This package provides a Theme for the Backpack for Laravel administration panel, that uses CoreUI v2 and implicitly Bootstrap v4. As a UI (aka UI kit, aka admin panel template) it looks and works as seen on https://backstrap.net/ - as it is a customized version of CoreUI v2.
It has been launched in 2021 as part of Backpack's core. In 2023 it has been sparated into this package, as a way to provide 100% backwards-compatibility, for whoever doesn't want to upgrade to the newer themes, like CoreUI v4 and Tabler.
Why would anybody NOT want to upgrade? Well... because some developers:
- have to support IE; and while Bootstrap v5 is better in every way... it does drop support for IE;
- have customized their blade files so much, that it's impossible to upgrade;
If you're one of the developers above, fear not... this package offers a way for you to upgrade your project to Backpack v6... while not rocking the boat too much. Please keep in mind we DO NOT plan to add any more features to this theme. It's just here as a crutch for people who can't upgrade.
Because this a 1st party theme, you can quickly install it using
php artisan backpack:require:theme-coreuiv2
Alternatively, follow the manual installation process below.
Step 1. Install via Composer
composer require backpack/theme-coreuiv2Step 2. Go to config/backpack/ui.php and change your view namespace:
- 'view_namespace' => 'backpack::',
+ 'view_namespace' => 'backpack.theme-coreuiv2::',Step 3. (Optional) Publish the theme config file:
php artisan vendor:publish --tag="theme-coreuiv2-config"To uninstall this Backpack theme:
- Remove the composer package. Eg.
composer remove backpack/theme-coreuiv2 - Delete the config file. Eg.
rm -rf config/backpack/theme-coreuiv2.php - Install a new theme (eg.
php artisan backpack:require:theme-coreuiv4) or change theview_namespaceinconfig/backpack/ui.phpto the theme you want to be active.
If you need to change a blade file in any way, you can easily copy-paste the file to your app, and modify that file any way you want. If you do that to the correct directory, your file will be used instead of the one in the package. But please keep in mind that you will NOT be getting any updates for that file.
The more files you copy-paste and customize, the more difficult it will be to upgrade to newer versions. So please avoid doing this too much.
# create the custom directory if it's not already there
mkdir -p resources/views/vendor/backpack/theme-coreuiv2
# copy the blade file inside the folder we created above
cp -i vendor/backpack/theme-coreuiv2/src/resources/views/dashboard.blade.php resources/views/vendor/backpack/theme-coreuiv2/dashboard.blade.phpIn config/backpack/theme-coreuiv2.php you'll notice there are variables where you can change exactly what CSS classes are placed on the HTML elements that represent the header, body, sidebar and footer:
// Horizontal navbar classes. Helps make the admin panel look similar to your project's design.
'header_class' => 'app-header bg-light border-0 navbar',
// Try adding bg-dark, bg-primary, bg-secondary, bg-danger, bg-warning, bg-success, bg-info, bg-blue, bg-light-blue, bg-indigo, bg-purple, bg-pink, bg-red, bg-orange, bg-yellow, bg-green, bg-teal, bg-cyan
// You might need to add "navbar-dark" too if the background color is a dark one.
// Add header-fixed if you want the header menu to be sticky
// Body element classes.
'body_class' => 'app aside-menu-fixed sidebar-lg-show',
// Try sidebar-hidden, sidebar-fixed, sidebar-compact, sidebar-lg-show
// Sidebar element classes.
'sidebar_class' => 'sidebar sidebar-pills bg-light',
// Remove "sidebar-transparent" for standard sidebar look
// Try "sidebar-light" or "sidebar-dark" for dark/light links
// You can also add a background class like bg-dark, bg-primary, bg-secondary, bg-danger, bg-warning, bg-success, bg-info, bg-blue, bg-light-blue, bg-indigo, bg-purple, bg-pink, bg-red, bg-orange, bg-yellow, bg-green, bg-teal, bg-cyan
// Footer element classes.
'footer_class' => 'app-footer',Our default design might not be pleasant for your, or you might need to make the UI integrate better into your project. We totally understand. You can use the classes above to make it look considerably different.
You'll find a few examples below - but you should use which classes you want to get the result you need.
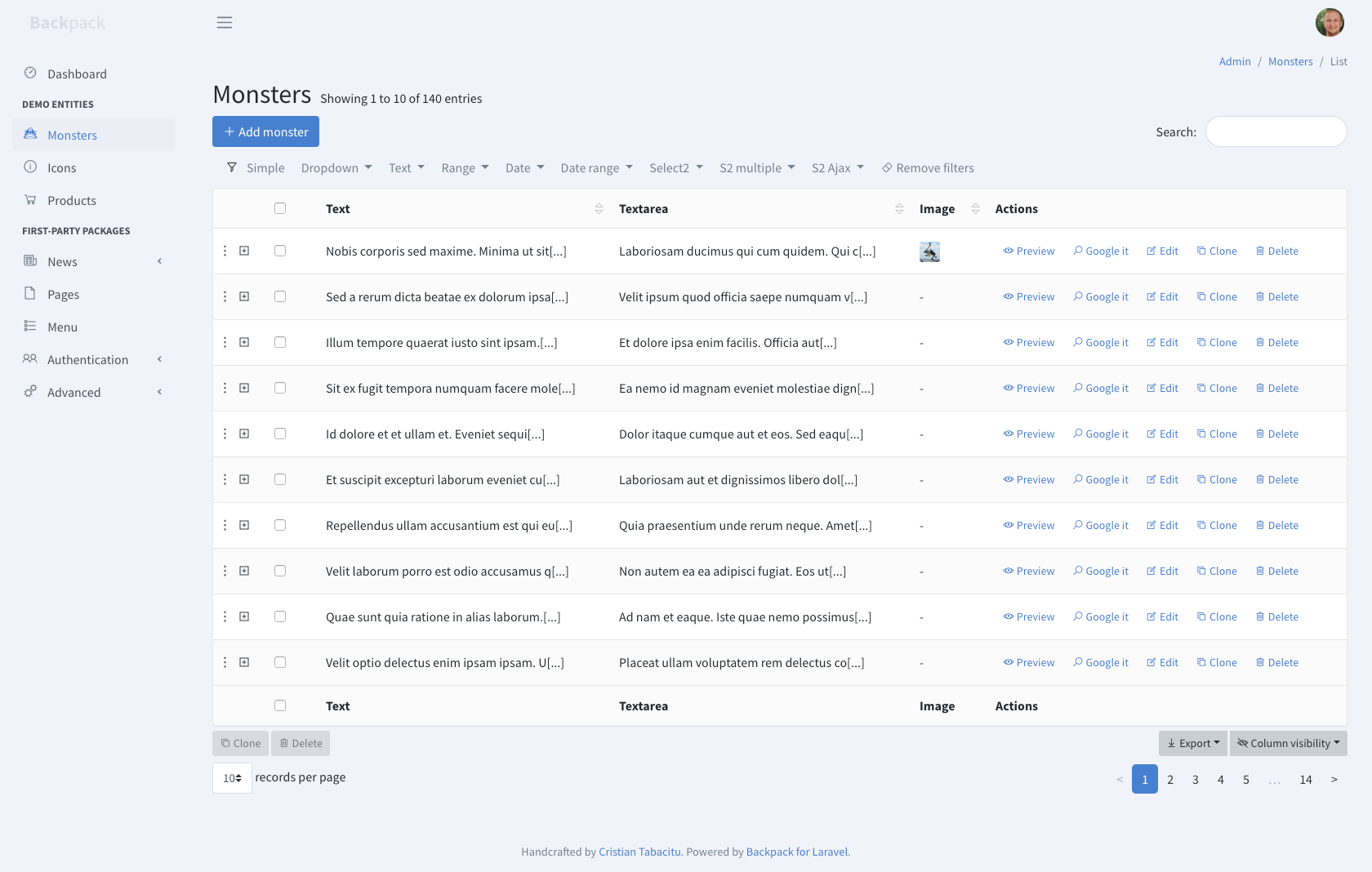
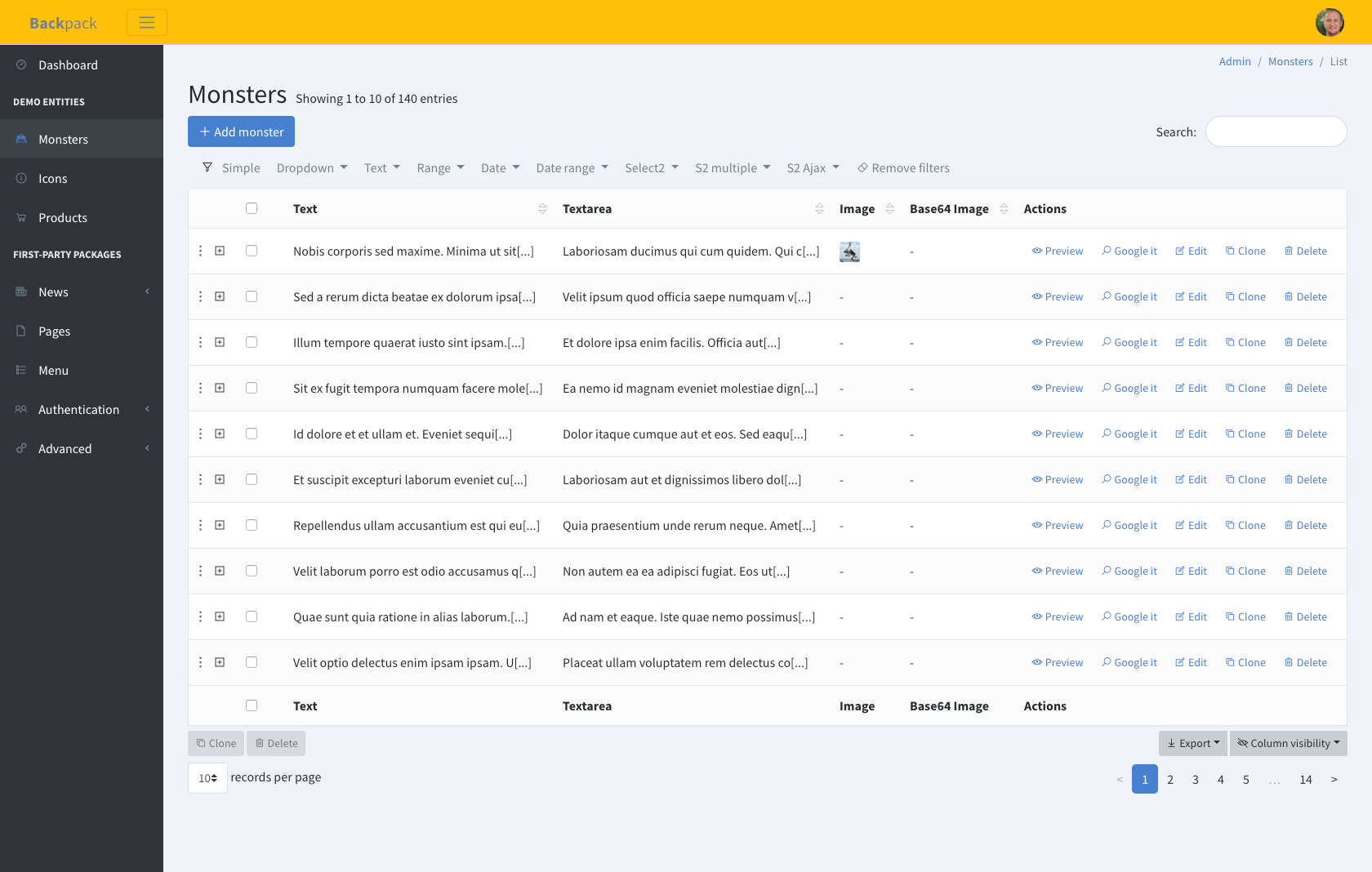
Transparent top menu, transparent sidebar, transparent footer. This is the default. This is what we think is best for most users, from our 8+ years of experience building admin panels. Prioritising content over menus.
'header_class' => 'app-header bg-light border-0 navbar',
'body_class' => 'app aside-menu-fixed sidebar-lg-show',
'sidebar_class' => 'sidebar sidebar-pills bg-light',
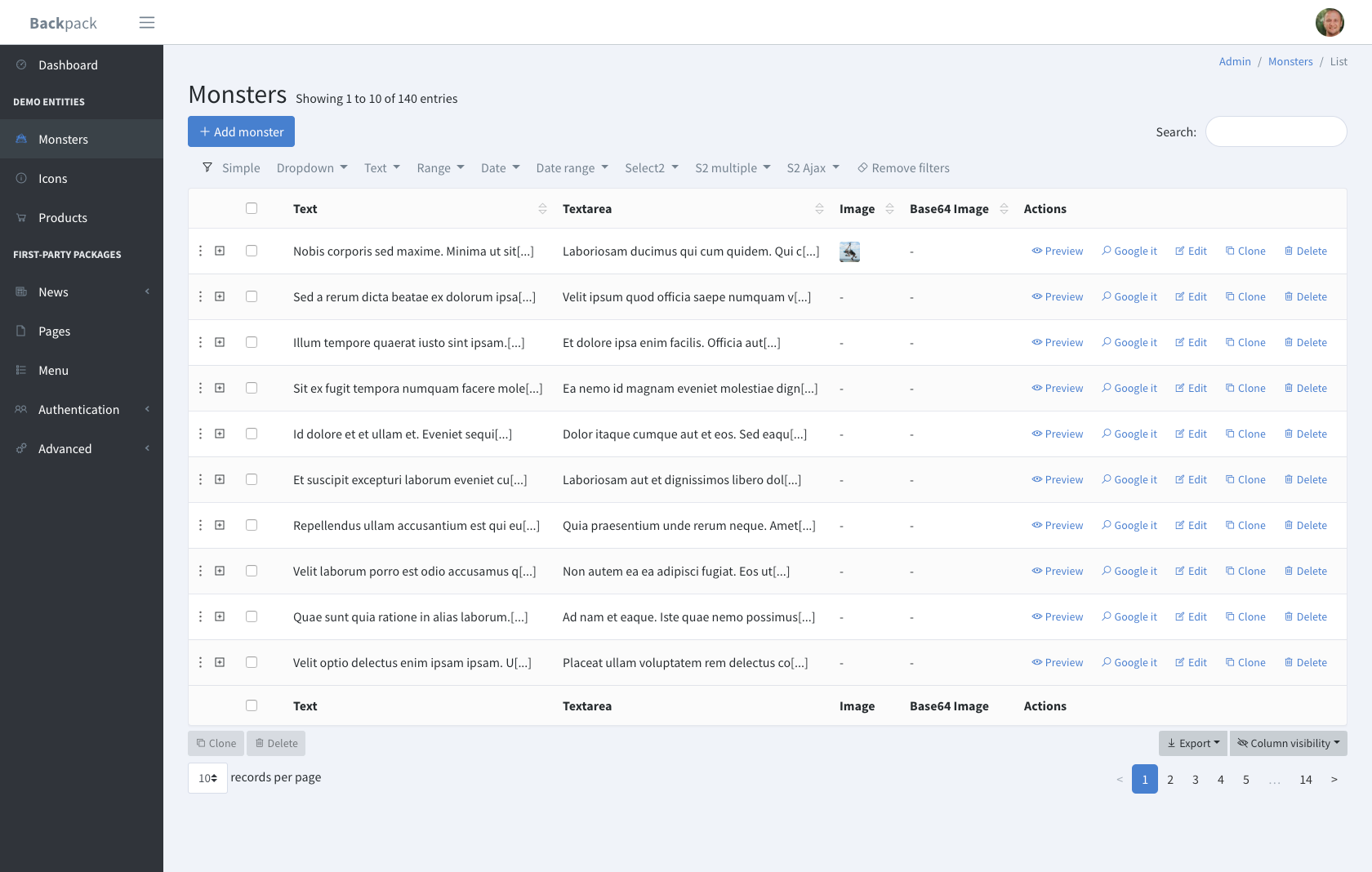
'footer_class' => 'app-footer',White top menu, dark sidebar.
'header_class' => 'app-header navbar',
'body_class' => 'app aside-menu-fixed sidebar-lg-show',
'sidebar_class' => 'sidebar',
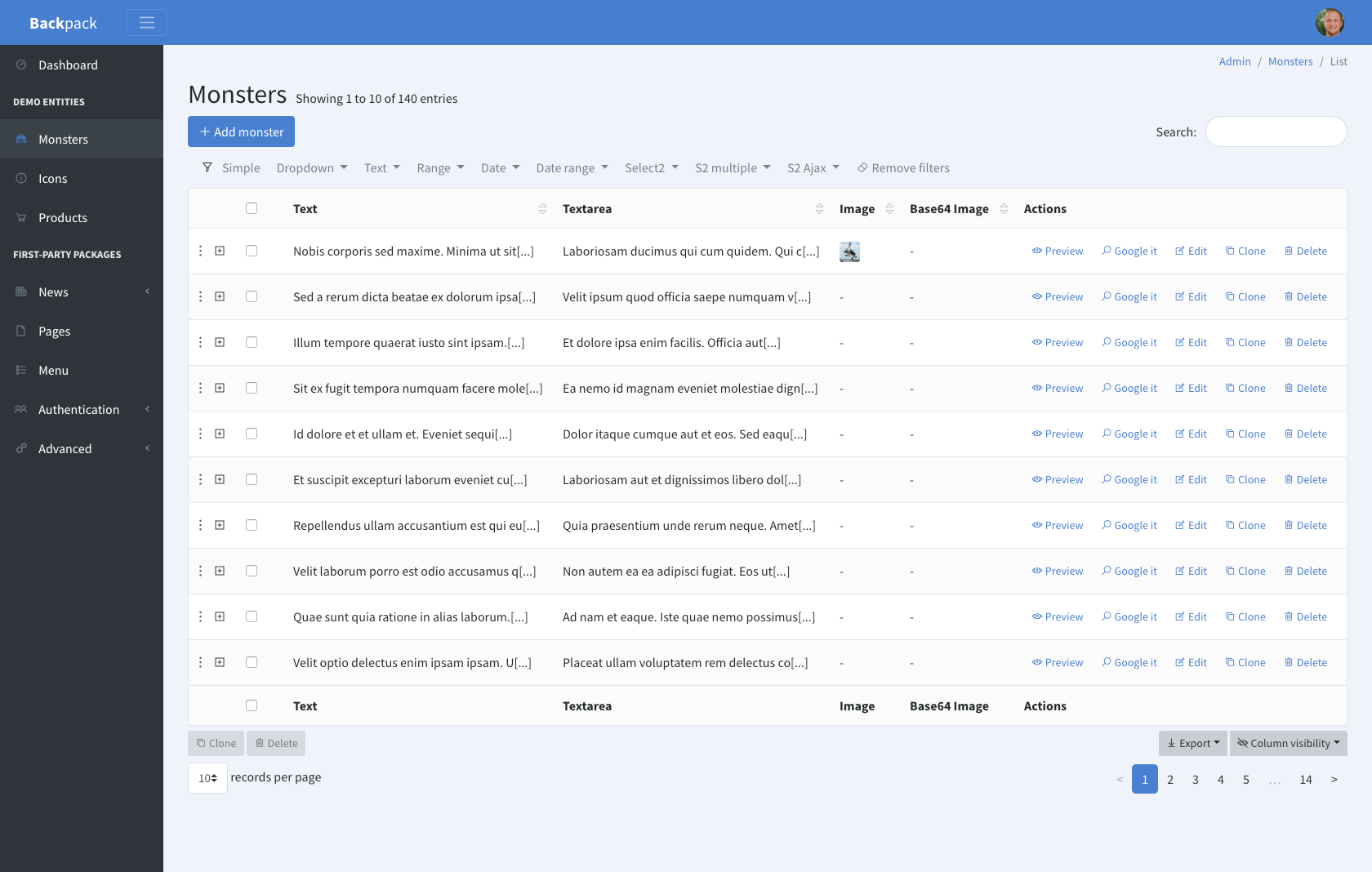
'footer_class' => 'app-footer d-none',Black top menu, white sidebar.
'header_class' => 'app-header bg-dark navbar',
'body_class' => 'app aside-menu-fixed sidebar-lg-show',
'sidebar_class' => 'sidebar bg-white sidebar-pills',
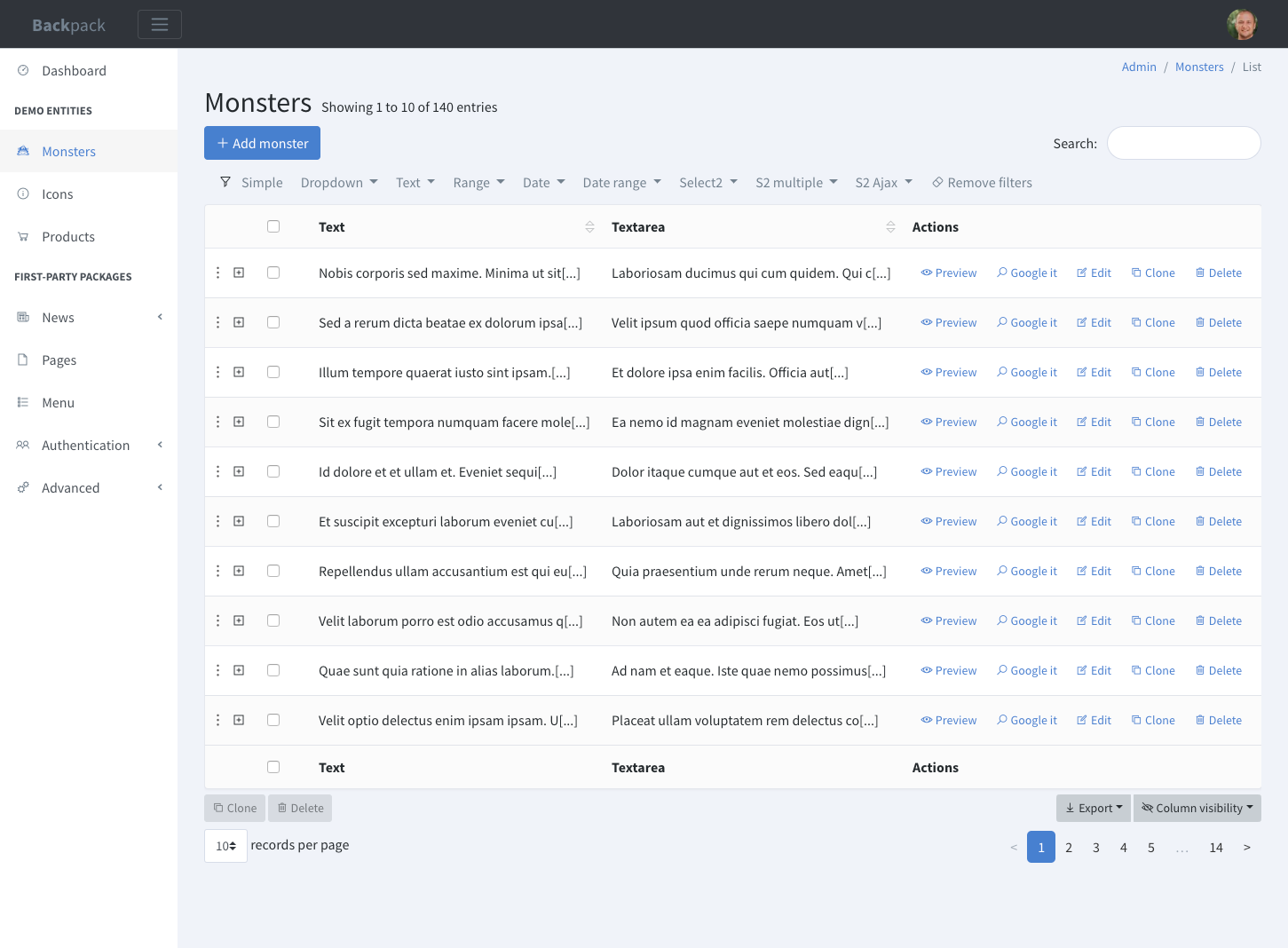
'footer_class' => 'app-footer d-none',Blue top menu, dark sidebar.
'header_class' => 'app-header navbar navbar-color bg-primary border-0',
'body_class' => 'app aside-menu-fixed sidebar-lg-show',
'sidebar_class' => 'sidebar', // add "bg-white sidebar-pills" for light sidebar
'footer_class' => 'app-footer d-none',Yellow top menu, dark sidebar.
'header_class' => 'app-header navbar navbar-light bg-warning',
'body_class' => 'app aside-menu-fixed sidebar-lg-show',
'sidebar_class' => 'sidebar', // add "bg-white sidebar-pills" for light sidebar
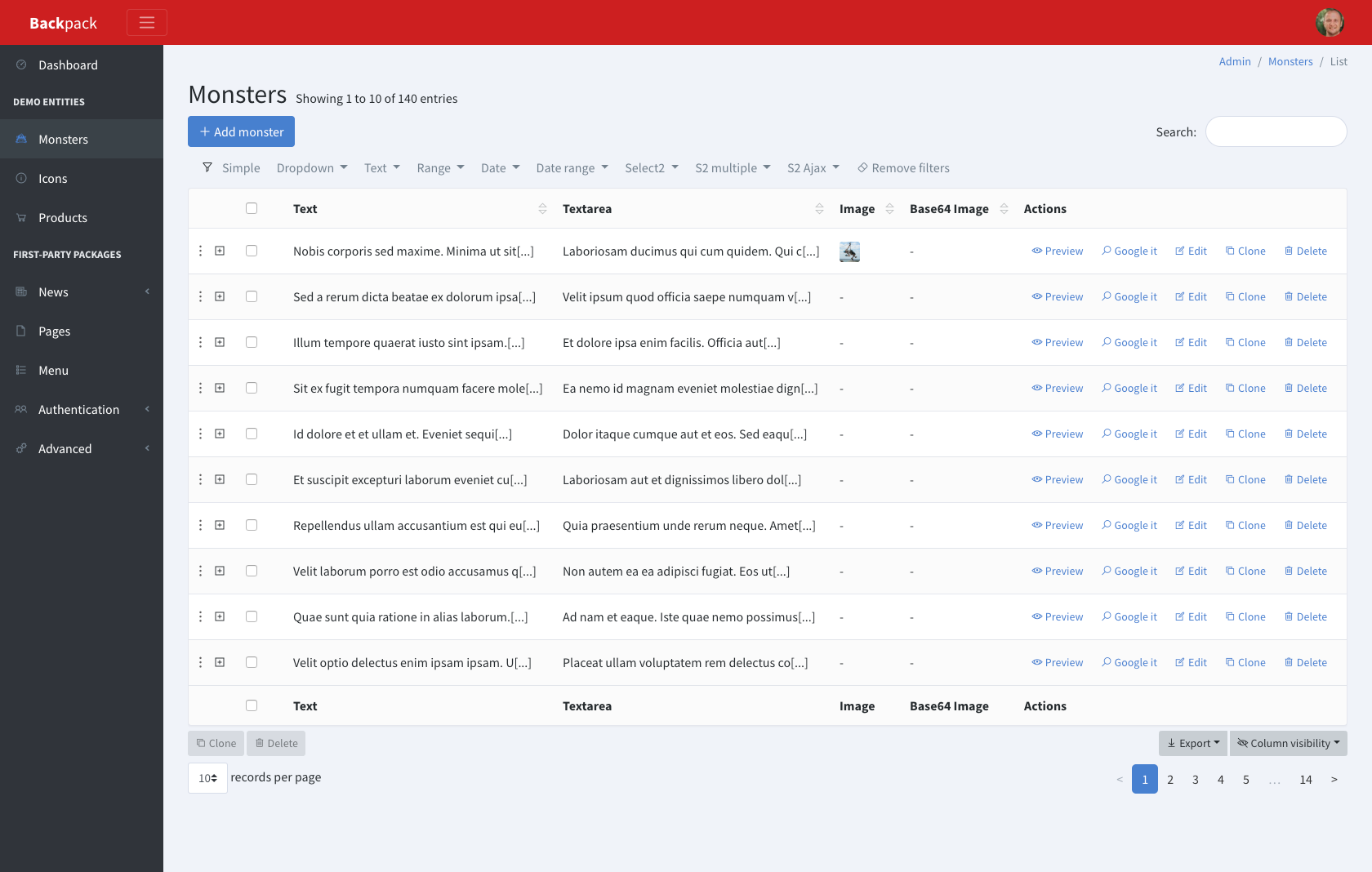
'footer_class' => 'app-footer d-none',Red top menu, dark sidebar.
'header_class' => 'app-header navbar navbar-color bg-error border-0',
'body_class' => 'app aside-menu-fixed sidebar-lg-show',
'sidebar_class' => 'sidebar', // add "bg-white sidebar-pills" for light sidebar
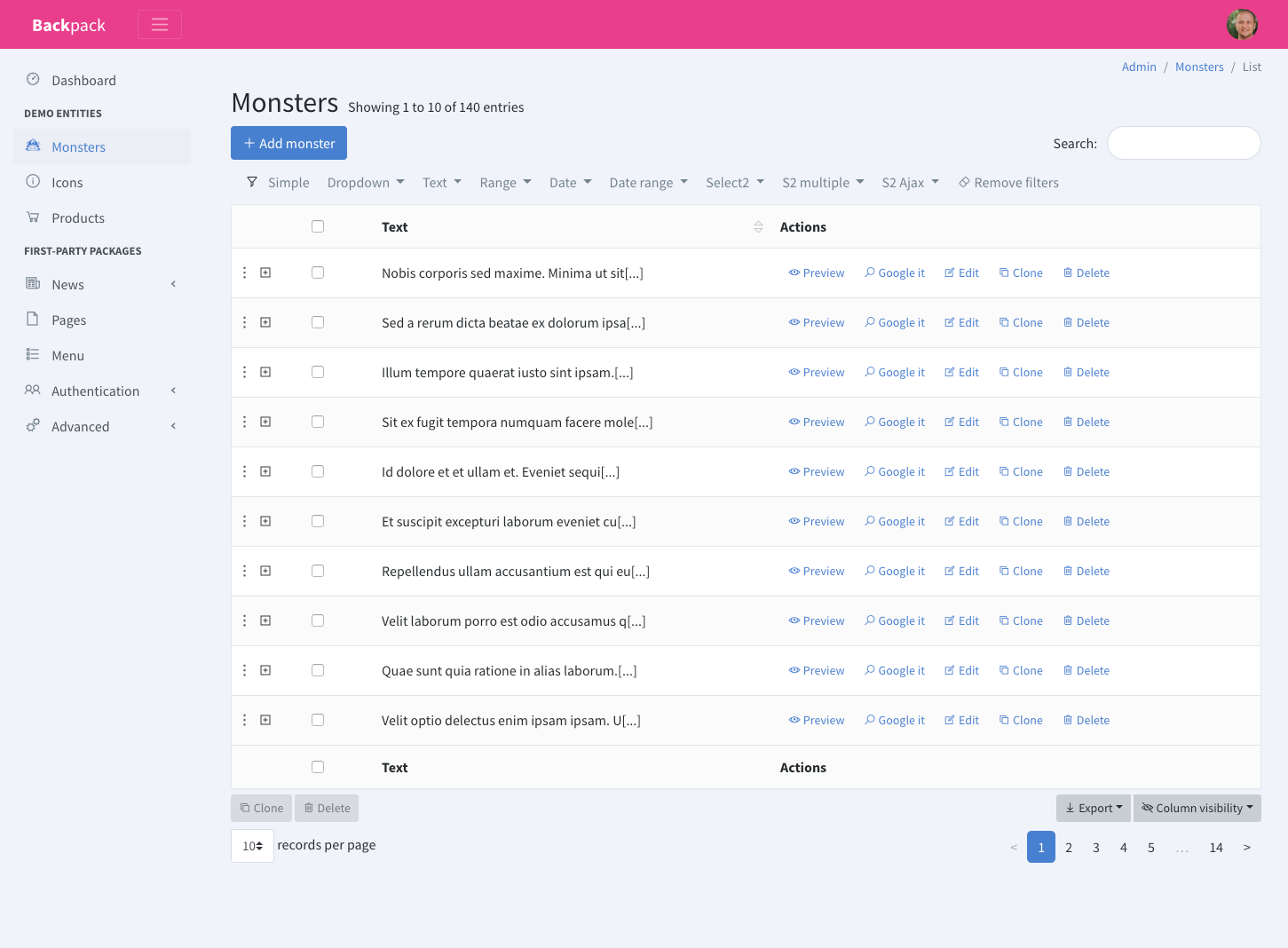
'footer_class' => 'app-footer d-none',Pink top menu, transparent sidebar.
'header_class' => 'app-header navbar navbar-color bg-error border-0',
'body_class' => 'app aside-menu-fixed sidebar-lg-show',
'sidebar_class' => 'sidebar sidebar-pills bg-light',
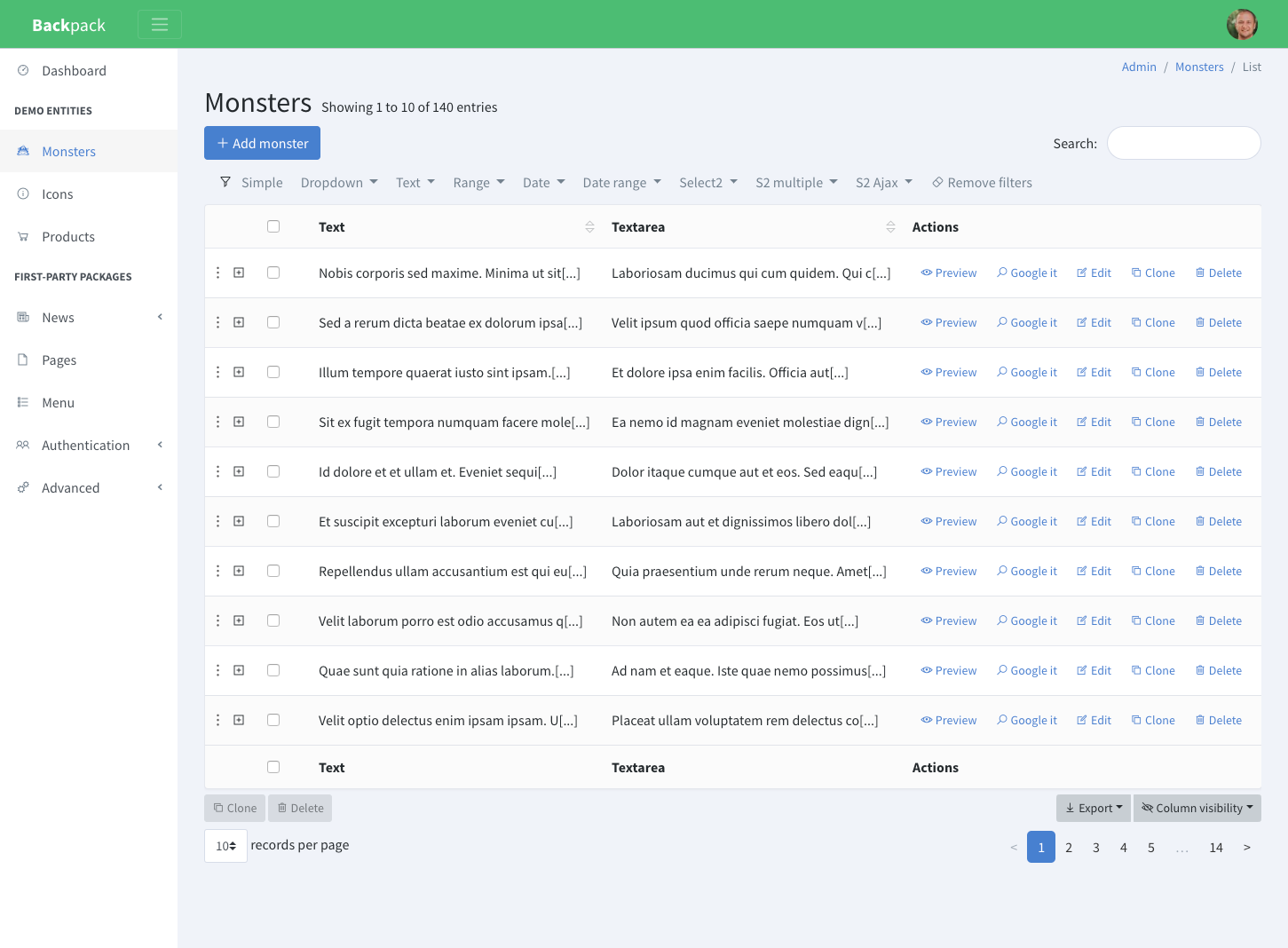
'footer_class' => 'app-footer d-none',Green top menu, white sidebar.
'header_class' => 'app-header navbar navbar-color bg-green border-0',
'body_class' => 'app aside-menu-fixed sidebar-lg-show',
'sidebar_class' => 'sidebar sidebar-pills bg-white',
'footer_class' => 'app-footer d-none',Changes are documented here on Github. Please see the Releases tab.
Please see contributing.md for a todolist and howtos.
If you discover any security related issues, please email hello@backpackforlaravel.com instead of using the issue tracker.
This project was released under MIT, so you can install it on top of any Backpack & Laravel project. Please see the license file for more information.