A minimal Obsidian plugin that allows you to add your own HTML
classes to chosen Markdown blocks directly from your notes.
You can add custom classes to :
entire blocks (e.g. a whole list) → By inserting
`class: <customClass>`on the line right before itThis markdown
(Edit mode)Will be rendered
(Live Preview / Read mode)`class: fancy-list` - Lorem ipsum - Dolor - Amet consectetur
<div class="fancy-list"> <ul> <li>Lorem ipsum</li> <li>Dolor sit</li> <li>Amet consectetur</li> </ul> </div>
specific elements (e.g. a list item) → By inserting
`class: <customClass>`inside of itThis markdown
(Edit mode)Will be rendered
(Live Preview / Read mode)- Lorem ipsum - Dolor sit `class: fancy-item` - Amet consectetur
<div> <ul> <li>Lorem ipsum</li> <li class="fancy-item">Dolor sit</li> <li>Amet consectetur</li> </ul> </div>
or even both :
This markdown
(Edit mode)Will be rendered
(Live Preview / Read mode)`class: fancy-list` - Lorem ipsum - Dolor `class: fancy-item` sit - Amet consectetur
<div class="fancy-list"> <ul> <li>Lorem ipsum</li> <li class="fancy-item">Dolor sit</li> <li>Amet consectetur</li> </ul> </div>
ℹ️ For advanced usages and/or informations see the FAQ section.
Here are some ways to use this plugin that may inspire you for your workflows.
Add a class to :
-
A whole table
This markdown
(Edit mode)Will be rendered
(Live Preview / Read mode)`class: mytable` | AAA | BBB | CCC | | --- | --- | --- | | 111 | 222 | 333 |
<div class="mytable"> <table> <thead> <tr> <th>AAA</th> <th>BBB</th> <th>CCC</th> </tr> </thead> <tbody> <tr> <td>111</td> <td>222</td> <td>333</td> </tr> </tbody> </table> </div>
-
A table cell
This markdown
(Edit mode)Will be rendered
(Live Preview / Read mode)| AAA | BBB | CCC | | --- | -------------------- | --- | | 111 | 222 `class: my-cell` | 333 |
<div> <table> <thead> <tr> <th>AAA</th> <th>BBB</th> <th>CCC</th> </tr> </thead> <tbody> <tr> <td>111</td> <td class="my-cell">222</td> <td>333</td> </tr> </tbody> </table> </div>
-
A Dataview query
This markdown
(Edit mode)Will be rendered
(Live Preview / Read mode)`class: my-dv-list` ```dataview LIST WHERE creation ```
<div class="my-dv-list"> <div class="block-language-dataview"> <ul class="dataview list-view-ul"> // The results of your query // <li>...</li> // ... </ul> </div> </div>
-
A heading
This markdown
(Edit mode)Will be rendered
(Live Preview / Read mode)`class: important-title` ### My super heading
<div class="important-title"> <h3>My super heading</h3> </div>
-
A blockquote
This markdown
(Edit mode)Will be rendered
(Live Preview / Read mode)`class: interesting-quote` > Lorem ipsum dolor sit amet
<div class="interesting-quote"> <blockquote> <p>Lorem ipsum dolor sit amet</p> </blockquote> </div>
-
An inline formatting
This markdown
(Edit mode)Will be rendered
(Live Preview / Read mode)I'm a **bold text `class: big`** and _`.small` me an italic one_
<p>I'm a <strong class="big">bold text</strong> and <em class="small">me an italic one</em></p>
That section displays some example of how people have integrated the Custom Classes plugin in their workflows. Feel free to share yours by opening an issue.
-
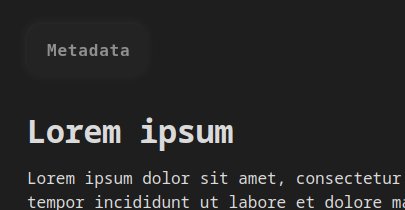
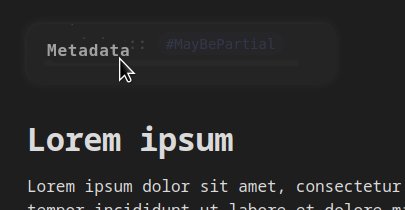
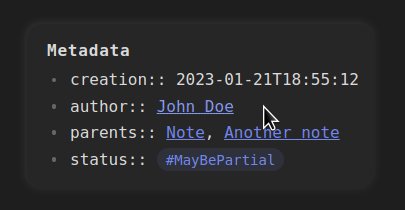
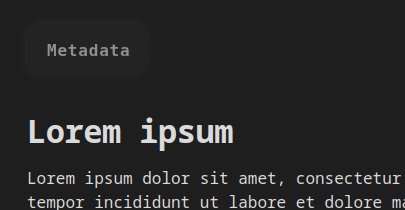
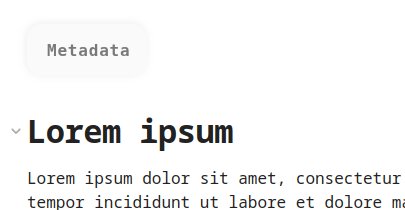
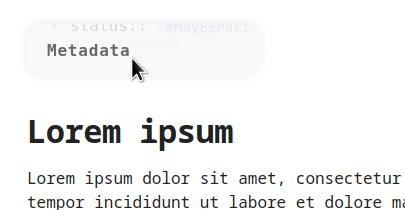
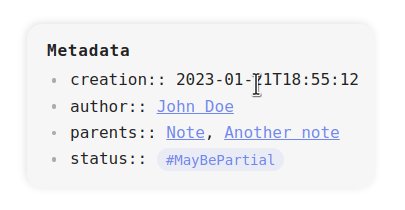
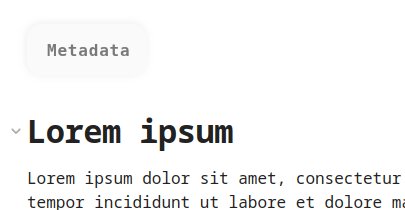
Here the Custom Classes plugin is used to render a Markdown unordered list (
ul) as a clean frontmatter block.→ Source: https://forum.obsidian.md/t/a-frontmatter-that-finally-supports-links-lilas-frontmatter/53087
Why not to use <div class="my-custom-class"> instead ?
In Obsidian, wrapping a Markdown element in a
divwill break its render in Live Preview and Read modes, and prevent links from being clicked in Edit mode. Also, writing HTML into your notes makes them less readable.Thanks to the Custom Classes plugin you're able to add a custom classes to Markdown elements without breaking anything and using plain-markdown format ! 🎉
Will it works in other Markdown editors ?
Since this plugin is exclusive to Obsidian, the custom classes will not be applied in other editors.
However since the custom classes blocks (
`class: ...`) are simple Markdown inline code-blocks, they will properly render as code blocks in other Markdown editors.
Is it possible to add multiple classes at once ?
Yes, just separate each class by a comma :
This markdown
(Edit mode)Will be rendered
(Live Preview / Read mode)
`class: first, second, third-one` I'm the paragraph and you ?
<div class="first second third-one"> <p>I'm the paragraph and you ?</p> </div>
Does it works in Live Preview mode ?
Yes the Live Preview mode is fully supported by this plugin.
By the way, elements targetted by a Custom Classes block are rendered in the exact same way in both Read and LP modes, allowing you to write CSS that will work everywhere.
The class: prefix is too long, is there any shorthand version ?
Yes the Custom Classes plugin will also consider as custom classes block every inline code-block that starts with
cls:or with.So
`cls: wow`and`.wow`are equivalent to`class: wow`.
- Go to Community Plugins section of your Obsidian's settings
- Click on Browse and search for "Custom classes"
- Select the Custom Classes plugin and click on Install
- Once installed, click on Enable
- Enjoy !
This plugin is originally inspired by the Obsidian Stylist plugin but has been entirely rewritten to :
- focus exclusively on adding custom HTML classes,
- support the Live Preview mode,
- fix some majors bugs (e.g. classes were not properly appended if the targetted block was modified and then re-rendered).
See CONTRIBUTING.md.