built the front-end for a freelance client "froggies" for their crypto project The website is built with React for Froggies crypto project, it consists of the home page, careers page, career specific page, partners page, tokenNomics page, FAQ and the Manifesto Page. Upon clicking on "intersteallar" in the navbar a modal opens up with various options as per the client's requirement and each of it routing it to a specific page.
PS: the backend is being handled by the client's teams after setting up the server and some work on the dns the website would be live on the current domain https://froggiestoken.com/ by Feb of 2023. Till then I'm attaching the deployed front-end link and some screenShots:)
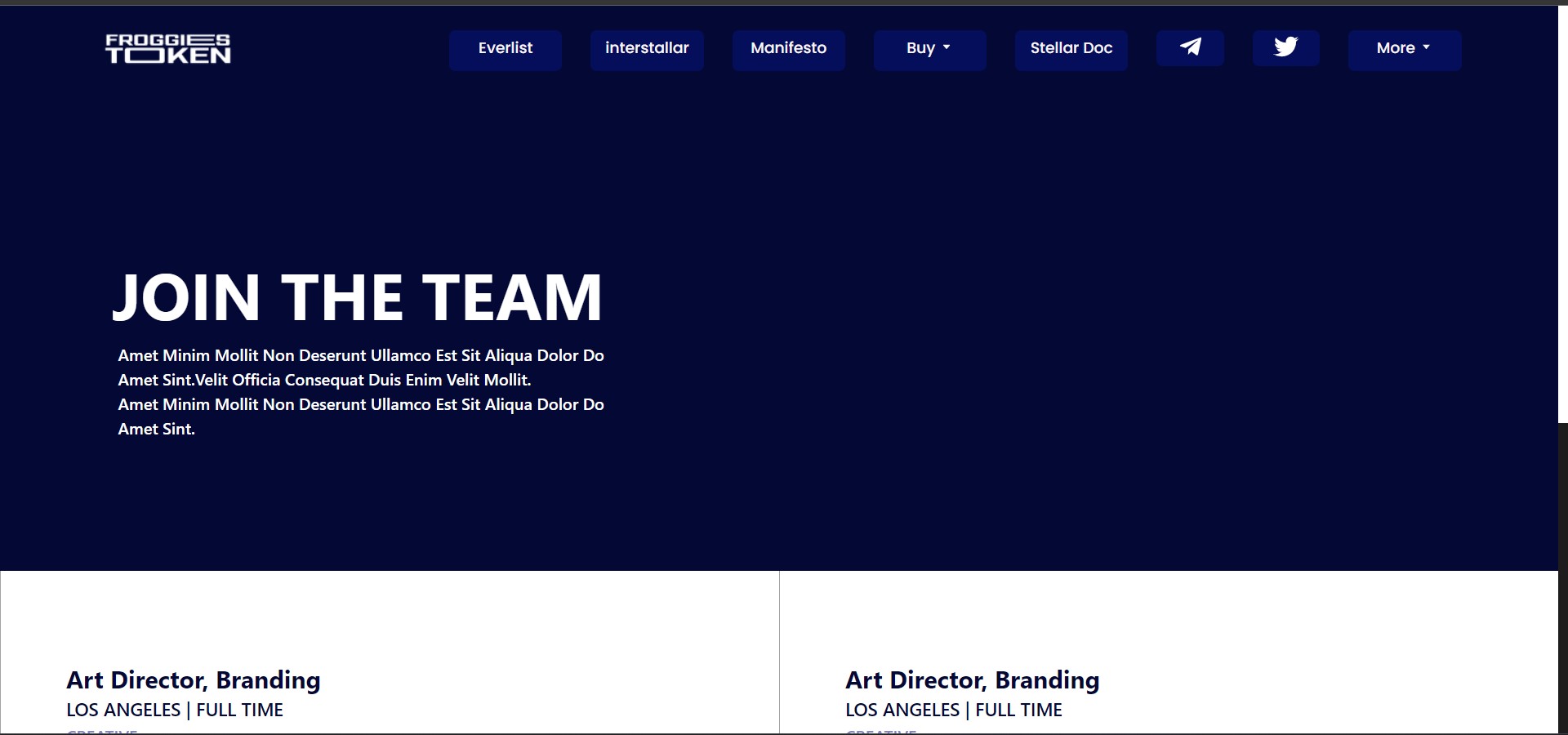
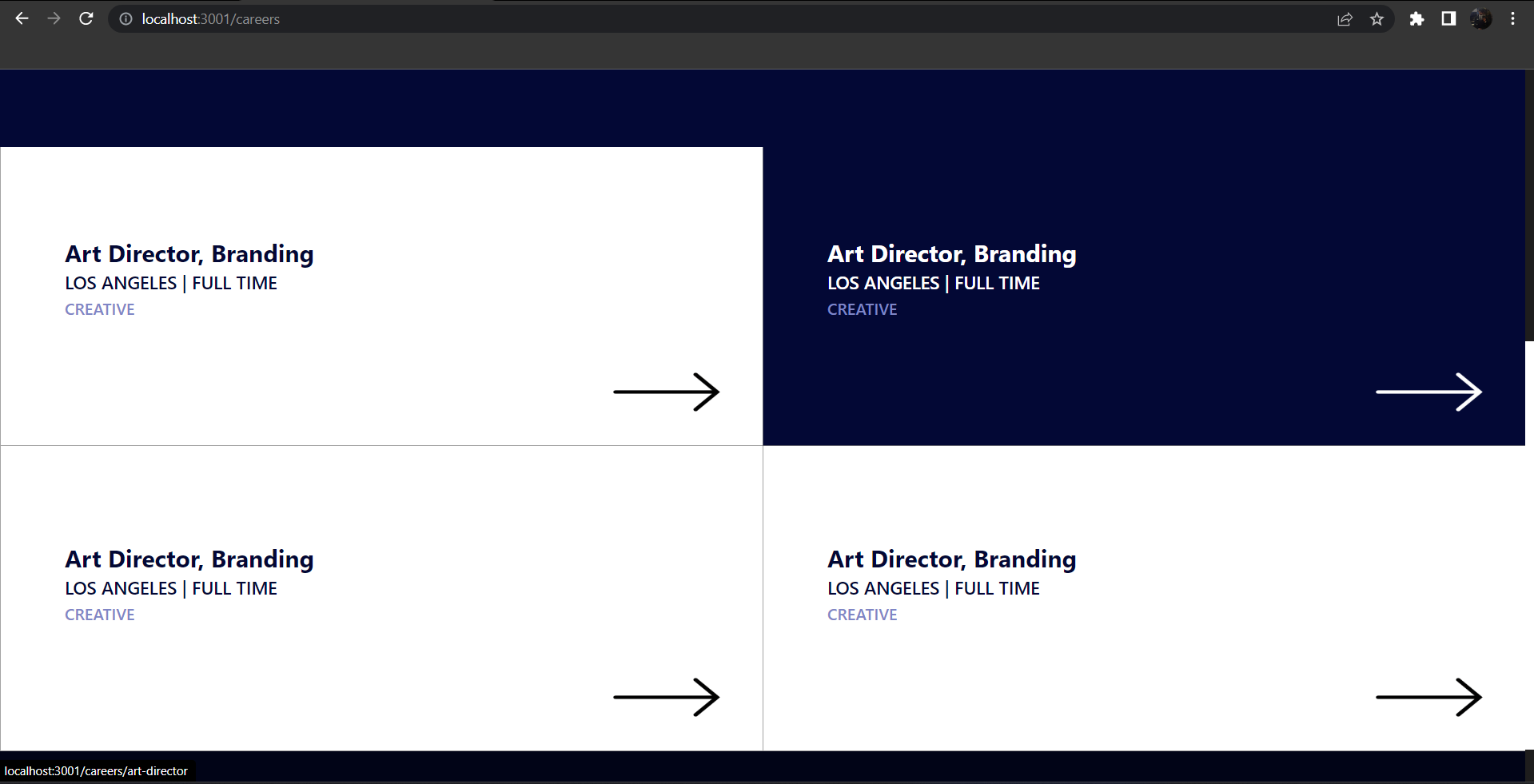
careers page => url = /careers
careers page again => url = /careers
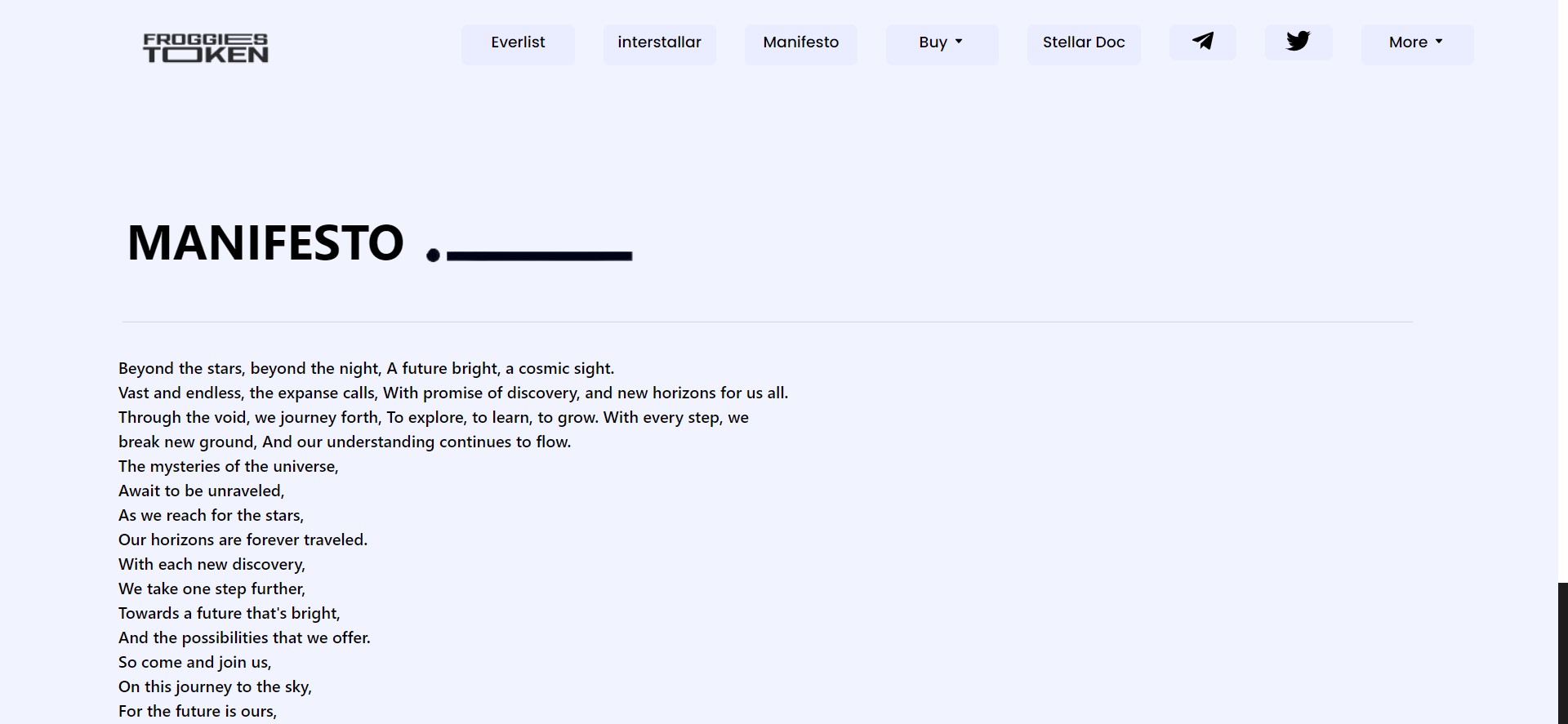
manifesto Page => url = /manifesto
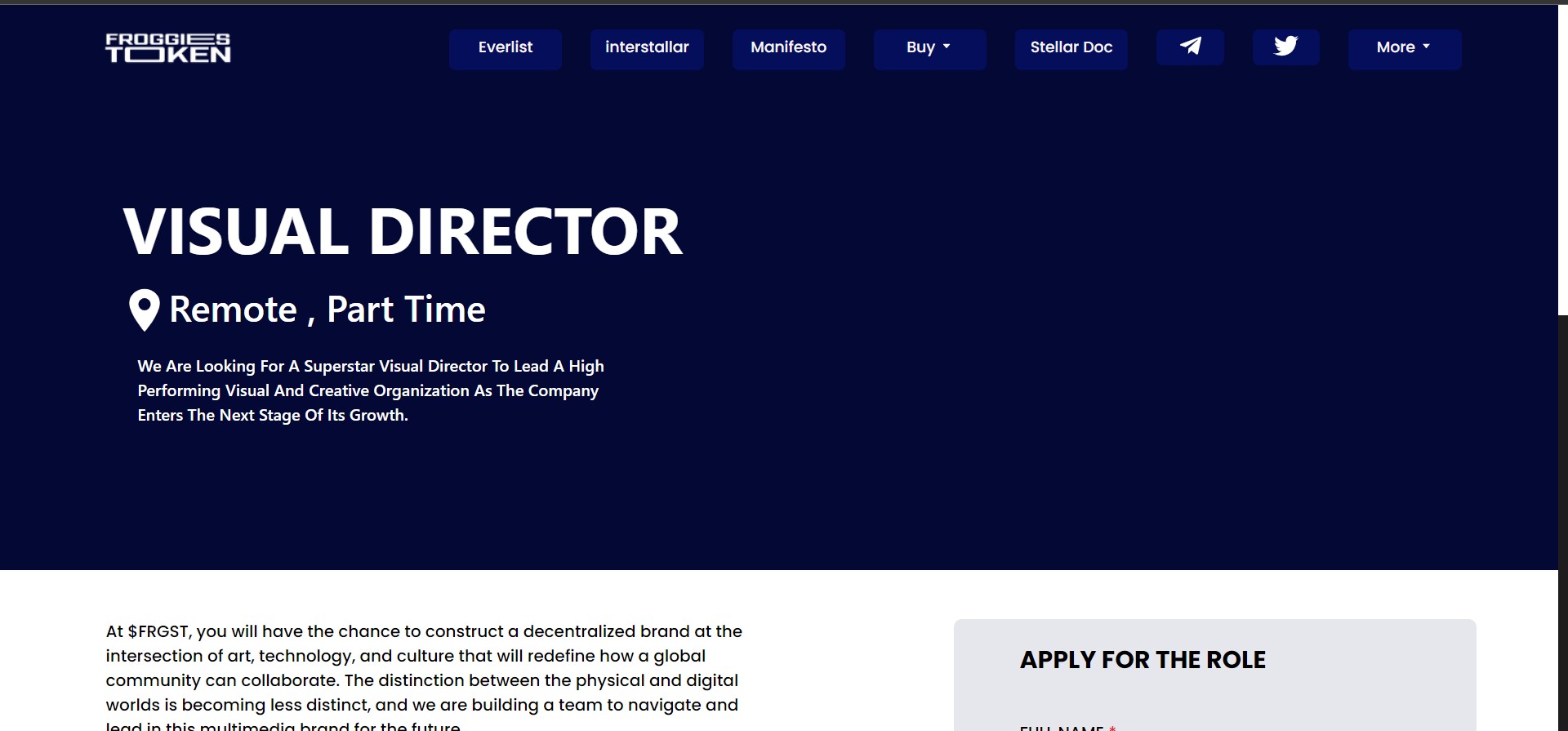
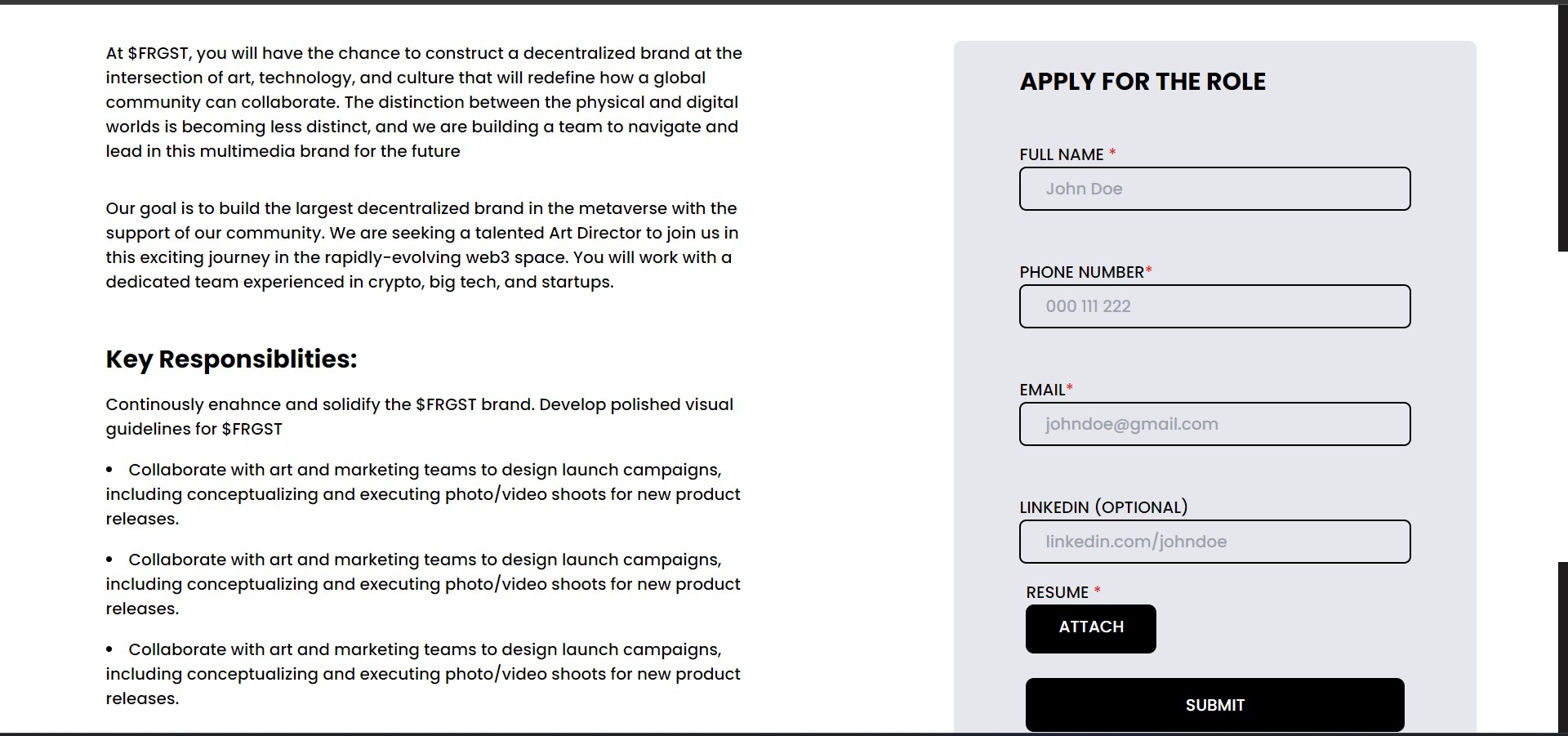
careers specific page => url = /careers/jobname
career specific page again => url = /careers/jobname
FAQ page => url =/faq
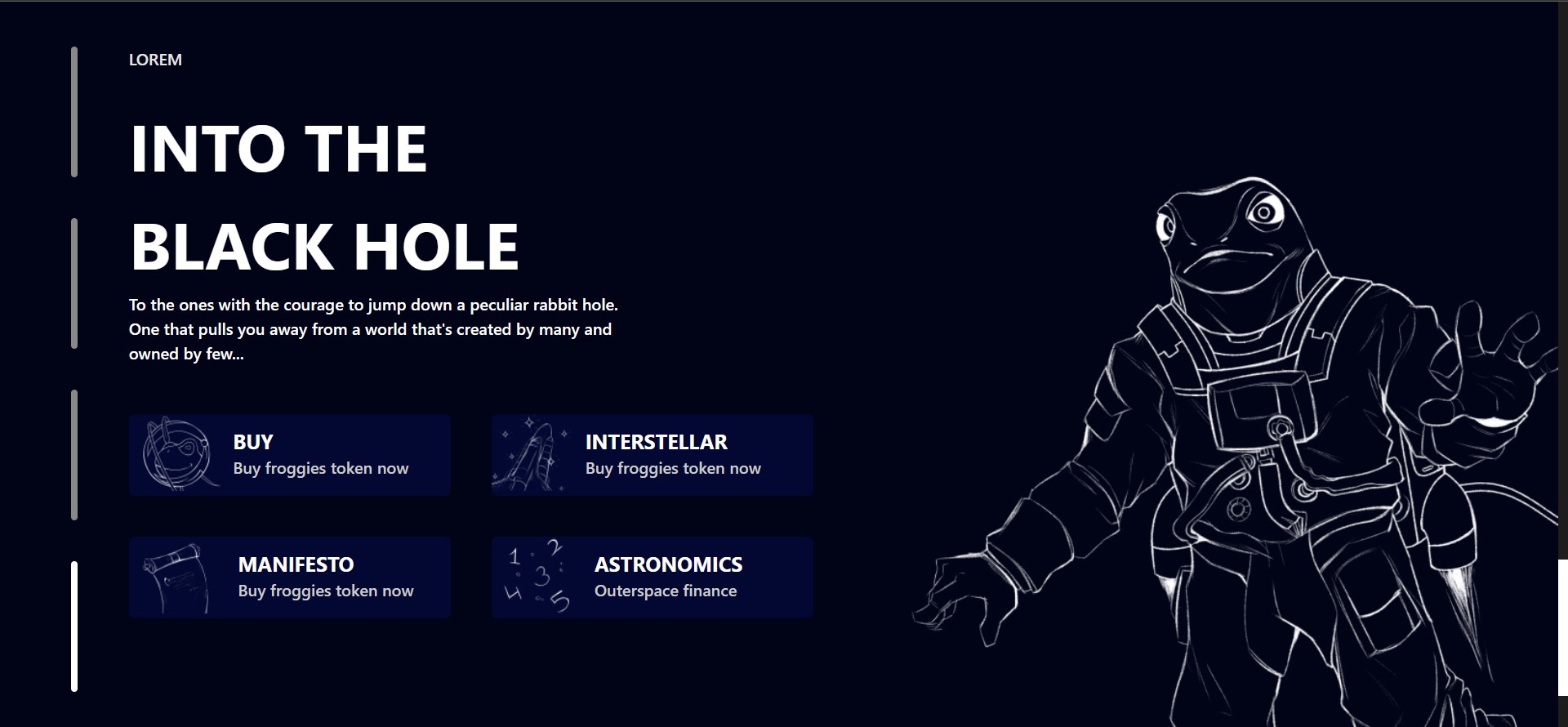
The intersteallar Modal => (opens upon clicking intersteallar in the navbar)
Orbiting P2E you get this in the modal of intersteallar (present on the navbar)