Flutter unity 3D widget for embedding unity in flutter. Now you can make awesome gamified features of your app in Unity and get it rendered in a Flutter app both in fullscreen and embeddable mode. Works great on Android, iPad OS and iOS. There are now two unity app examples in the unity folder, one with the default scene and another based on Unity AR foundation samples.
Note: I have updated the example for Unity 2019.3.5 and there are some new changes in the scripts folder. Please replace your already copied files and folders in your unity project. This package only supports Unity version 2019.3 and later
First depend on the library by adding this to your packages pubspec.yaml:
dependencies:
flutter_unity_widget: ^2.0.0+2Now inside your Dart code you can import it.
import 'package:flutter_unity_widget/flutter_unity_widget.dart';30 fps gifs, showcasing communication between Flutter and Unity:
For this, there is also a video tutorial, which you can find a here.
- Create an unity project, Example: 'UnityDemoApp'.
- Create a folder named
unityin flutter project folder. - Move unity project folder to
unityfolder.
Now your project files should look like this.
.
├── android
├── ios
├── lib
├── test
├── unity
│ └── <Your Unity Project> // Example: UnityDemoApp
├── pubspec.yml
├── README.md
-
First Open Unity Project.
-
Click Menu: File => Build Settings
Be sure you have at least one scene added to your build.
-
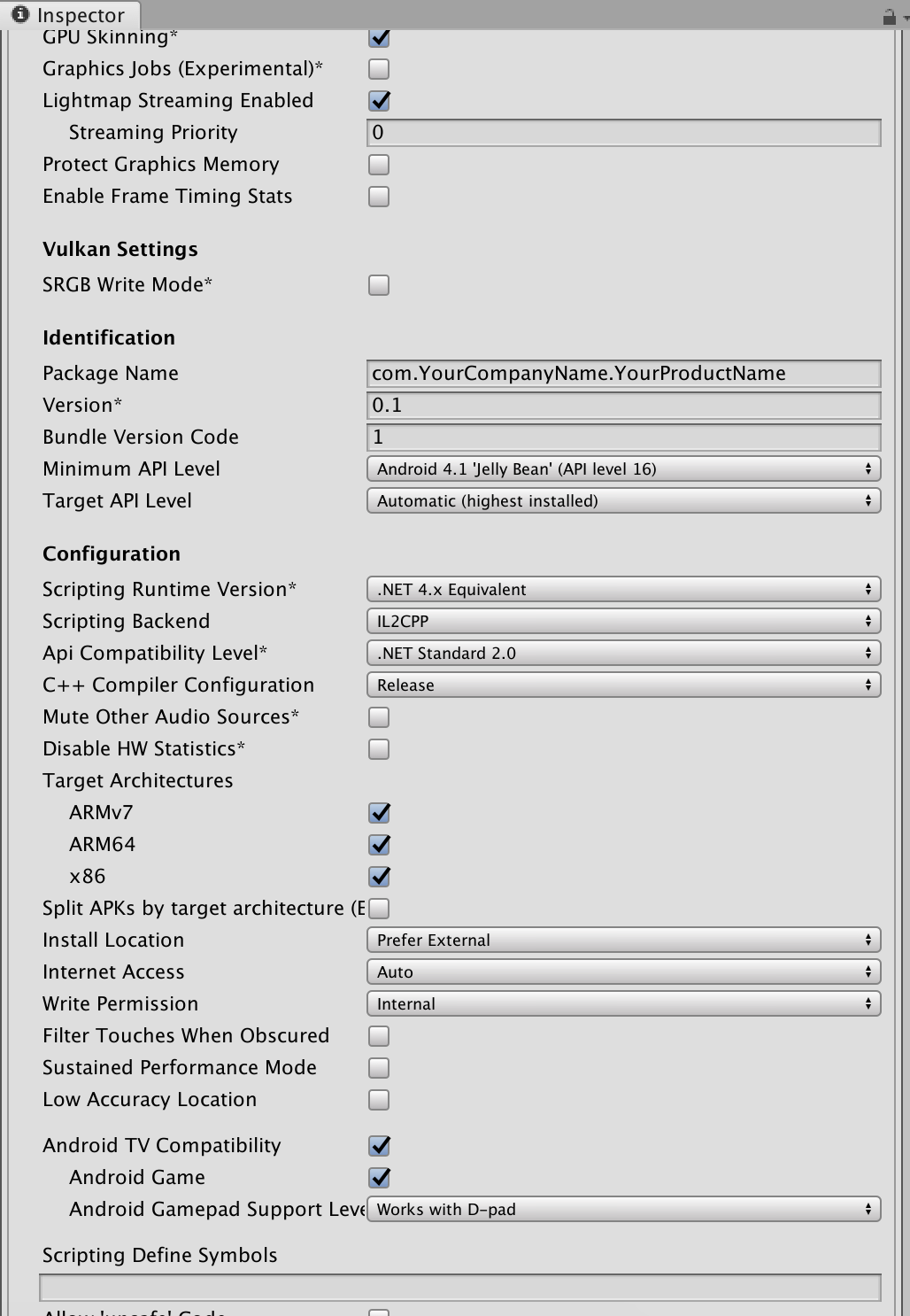
=> Player Settings
Android Platform:
-
Change
Scripting Backendto IL2CPP. -
Mark the following
Target Architectures:- ARMv7 ✅
- ARM64 ✅
- x86 ✅ (In Unity Version 2019.2+, this feature is not avaliable due to the lack of Unity Official Support)
-
iOS Platform:
1. Depending on where you want to test or run your app, (simulator or physical device), you should select the appropriate SDK on Target SDK.
Import FlutterUnityPackage.unitypackage to unity/<Your Unity Project>
Open your unity project in Unity Editor. Now you can export the Unity project with Flutter/Export Android (for Unity versions 2019.3 and up, which uses the new Unity as a Library export format), or Flutter/Export IOS menu.
Please do not use Flutter/Export <Platform> plugin as it was specially added to work with flutter_unity_cli for larger projects
Android will export unity project to android/unityLibrary.
IOS will export unity project to ios/UnityLibrary.
Note: The build unity export script automatically sets things up for you for you, so you don't have to do anything for android. But if you want to manually set it up, continue, else skip to iOS.
Android Platform Only (Manual Steps)
- After exporting the unity game, open Android Studio and then
- Add the following to your
<Your Flutter Project>/android/settings.gradlefile:
include ":unityLibrary"
project(":unityLibrary").projectDir = file("./unityLibrary")- open
<Your Flutter Project>/android/app/build.gradlefile and add:
dependencies {
implementation project(':unityLibrary')
}- To build a release package, you need to add signconfig in
UnityExport/build.gradle. The code below use thedebugsignConfig for all buildTypes, which can be changed as you well if you need specify signConfig.
buildTypes {
release {
signingConfig signingConfigs.debug
}
debug {
signingConfig signingConfigs.debug
}
profile{
signingConfig signingConfigs.debug
}
innerTest {
//...
matchingFallbacks = ['debug', 'release']
}
}
- If you want unity in it's own activity as an alternative, just add this to your app
AndroidManifest.xmlfile
<activity
android:name="com.xraph.plugins.flutterunitywidget.ExtendedUnityActivity"
android:theme="@style/UnityThemeSelector"
android:screenOrientation="fullSensor"
android:launchMode="singleTask"
android:configChanges="mcc|mnc|locale|touchscreen|keyboard|keyboardHidden|navigation|orientation|screenLayout|uiMode|screenSize|smallestScreenSize|fontScale|layoutDirection|density"
android:hardwareAccelerated="false"
android:process=":Unity"
>
<meta-data android:name="com.xraph.plugins.flutterunitywidget.ExtendedUnityActivity" android:value="true" />
</activity>iOS Platform Only
- open your ios/Runner.xcworkspace (workspace!, not the project) in Xcode and add the exported project in the workspace root (with a right click in the Navigator, not on an item -> Add Files to “Runner” -> add the unityLibrary/Unity-Iphone.xcodeproj file
#import "UnityUtils.h"- Add to Runner/Runner/AppDelegate.swift before the GeneratedPluginRegistrant call:
InitArgs(CommandLine.argc, CommandLine.unsafeArgv)For example
import UIKit
import Flutter
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
InitArgs(CommandLine.argc, CommandLine.unsafeArgv)
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}Or when using Objective-C your main.m should look like this:
#import "UnityUtils.h"
int main(int argc, char * argv[]) {
@autoreleasepool {
InitArgs(argc, argv);
return UIApplicationMain(argc, argv, nil, NSStringFromClass([AppDelegate class]));
}
}
-
Opt-in to the embedded views preview by adding a boolean property to the app's
Info.plistfile with the keyio.flutter.embedded_views_previewand the valueYES. -
Add UnityFramework.framework as a Library to the Runner project
Check out the Unity AR Foundation Samples Demo Repository
The Demo Repository is not guaranteed to be up-to-date with the latest flutter-unity-view-widget master. Make sure to follow the steps listed below for setting up AR Foundation on iOS and Android in your projects.
iOS
Go to target info list on Xcode and add this key and value;
key: Privacy - Camera Usage Description value: $(PRODUCT_NAME) uses Cameras
Android
If you want to use Unity for integrating Augmented Reality in your Flutter app, a few more changes are required:
- Export the Unity Project as previously stated (using the Editor Build script).
- Check if the exported project includes all required Unity libraries (.so) files (
lib/\<architecture\>/libUnityARCore.soandlibarpresto_api.so). There seems to be a bug where a Unity export does not include all lib files. If they are missing, use Unity to build a standalone .apk of your AR project, unzip the resulting apk, and copy over the missing .lib files to theunityLibrarymodule. - Similar to how you've created the
unity-classesmodule in Android Studio, create similar modules for all exported .aar and .jar files in theunityLibrary/libsfolder (arcore_client.aar,unityandroidpermissions.aar,UnityARCore.aar). - Update the build.gradle script of the
unityLibrarymodule to depend on the new modules (again, similar to how it depends onunity-classes). - Finally, update your Dart code build method where you include the
UnityWidgetand addisARScene: true,. Sadly, this does have the side effect of making your Flutter activity act in full screen, as Unity requires control of your Activity for running in AR, and it makes several modifications to your Activity as a result (including setting it to full screen).
Import FlutterUnityPackage.unitypackage to unity/<Your Unity Project>
Android
Similar to setting up AR Foundation, but creating a module for the VuforiaWrapper instead.
Thanks to @PiotrxKolasinski for writing down the exact steps:
- Change in build.gradle:
implementation(name: 'VuforiaWrapper', ext:'aar')toimplementation project(':VuforiaWrapper') - In settings.gradle in the first line at the end add:
':VuforiaWrapper' - From menu: File -> New -> New Module choose "import .JAR/.AAR Package" and add lib VuforiaWrapper.arr. Move generated folder to android/
- In Widget UnityWidget add field:
isARScene: true - Your App need camera permission (you can set in settings on mobile)
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutter_unity_widget/flutter_unity_widget.dart';
class UnityDemoScreen extends StatefulWidget {
UnityDemoScreen({Key key}) : super(key: key);
@override
_UnityDemoScreenState createState() => _UnityDemoScreenState();
}
class _UnityDemoScreenState extends State<UnityDemoScreen>{
static final GlobalKey<ScaffoldState> _scaffoldKey =
GlobalKey<ScaffoldState>();
UnityWidgetController _unityWidgetController;
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey,
body: SafeArea(
bottom: false,
child: WillPopScope(
onWillPop: () {
// Pop the category page if Android back button is pressed.
},
child: Container(
color: colorYellow,
child: UnityWidget(
onUnityViewCreated: onUnityCreated,
),
),
),
),
);
}
// Callback that connects the created controller to the unity controller
void onUnityCreated(controller) {
this._unityWidgetController = controller;
}
}import 'package:flutter/material.dart';
import 'package:flutter_unity_widget/flutter_unity_widget.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
static final GlobalKey<ScaffoldState> _scaffoldKey =
GlobalKey<ScaffoldState>();
UnityWidgetController _unityWidgetController;
double _sliderValue = 0.0;
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
key: _scaffoldKey,
appBar: AppBar(
title: const Text('Unity Flutter Demo'),
),
body: Card(
margin: const EdgeInsets.all(8),
clipBehavior: Clip.antiAlias,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
child: Stack(
children: <Widget>[
UnityWidget(
onUnityViewCreated: onUnityCreated,
isARScene: true,
onUnityMessage: onUnityMessage,
onUnitySceneLoaded: onUnitySceneLoaded,
fullscreen: false,
),
Positioned(
bottom: 20,
left: 20,
right: 20,
child: Card(
elevation: 10,
child: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.only(top: 20),
child: Text("Rotation speed:"),
),
Slider(
onChanged: (value) {
setState(() {
_sliderValue = value;
});
setRotationSpeed(value.toString());
},
value: _sliderValue,
min: 0,
max: 20,
),
],
),
),
),
],
),
),
),
);
}
// Communcation from Flutter to Unity
void setRotationSpeed(String speed) {
_unityWidgetController.postMessage(
'Cube',
'SetRotationSpeed',
speed,
);
}
// Communication from Unity to Flutter
void onUnityMessage(controller, message) {
print('Received message from unity: ${message.toString()}');
}
// Callback that connects the created controller to the unity controller
void onUnityCreated(controller) {
this._unityWidgetController = controller;
}
// Communication from Unity when new scene is loaded to Flutter
void onUnitySceneLoaded(
controller, {
int buildIndex,
bool isLoaded,
bool isValid,
String name,
}) {
print('Received scene loaded from unity: $name');
print('Received scene loaded from unity buildIndex: $buildIndex');
}
}
fullscreen(Enable or disable fullscreen mode on Android)disableUnload(Disable unload on iOS when unload is called)
pause()(Use this to pause unity player)resume()(Use this to resume unity player)unload()(Use this to unload unity player)quit()(Use this to quit unity player)postMessage(String gameObject, methodName, message)(Allows you invoke commands in Unity from flutter)onUnityMessage(data)(Unity to flutter binding and listener)onUnityUnloaded()(Unity to flutter listener when unity is unloaded)onUnitySceneLoaded(String name, int buildIndex, bool isLoaded, bool isValid,)(Unity to flutter binding and listener when new scene is loaded)
- Remember to disabled fullscreen in unity player settings to disable unity fullscreen.
Thanks goes to these wonderful people (emoji key):
Rex Raphael 💻 📖 💬 🐛 👀 ✅ |
Thomas Stockx 💻 📖 💬 ✅ |
Kris Pypen 💻 📖 💬 ✅ |
Lorant Csonka 📖 📹 |
This project follows the all-contributors specification. Contributions of any kind welcome!