Inspired by The Algorithmic Beauty of Plants
Lindermayer systems, or l-systems, are a type of grammar that can be used to generate self-similar fractals and plant-like structures. An l-system is defined by an initial state(an axiom) and a set of rules to be applied iteratively to the axiom. For example:
Axiom: F
Rule : F -> F+F--F+F
After one iteration, the result is : F+F--F+F
After two iterations: F+F--F+F+F+F--F+F--F+F--F+F+F+F--F+F
After three iterations: F+F--F+F+F+F--F+F--F+F--F+F+F+F--F+F+F+F--F+F+F+F--F+F--F+F--F+F+F+F--F+F--F+F--F+F+F+F--F+F--F+F--F+F+F+F--F+F+F+F--F+F+F+F--F+F--F+F--F+F+F+F--F+F
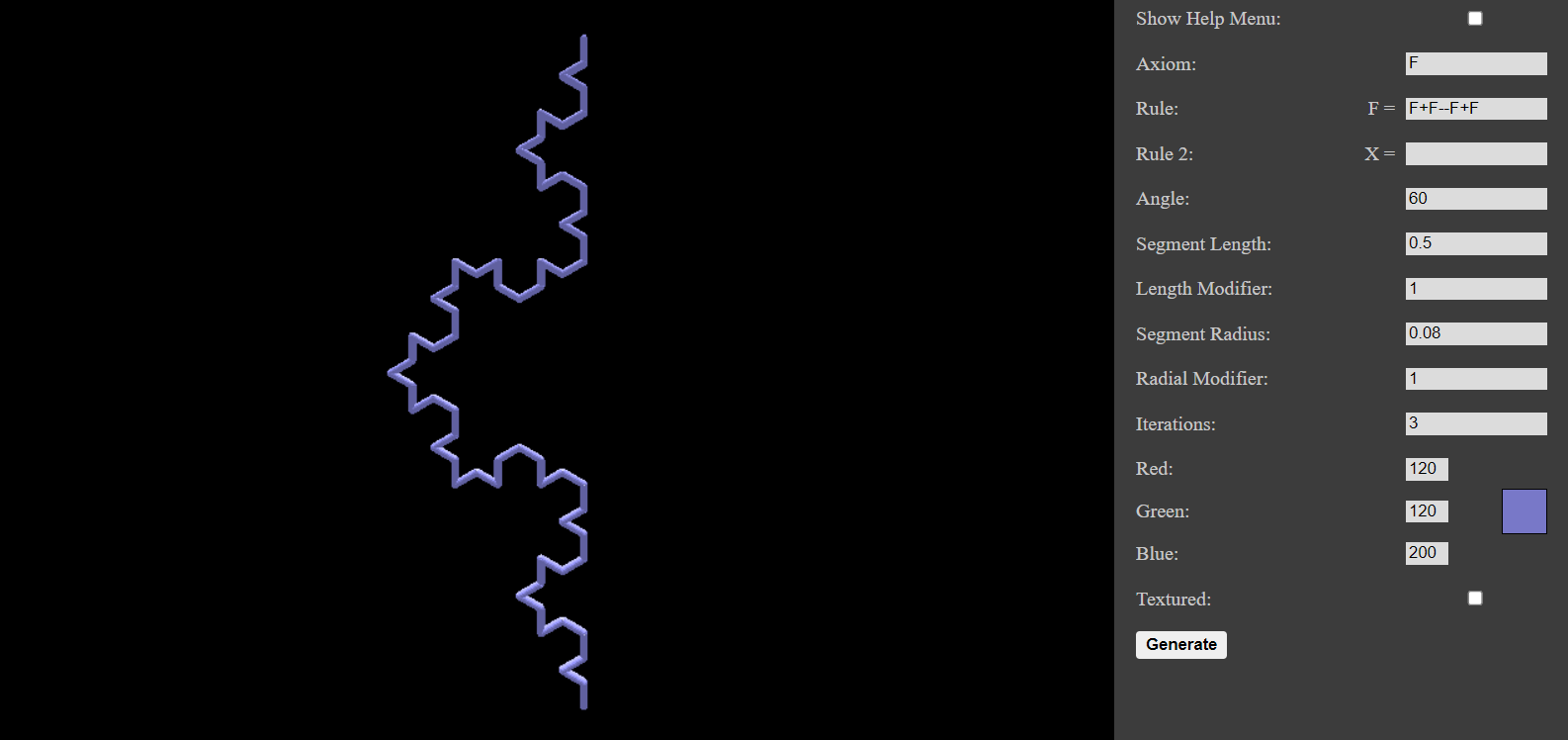
If [F] represents a line, [+] represents a counterclockwise turn, [-] represents a clockwise turn, and a 60 degree angle is used, then graphically rendering this l-system results in the Koch curve:
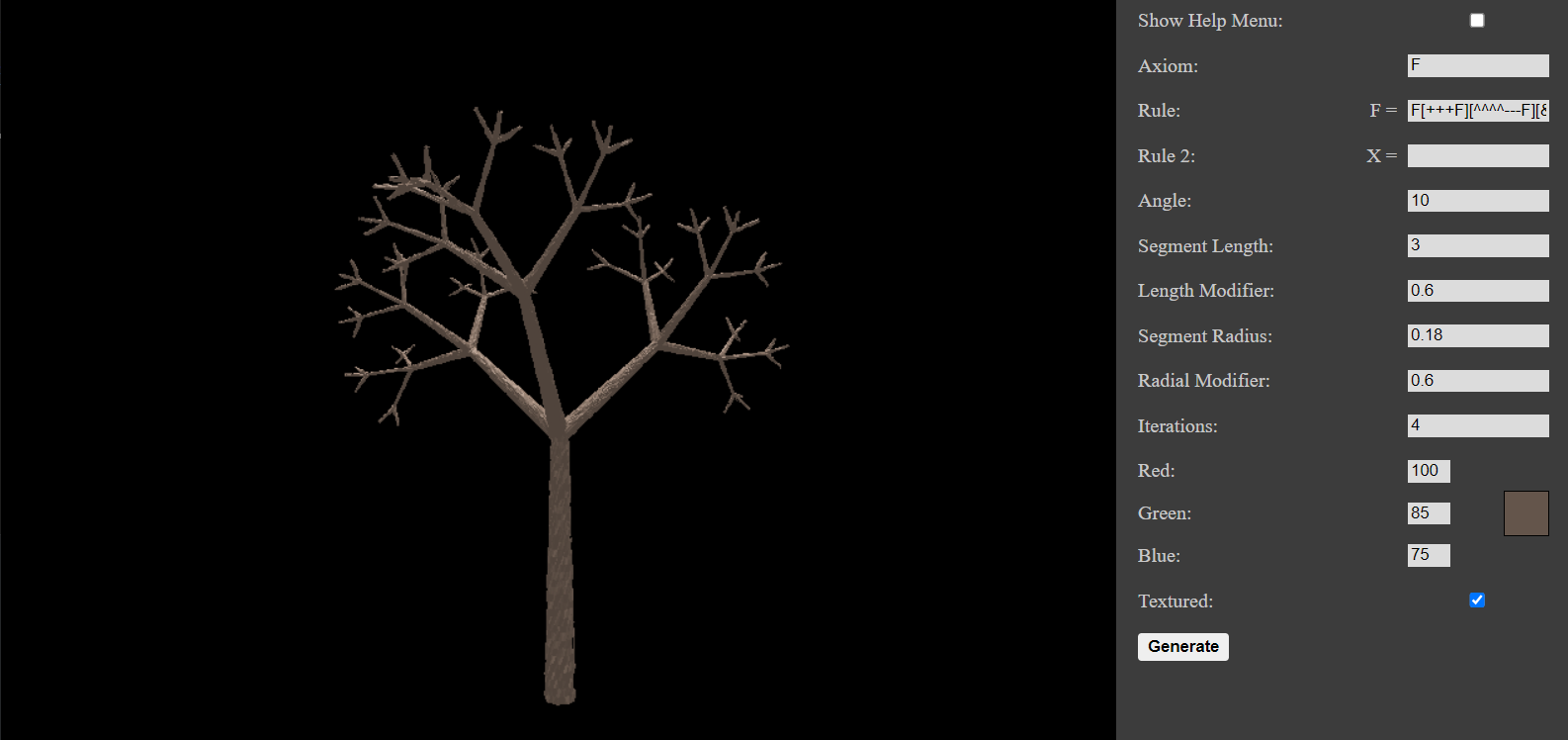
If branching behavior is added, more complex structures are possible. An open bracket ( [ ) saves a position, and a closing bracket( ] ) returns to that position, allowing for multiple segments to branch off of a single point:
Run git clone, npm install to install dependencies, and npm start to try it.