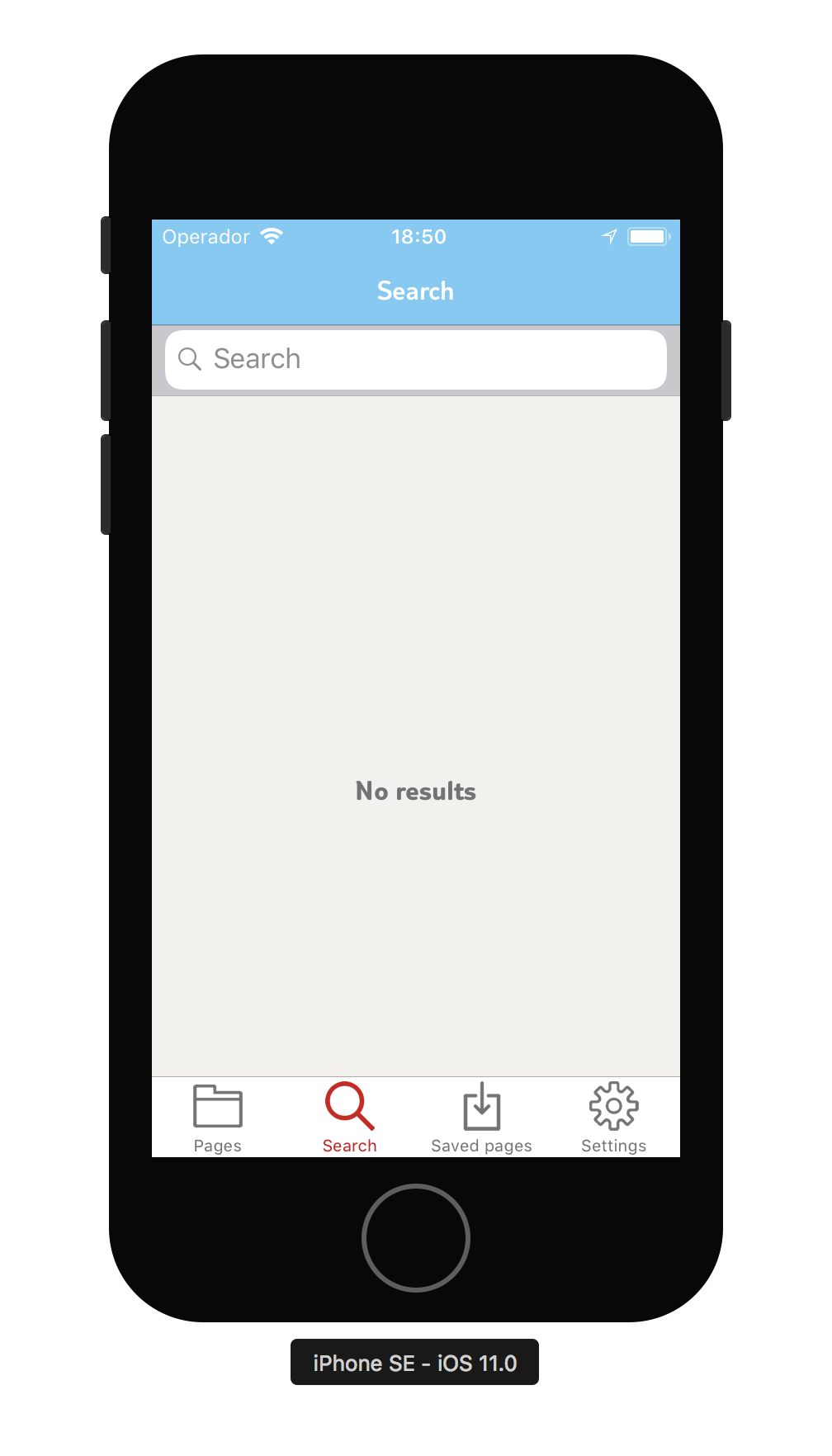
Native UISearchBar component for React Native.
$ yarn add react-native-ios-search-bar
$ react-native link react-native-ios-search-bar
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-ios-search-barand addRNIKReactNativeIosSearchBar.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNIKReactNativeIosSearchBar.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
import IOSSearchBarView from 'react-native-ios-search-bar';
class Search extends React.Component {
_onTextDidChange = (text: string) => {
console.log(text)
}
render() {
return (
<IOSSearchBarView
onTextDidChange={this._onTextDidChange}
/>
)
}
}MIT
Álvaro Medina Ballester <amedina at apsl.net>
Built with 💛 by APSL.