Using a play on development's common, Hello World, HelloSpace is meant to be a project that puts NASA's APIs on display. The content of this project is derived 100% from APIs and designed by me. Aside from an opportunity to Geek Out over NASA's findings, an opportunity to show NASA my love, this is also an opportunity to bring some of NASA's findings down to Earth (see the Mars vs Earth weather comparison).
🛰 The story so far (the APIs used) OpenWeather API and the following NASA APIs: APOD (Astronomy Picture of the Day) EPIC (Earth Polychromatic Imaging Camera) MAAS2 (Mars weather, technically not managed by NASA) Mars Rover Photos
Future APIs planned: Asteroid NeoWs and EONET
Personal Goals for Project:
- I've been doing a lot full stack projects, so my intention was to practice front-end.
- My projects have had only footer and header at fixed positions, I wanted to have a side panel that stayed fixed.
- I wanted to integrate Spotify API, realizing that I would then need to do a full stack app, I decided to just leverage an multi-option iFrame.
- One of my biggest goals, design it entirely with pure CSS instead of Bootstrap and Bulma which I've used a lot recently.
🌌 Planned improvements aside from API additions:
- Fix the Geolocation to show users local weather- instead of NYC
- I will add space or NASA related Easter Eggs into the pages
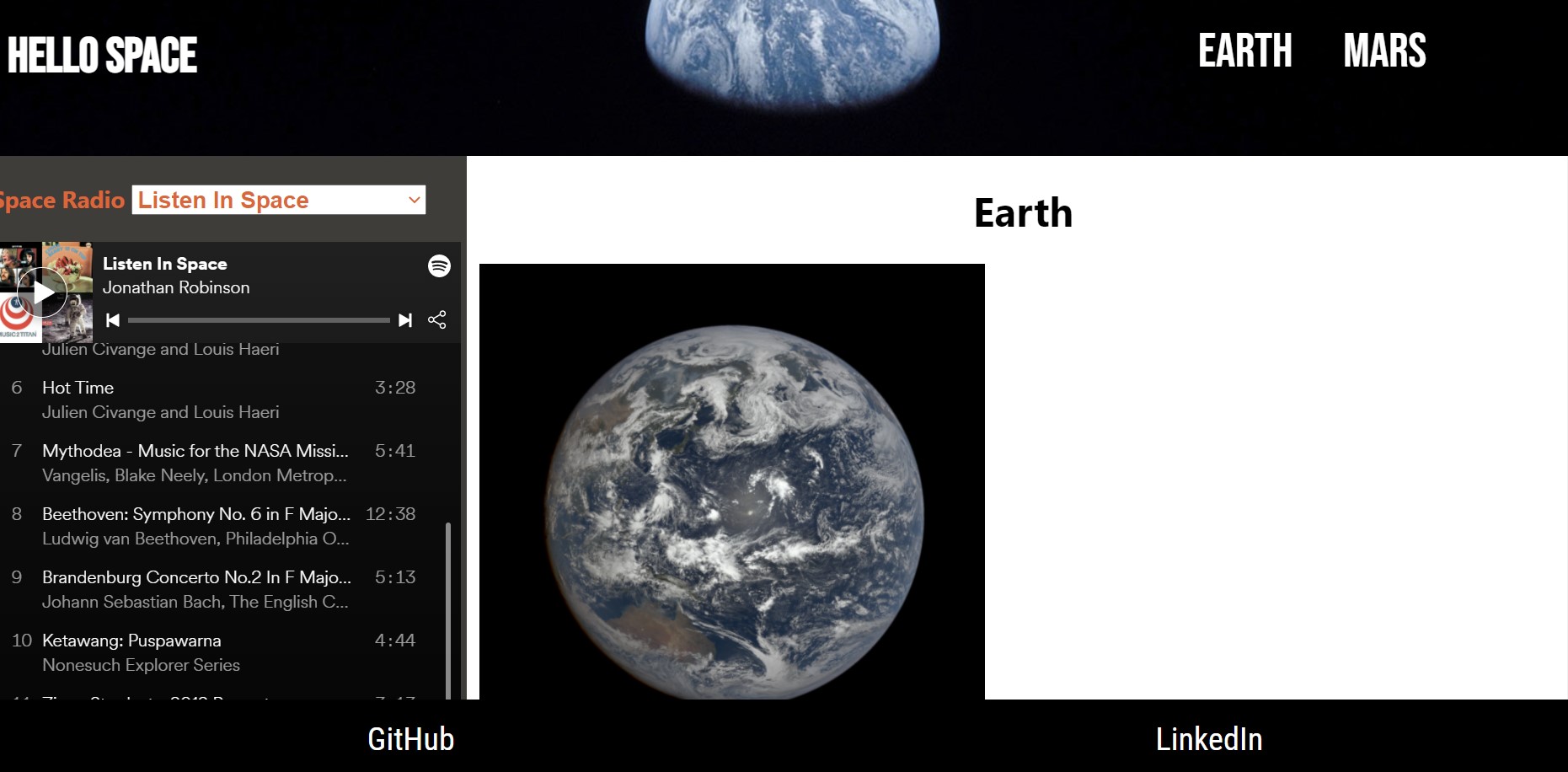
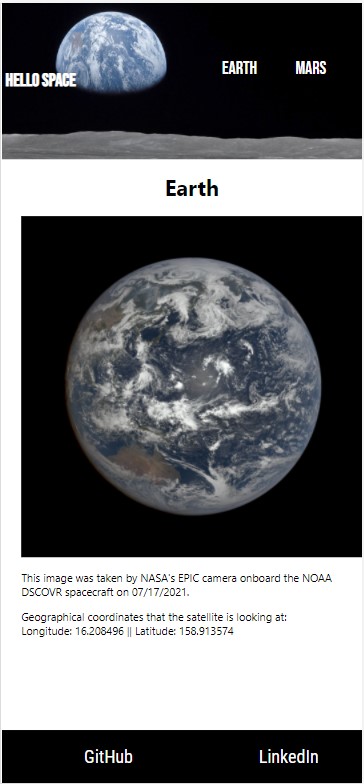
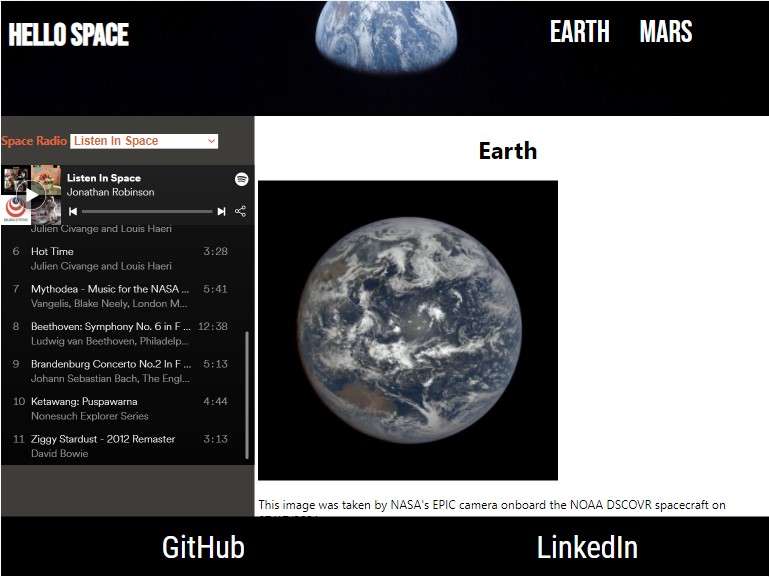
This is a web application that can be visited here. The design is simple and intuitive. There is little for you to do, aside from enjoy the beauty that NASA has uncovered. To return to the "Home Screen" click on the Hello Space. The Home Page has a photo from the APOD. Earth Page enables you to see a photo from the EPIC API. The Mars page not only provides a picture from the Rover, it also does a side by side comparison of the weather data.
- React
- Node.js
- CSS
- JSX
- Multiple APIs
- Dotenv
I'm open to any ideas, the goal of this project is 100% about geeking out and having fun. If you are interested in contributing, email me at jonathan.robinson@outlook.com.