Releases: LebCit/blog-doc-space
v5.4.1
New Feature
- Add an enhanced version of velocy in a separated file called router.js in the functions folder.
- Add a working 404 and 500 routes directly in the entry file, index.js.
Details
The previous versions of Blog-Doc for space showed a route not found page when the user was landing on a page that does not exists.
Now, a 404 page is correctly displayed whenever a user visits a route that does not exists.
A 500 error page was also added in case of an internal server error.
Changes
- Add enhanced version of velocy as router.js file
- Remove velocy from dependencies
- Update dotenv to its latest version
- Use enhanced version of velocy from router.js file
- Import settings into entry file
- Load eta in entry file
- Define the 404 route using notFound method
- Define the 500 route using the onError method
- Delete errorRoute.js file
v5.4.0
New Feature
Add clean-blog theme based on Clean Bog template.
Details
A new theme was added to Blog-Doc Space, allowing the user to switch between themes and choose the design that suites its needs.
Changes
- Add alert referring to new documentation
- Replace various documentation's links with the link to the new documentation in Discovery.md
- Put default theme's scripts and styles in their own folder
- Put clean-blog theme's scripts and styles in their own folder
- Integrate Clean Blog template into Blog-Doc for Space as clean-blog theme
- Update dotenv and eta to their latest versions
v5.3.0
This update brings a very cool feature to Blog-Doc!
In the previous versions, if you create a page or a post, your modifications will instantly be reflected on your site.
What if you are writing a long document and want to see it before making it public?
Now it's possible! You just have to use a select to choose if you wish to publish your file right away or save it as a draft to publish it later on.
Please keep in mind the following:
- If you choose to publish later on, your document will not be visible anywhere on your site (blog, archive, search, rss, sitemap...)
- If you choose to publish later on, you'll be able to preview the document from the administration, just hit the Submit button while the Publish option is
false - Once a document is published, it's accessible on your site, you can of course choose to make it unpublished again
Forgotten in the previous version, this update adds a URL input to the modals of the main routes (blog, archive, tags, individual tag, search) so you can fetch an image from an external source for each one of them.
The following updates were made:
- Add URL input to routes images modal
- Add files' option to publish or save as draft
- Add an admin route to preview a document if it's not published
ENJOY!🚀
v5.2.0
This update brings a new feature to Blog-Doc in Space.
You can now use the URL input, located at the top of a gallery's modal, to fetch an image from an external source without including it in a gallery.
Also, a bug resulting in content's duplication while creating or updating was fixed.
The following updates were made:
- Add URL input in modals to fetch an image from an external source
- Prevent content duplication on create and update
v5.1.0
This update adds the ability to visually change any image from a modal.
The following updates were made:
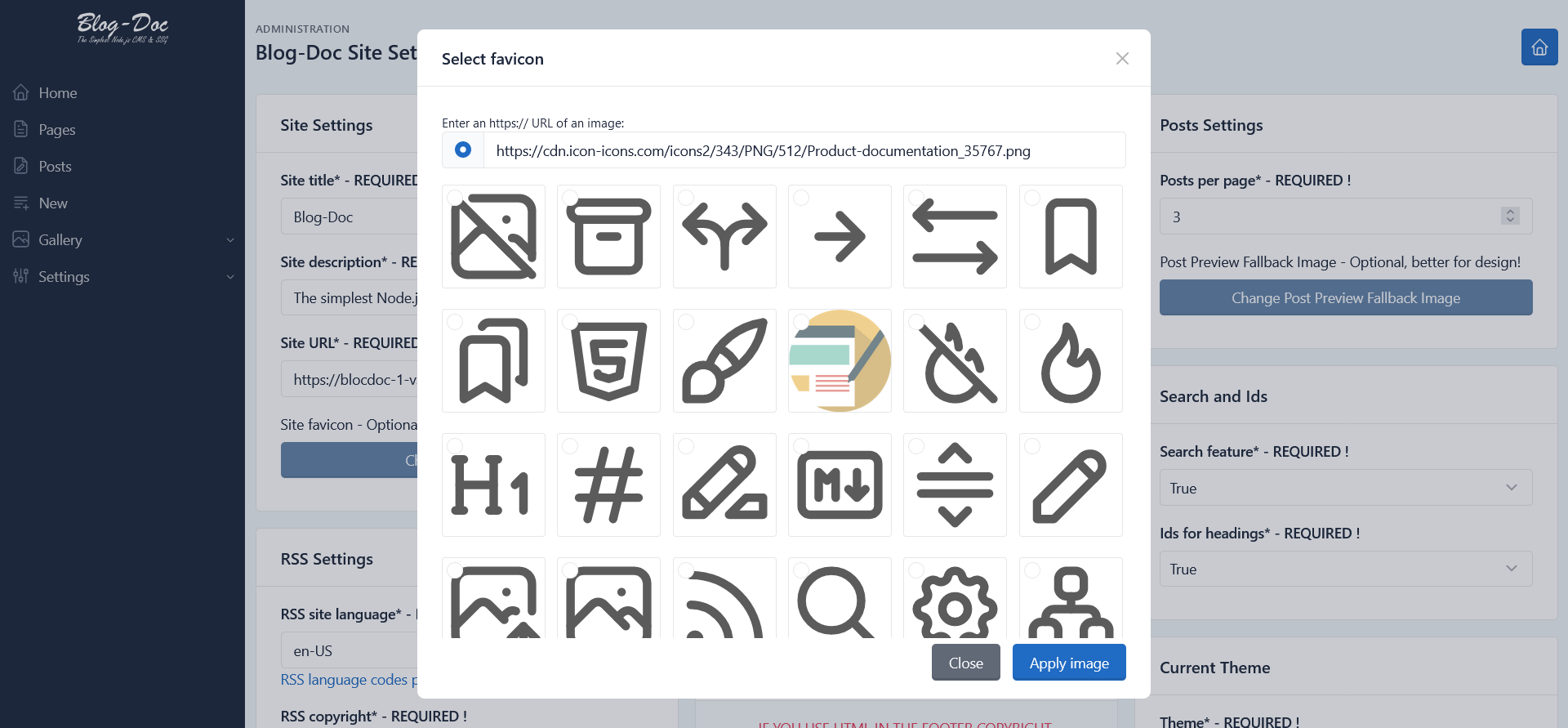
- Add favicon to settings
- Add favicon setting to routes
- Add icons gallery and update admin menu and gallery card
- Update images exclusion logic
- Add getIcons() method to Blog-Doc functions
- Add .mjs extension to use js files as modules
- Add modal to change favicon
- Add modal to change postPreviewFallbackImage
- Add modals for pages and posts images
- Add modal to change routes images
- Add generic function to interact with all modals
- Fetch front-end favicon from settings
- Fetch backend favicon from config folder
- Update documentation
If you want to have a quick look at Blog-Doc front-end and administration, head over Blog-Doc's preview where you'll also find useful information about Blog-Doc features.
v5.0.0
New version of Blog-Doc for Deta Space
Rewritten from ground up, Blog-Doc for Space now uses:
- Velocy, A blazing fast, minimal backend framework for Node.js / Instead of Express
- Eta, lightweight, powerful, pluggable embedded JS template engine / Instead of EJS
- Marked, Markdown parser and compiler. Built for speed / Instead of Markdown-It
- formidable has been updated from 3.2.5 to 3.5.1
- And deta for the Drive SDK
The only remaining module from the old stack is formidable, gray-matter and markdown-it-prism have also been removed.
This change of stack makes Blog-Doc faster and lighter with the use of 14 modules (1.9161MB) instead of 131 (10.082MB) 🤯
The administration has also been updated with some new functionalities.
The SSG is not included in Blog-Doc on Space, I'll consider later on to include it or not depending on Blog-Doc's usage and requirements on Space.
To install and use the app, read Blog-Doc Space Installation
I wish you an enjoyable trip with Blog-Doc 🚀
20 April 2023
The Administration part of Blog-Doc is now designed with Tabler.
The following modifications have been made :
- Split the app settings to 2 parts : site and menu
- Correct posts' links to new paths of app settings
- Update the display of external links with an icon
- Move administration scripts to new files
- Replace
hiddenclass byd-noneclass - Replace
pure-button-disabledclass bydisabledattribute - Change delete button styles
- Remove
adminLinksfrom settings
12 April 2023
This release contains all the updates of Blog-Doc while the Administration was designed with Pure.CSS.
- Replace highlight.js by Prism
- Add Code highlighting section to documentation
- Remove blank line before content upon creation
- Update file name logic upon creation
- Adjust fields width on create and update
- Add edit link to menu for pages and posts
- The featured images of the archive, the tags, each tag and the search can now be modified from the settings page
- When a post doesn't have a featured image a fallback image is displayed, this fallback image can now be modified from the settings
- Add the selected images for each route and the fallback image to the build process
- Available only on download for now : render EJS templates and output them on build
- Update the content of all the posts to meet all preceding updates
6 April 2023
Blog-Doc has been rewritten from ground-up with a much better code organization !
- Blog-Doc is now written in ES6.
- A Gallery allows to upload images that can be used while creating or updating a page or a post.
- Validations were added to the upload and settings pages.
- A build and download route creates and gives a zipped folder containing the contents of the generated static site.
- The
.htmlextension and thehtmlmanipulation were removed from the build process. - The administration folder has been removed from the build process.
- Pages, posts and tags URLs are now displayed depending on the visited type :
pages/page,posts/postandtags/tag. - After creating a page or a post, app waits then redirects to the newly created content correctly.
- The number of posts to display per page on the blog can be modified in the settings page.
- The featured image of the blog can be changed from the settings page.
- The menu links can be sorted by drag and drop in the settings page.
- The glob dependency has been replaced by a small function.
- The formidable module was added to simplify the update of the images into the gallery.
- The archiver module was added to simplify the creation of the zipped folder containing the generated static site.
- The documentation has been updated.
26 March 2023
Old version of Blog-Doc