From dd38b25ee954946ca19eb6832065ddfdb6219e2f Mon Sep 17 00:00:00 2001
From: Oyasuminasai <61616918+nfnfgo@users.noreply.github.com>
Date: Fri, 5 Jul 2024 22:31:00 +0800
Subject: [PATCH] feat: Update docs. More detailed install guide.
---
README.md | 80 ++++++++++++++++++++++++++++++++++++++++----
docs/dev/renderer.md | 6 +++-
docs/plug_install.md | 55 ++++++++++++++++++++++++++++++
3 files changed, 134 insertions(+), 7 deletions(-)
create mode 100644 docs/plug_install.md
diff --git a/README.md b/README.md
index f202223..1def0d2 100644
--- a/README.md
+++ b/README.md
@@ -1,17 +1,85 @@
# LiteLoaderQQNT-Markdown
+  
+ )
+
+
## 简介
-这是一个 [LiteLoaderQQNT](https://github.com/mo-jinran/LiteLoaderQQNT) 插件,使用 [Markdown-it](https://github.com/markdown-it/markdown-it) 为 QQnt 增加 Markdown 和 $\LaTeX$ 渲染功能!
+这是一个 [LiteLoaderQQNT](https://github.com/mo-jinran/LiteLoaderQQNT) 插件,使用 [Markdown-it](https://github.com/markdown-it/markdown-it) 为 QQNT 增加 Markdown 和 $\LaTeX$ 以及HTML渲染功能!
-
+## 安装本插件
+
+您可以跟随[本插件的安装引导](./docs/plug_install.md)为自己的QQNT安装本插件。
## 功能
-- 标准 Markdown 语法;
-- 基于 [KaTeX](https://katex.org/) 的 $\LaTeX$ 公式渲染;
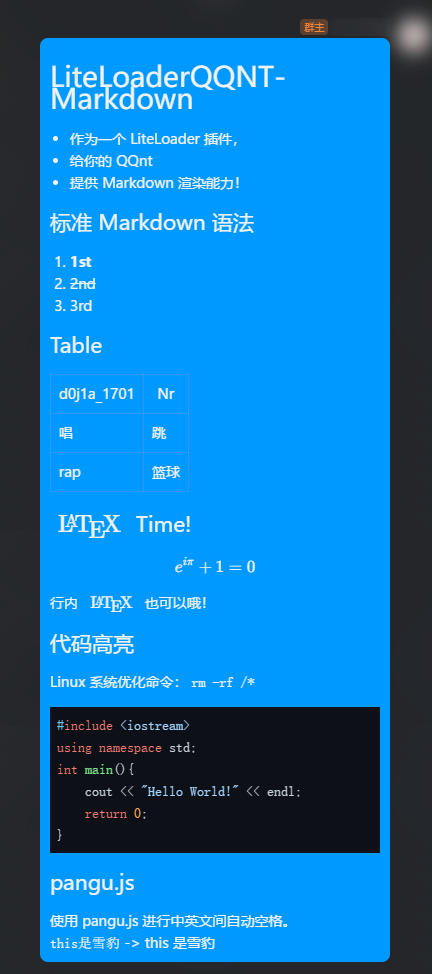
+### 标准 Markdown 语法的消息渲染
+
+
+
+对应消息原文本
+
+```markdown
+## Normal
+
+Normal test
+
+Normal test with HTML Entities & " ' < > .
+
+## List
+
+- List Item
+- List Item
+
+1. Ordered List
+2. Ordered List
+
+## Blockquote
+
+> Test
+>
+>> Nested Test
+```
+
+对应消息原文本
+
+ ```javascript
+ // Declare a function
+ function myFunction() {
+ document.getElementById("demo").innerHTML = "Hello World!";
+ }
+
+ // Call the function
+ myFunction();
+ ```
+
+对应消息原文本
+
+ Inline LaTeX Here: $e^{i\pi} + 1 = 0$!
+
+ LaTeX Block also available!
+
+ $$
+ \displaystyle \left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)
+ $$
+
+