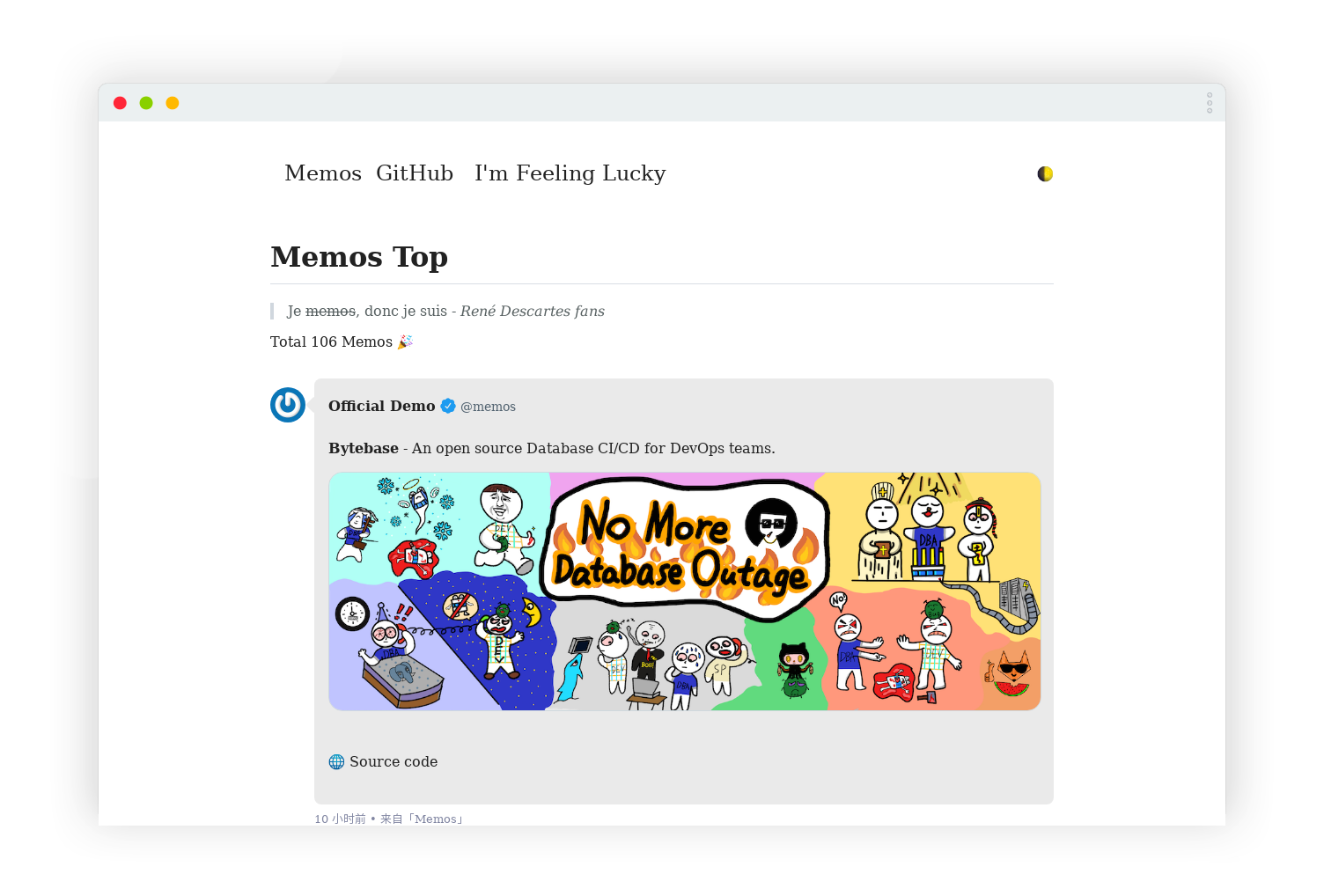
Memos Top. 通过 Memos API 渲染的静态网页.
简单的 HTML、纯净的 CSS、原生的 JS。反框架设计。
Live Demo • I'm Feeling Lucky ✍
中文 | English
• 暗黑模式适配
• 移动端自适应
clone本仓库或下载后部署 :
git clone https://github.com/eallion/memos.top- 设置
在 index.html 文件中调整以下设置:
<script type="text/javascript">
var memos = {
host: 'https://demo.usememos.com/', //修改为自己部署 Memos 的网址,末尾有 / 斜杠
limit: '10', //默认每次显示 10条
creatorId: '101', //默认为 101用户 https://demo.usememos.com/u/101
domId: '#memos', //默认为 #memos
username: 'memos', //发布者 ID 自定义
name: 'Official Demo', //发布者全称自定义
}
</script>- 网站图标和头像(可选)
在 assets/img 目录中,替换成自己的图标和头像。
logo.webp是网站图标,显示在浏览器标签上。avatar.jpg是头像,显示在每条 Memos 的左侧。
- 上传
上传 index.html 文件 assets 目录及目录中的所有文件到网站根目录。
Demo: https://www.memos.top
- Fork 本仓库
- 按照 #使用方法.2 设置自己的 API
- 转到自己的
memos.top仓库的设置 -Setting-Pages-Deploy from a branch-Branch(main/root)
Demo: https://memos.top
- Fork 本仓库
- 按照 #使用方法.2 设置自己的 API
- 进入自己的 Vercel 面板
- 新建一个 Project ,导入 GitHub 上的仓库
- 按默认设置不用改动,直接点
Deploy - 中国大陆可能需要绑定一个自定义域名才能访问 Vercel
发布 Memos 时的格式:
- Bilibili 视频。分享的视频链接。支持
BV/AV号。暂不支持b23.tv链接。
https://www.bilibili.com/video/BV1Sd4y1b7yg/
- Youtube 视频。分享的视频链接。
https://www.youtube.com/watch?v=mNK6h1dfy2o
- Youku 视频。分享的视频链接。
https://v.youku.com/v_show/id_XNTkyMjkxNTEyOA==.html
- 腾讯视频。分享的视频链接。
https://v.qq.com/x/cover/mzc00200z47sdeu/m0044zpag6c.html
- Spotify 音乐。分享的链接。支持
track/album。
https://open.spotify.com/track/6Uq8BnOxvXJsQiJ2XqfO5P
- 网易云音乐。链接即可。
https://music.163.com/#/song?id=4153490
- QQ 音乐。只支持
sondmid不支持songid。
https://y.qq.com/n/ryqq/songDetail/004W3BfK46dMXk
- 豆瓣。链接即可。需要自己的 API。
如果要启动解析豆瓣功能,需要取消注释
// fetchDB()然后替换成可用的 APIvar dbAPI = "https://api.example.com/",这两行位于:assets/js/main.js
https://book.douban.com/subject/2567698/
https://movie.douban.com/subject/1889243/
GLWT(Good Luck With That,祝你好运)公共许可证
版权所有© 每个人,除了作者
任何人都被允许复制、分发、修改、合并、销售、出版、再授权或
任何其它操作,但风险自负。
作者对这个项目中的代码一无所知。
代码处于可用或不可用状态,没有第三种情况。
祝你好运公共许可证
复制、分发和修改的条款和条件
0 :在不导致作者被指责或承担责任的情况下,你可以做任何你想
要做的事情。
无论是在合同行为、侵权行为或其它因使用本软件产生的情形,作
者不对任何索赔、损害承担责任。
祖宗保佑。