This is a single-page frontend project that serves as a clone of Automa, a browser extension designed for automating various tasks. Whether it's simplifying form filling, streamlining repetitive actions, capturing screenshots, or extracting data from websites, this extension empowers users to customize their web automation experience to suit their needs.
Live: automa-clone.netlify.com
| Table of Contents |
|---|
| Getting Started |
| Prerequisites |
| Installation |
| Libraries and Tools |
| Features |
| Contribution |
To get started with this front-end clone of Automa, you'll need to follow these steps to set up the project environment and run it locally.
Before you begin, ensure you have the following software and tools installed:
- Node.js (latest version)
- npm
- Web browser (e.g., Chrome, Firefox)
Follow these steps to clone the project and install its dependencies:
-
Clone the repository to your local machine using Git:
git clone https://github.com/Kashif-Rezwi/Automa-Clone-App.git
-
Change to the project directory:
cd automa -
Install the project dependencies using npm:
npm install
Once you have installed the project and its dependencies, you can run the front-end part using the following command:
npm start
This command will start a development server, and you can access the application in your web browser at http://localhost:3000 (or another port if specified).
| Library | Description |
|---|---|
| React | A JavaScript library for building user interfaces. |
| HTML | The standard markup language for creating web pages. |
| CSS | A stylesheet language used for styling web documents. |
| React Flow | A library for building interactive node-based graph interfaces. |
| React Icons | Easily incorporate icons from popular packs into React applications |
| Material-UI (MUI) Library | Material UI is a library of React UI components that implements Google's Material Design. |
| Short-Unique-ID | Generates concise and unique identifiers (IDs) suitable for space-efficient applications. |
| React-Resize-Detector | Provides the ability to detect and respond to changes in the size of DOM elements in React applications, aiding in responsive design. |
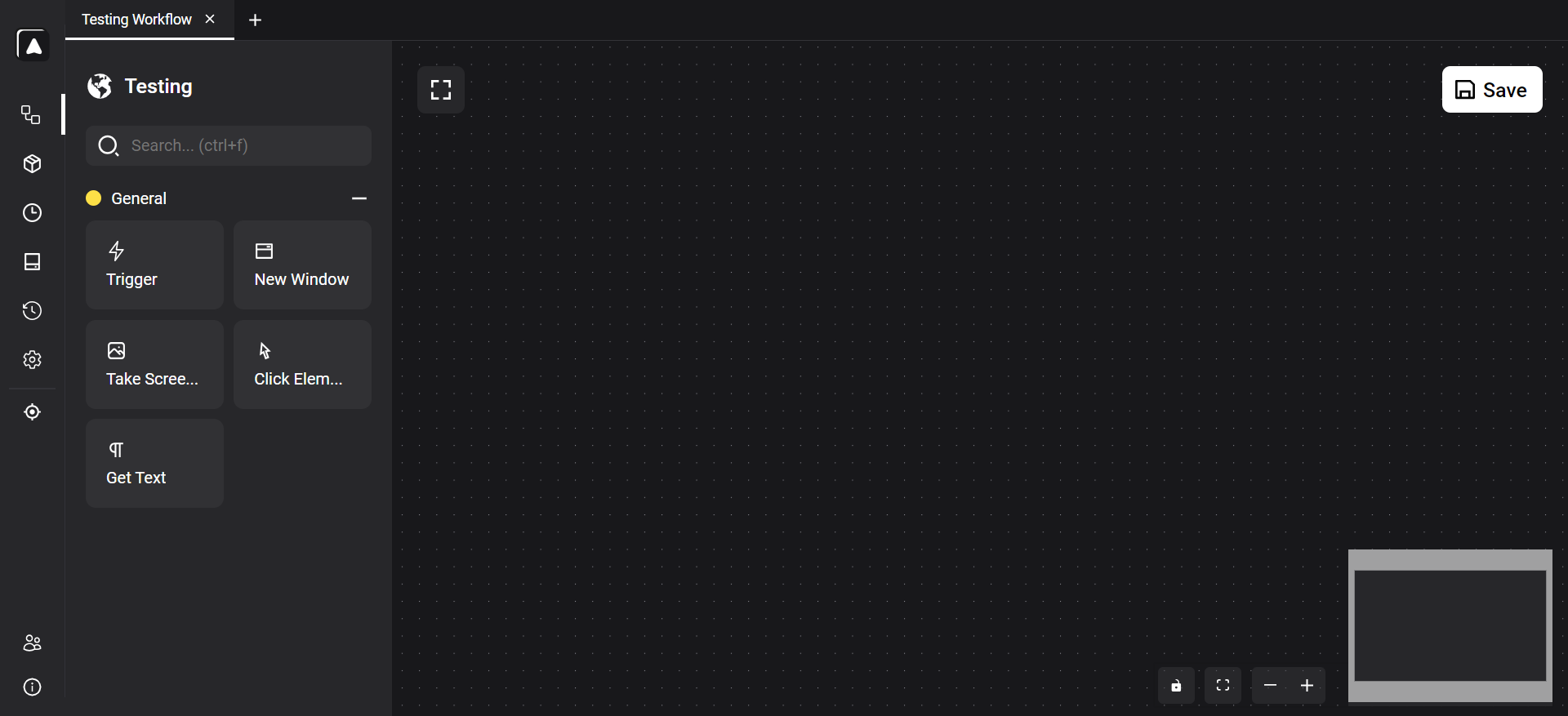
It is a homepage based project where the Sidebar and Graph functionalities are the main focus.
Users can drag and drop elements from the sidebar.
Users can connect with different elements using Edge.
On hovering any element/node in a graph user can see node id, delete button, and edit button
On clicking the edit button a sidebar opens and the user can edit the node.
Users can save the flow data into localstorage, and once saved if the user refreshes the window no data will be lost. Whenever data changes it indicates with a blue dot over the save button to save your data.
On right-click node menu will appear, where the user can duplicate and delete that node.
Users can duplicate the node with a different ID.
On right-click edge menu will appear, where the user can only delete that edge.
On left-click on a node, it will automatically pan and zoom over that node to the center of the viewport.
On clicking fitview it will automatically pan and zoom over the nodes to the center of the viewport.
The sidebar menu can be toggled with minus and plus buttons to hide and show menu options.
The sidebar can be hidden with a sidebar button in the top-left corner of the graph.
The UI is also responsive to Dekstop, tab, and mobile screens.
| Contributors |
|---|
| Kashif Rezwi |
This is an individual project built in a span of 4 days