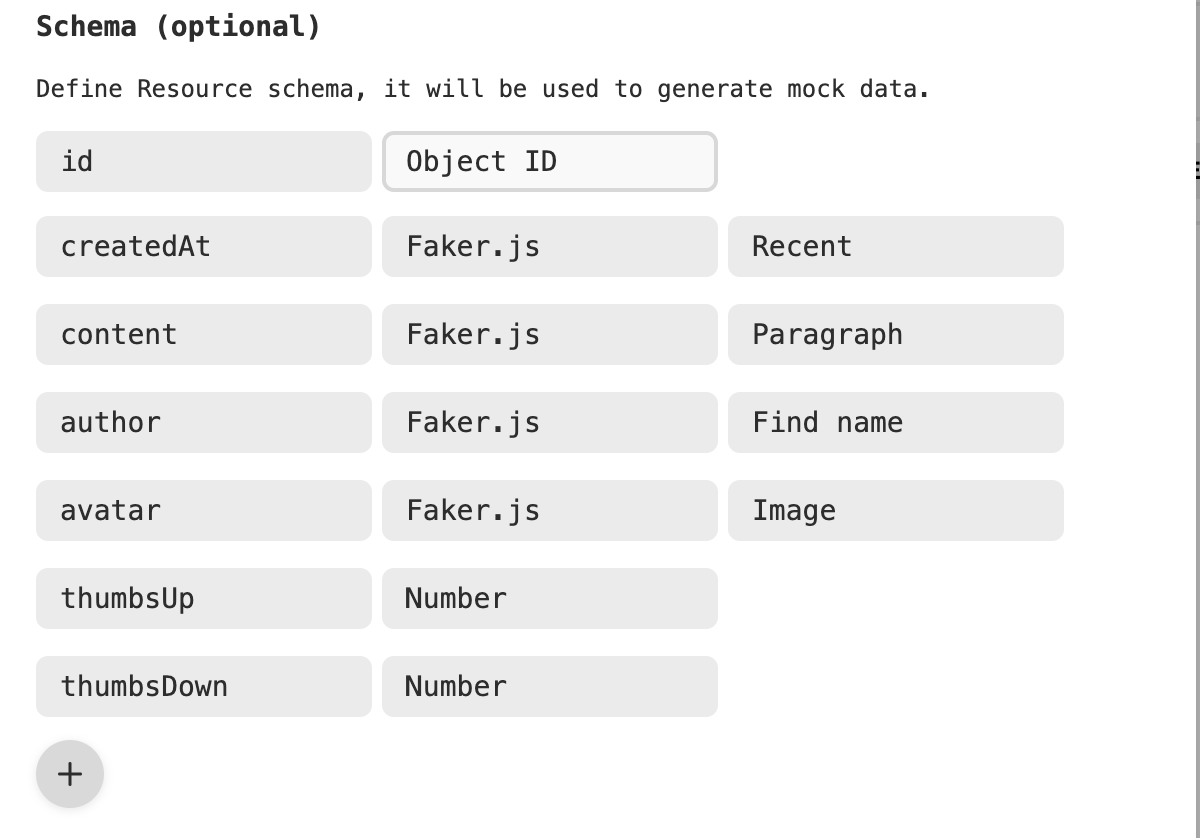
Створи свій персональний бекенд для розробки за допомогою UI-сервісу mockapi.io. Зареєструйся використовуючи свій обліковий запис GitHub. Створи ресурс contacts щоб отримати ендпоінт /comments. Використай конструктор ресурсу та опиши об'єкт контакту як на ілюстрації.
|-- frontend
|-- public -> папка для публічних даних
|-- src -> основні дані по проекту
|-- components -> основні перевикористані компоненти зі стилями
|-- helpers -> допоміжні функції
|-- hooks -> кастомні хуки
|-- layout -> компоненти для основного шаблону проекту
|-- redux -> основна логіка проекту
|-- views -> основні сторінки
|-- index.css -> глобальні стилі
|-- index.jsx -> підключення всіх компонентів
|-- routes.js -> основні маршрути
|-- index.html -> root-файл
Додай у стан Redux можливість фільтрування по коментарям.
{
filter: '';
}Використовуй функцію createApi яка автоматично генерує хуки React для кожного визначеного запиту та мутації endpoints. Обробку екшена та зміну даних у стані Redux - filter - зроби за допомогою createSlice.
getComments- одержання масиву коментарів (метод GET) запитом. Базовийbuilder.addComment- додавання коментарю (метод POST). Використовуєтьсяbuilder.mutationupdateCommentCount- оновлення коментаря (метод PUT). Використовуєтьсяbuilder.mutation