-
Notifications
You must be signed in to change notification settings - Fork 11
Home
Offline Sync in Enterprise Mobile Apps
Developing secure offline-first apps using IBM Mobile Foundation with encrypted on device storage and automated data synchronization with CouchDB/Cloudant NoSQL DB.
Cloud
The increasing focus on Digital Transformation has led to more and more use cases where organizations want their enterprise apps to be usable even when the device is offline, and later synchronize the data with the enterprise when the device comes online again. In addition, organizations want to leverage the benefits of:
- hybrid mobile apps where a single code base, developed using standard web technologies, works across platforms - Android, iOS and Windows phones, thereby enabling organizations to more easily embrace the policy of bring your own device (BYOD).
- cloud hosted mobile backend servers for robust handling of security challenges posed by above scenarios, backend integration, app life cycle management and app analytics.
In this IBM code pattern, we give you step by step instructions for implementing secure offline synchronization in hybrid mobile apps by using IBM Mobile Foundation JSONStore.
https://github.com/IBM/MFP-JSONStore-OfflineSync
In this IBM code pattern, we will show you how to combine the following technologies to securely implement the mobile offline synchronization use case.
- IBM Mobile Foundation - the enterprise grade mobile backend server available as a service on IBM Cloud,
- Ionic framework - an open-source SDK for hybrid mobile app development built on top of Apache Cordova and Angular,
- JSONStore - the encrypted on device storage & automated data sync for better app performance & offline access,
- IBM Cloudant - a fully managed NoSQL JSON database service available on IBM Cloud, and
- IBM Cloud Object Storage - A highly scalable cloud storage service, designed for high durability, resiliency and security.
When you have completed this code pattern, you will understand:
- How to achieve offline user authentication in mobile apps using JSONStore.
- How to store data securely on the device using encrypted JSONStore.
- How to achieve downstream and upstream synchronization of data between CouchDB/Cloudant database and the device using JSONStore's automated data synchronization feature.
- How to achieve downstream and upstream synchronization of images between Cloud Object Storage and the device using imgCache.js and Cordova File API.

- When there is network connectivity, user installs and launches the mobile app, enters his/her credentials on the login screen and clicks
Login. - Mobile app sends the user credentials to MFP server for validation.
- MFP server invokes the security adapter logic to validate user credentials and returns an appropriate response to the mobile app. For the sake of this demo, we will use a simple security adapter that returns success when password equals username.
- If user authentication succeeds, mobile app initializes JSONStore collection with the current username and password.
- Mobile app initiates data synchronization with Cloudant database by making a call to MFP sync adapter.
- MFP sync adapter makes REST calls to Cloudant database and returns synchronization data to the mobile app. The data fetched from Cloudant database will have references to the images stored on Cloud Object Storage.
- In parallel to step 5 above, mobile app makes a call to MFP adapter to get the Authorization token for interacting with Cloud Object Storage service.
- MFP adapter makes a call to Cloud Object Storage service's token manager endpoint to get the Authorization token and returns it to the mobile app.
- Mobile app initializes image-caching plugin and asks it to use an HTTP header of
Authorization=<value returned from MFP adapter>while fetching images. - Once JSONStore synchronization is complete and Cloud Object Storage Authorization token is fetched, mobile app displays the synchronized data from JSONStore as a list of items on the
Homepage. The image caching plugin running on the mobile app downloads and caches images from Cloud Object Storage. - User clicks on one of the list item to see more details. A detail page is shown consisting of image and geo-location marked inside Google Maps.
- Back in the home page, user clicks on
+button to report a new civic problem. A new page is shown where user can enter a description for the new civic problem as well as capture image and geo-location of the problem spot. User clicks onSubmitbutton. - Mobile app stores the new data into JSONStore collection, which automatically initiates synchronization of the new data with Cloudant database by making a call to MFP sync adapter.
- MFP sync adapter POSTs the new data to Cloudant database.
- In parallel to step 14 above, mobile app creates a thumbnail image by resizing the captured image and uploads both the captured image and thumbnail to Cloud Object Storage.
- Other users who click on refresh button on the home page (and those who log in afresh) are shown the updated list of problem reports.

- User launches the mobile app when the device is offline, enters his/her credentials on the login screen and clicks
Login. - Mobile app tries to initialize the JSONStore collection with the username and password entered by user. JSONStore init succeeds only if the correct password is entered. (Recollect that the JSONStore password was set when the device was last online and user authentication had succeeded after invocation of the MFP security adapter).
- If user authentication succeeds (through successful JSONStore init), mobile app reads data from the (previously synchronised) JSONStore collection, and shows the list of civic problems on the
Homepage. - User can click on one of the problems to see more details. In case the problem detail was previously seen when the device was online, then the problem's image would have been cached by imgcache.js, and the Cordova plugin for Google Maps would make sure that the map view works even in offline mode.
- Back in the home page, user clicks on
+button to report a new civic problem. A new page is shown where user can enter a description for the new civic problem as well as capture image and geo-location of the problem spot. User clicks onSubmitbutton. - Mobile app stores the new data in JSONStore collection, and the image and its thumbnail on local file storage. Back on the
Homepage, user can see the new problem listed. - At at later time, when the device comes online, the mobile app automatically initiates the synchronization of JSONStore collection with Cloudant database by making a call to MFP sync adapter.
- MFP sync adapter POSTs new data to Cloudant database.
- In parallel to step 7 above, mobile app fetches Authorization token for interacting with Cloud Object Storage service by making a call to MFP adapter, and then uploads the new images to Cloud Object Storage.
- Other users who click on refresh button on the home page (and those who log in afresh) can see the newly reported civic problem and its details.
- Cloudant NoSQL DB: A fully managed data layer designed for modern web and mobile applications that leverages a flexible JSON schema.
- Cloud Object Storage: A highly scalable cloud storage service, designed for high durability, resiliency and security.
- Mobile Foundation: A scalable mobile access gateway powered by the market-leading IBM Mobile Foundation Technology. The service offers a comprehensive set of mobile backend capabilities such as, App life cycle, Push, Analytics, Feature Toggle, Security and Authentication and offline synch.
- Mobile: Systems of engagement are increasingly using mobile technology as the platform for delivery.
Title: Making your enterprise apps work in offline mode
Author: Shiva Kumar H R (https://developer.ibm.com/code/author/shivahr/)
There is an increasing expectation that your enterprise mobile apps work seamlessly in both offline and online modes. For example, you might want your company's expense reimbursement app to work even in flight mode, or the app designed for your product service engineers to work even in those locations where there is no/poor internet connectivity.
To achieve this you need to use encrypted on-device storage and automate data synchronization with the backend databases.
If your backend database is CouchDB/Cloudant NoSQL DB, then you can leverage the following datastores that automatically sync data on device with CocuhDB/Cloudant database as they implement the CouchDB Replication Protocol:
- PouchDB for hybrid mobile apps
- Cloudant Sync for Android apps
- Cloudant Sync for iOS apps
JSONStore collections in IBM Mobile Foundation provide a more powerful alternative for achieving offline sync in both hybrid and Android/iOS native apps.
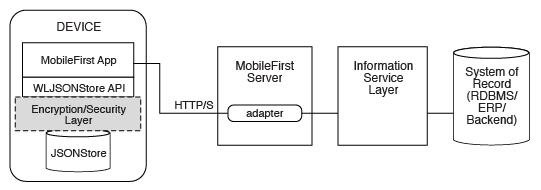
JSONStore provides persistent storage of JSON documents encrypted using AES 256-bit encryption, and automated data synchronization with CouchDB/Cloudant databases. In addition, the robust synchronization architecture of JSONStore, as shown below, allows you to extend synchronization to traditional systems of record such as RDBMS / ERP backends.
In case of more than one user on a single device, JSONStore allows you to segment protection by user with password-protection. JSONStore provides data indexing for efficient searching and a mechanism for tracking local-only changes to the stored data.
A new IBM Code developer pattern titled Offline Sync in Enterprise Mobile Apps gives you step by step instructions for implementing secure offline synchronization in enterprise mobile apps by using IBM Mobile Foundation JSONStore collections.
When you have completed this code pattern, you will understand:
- How to achieve offline user authentication in mobile apps using JSONStore.
- How to store data securely on the device using encrypted JSONStore.
- How to achieve downstream and upstream synchronization of data between CouchDB/Cloudant database and the device using JSONStore's automated data synchronization feature.
- How to achieve downstream and upstream synchronization of images between Cloud Object Storage and the device using imgCache.js and Cordova File API.
-
Build Offline First applications with IBM Cloudant
Learn how to deliver great user experiences and performance, even during downtime.
-
DTE Energy accelerates mobile development with IBM MobileFirst and IBM Bluemix
Learn how DTE Energy was able to improve service delivery to Detroit's population by utilizing IBM Bluemix and IBM MobileFirst to provide its third party contractors with access to accurate, actionable information on downed power lines or trees.
-
Saint-Gobain CPS gives clients real-time order status updates through innovative mobile apps
With limited visibility of delivery processes, Saint-Gobain CPS could not give clients precise information on when shipments would arrive. Today, using a mobile app fed directly with updates from SAP® ERP and the company’s delivery drivers, clients have instant access to real-time information for efficient planning and operations.