-
Notifications
You must be signed in to change notification settings - Fork 8
Django
Dalam sesi ini, kita akan bahas tentang penyetelan untuk kerangka kerja Django.

$ source virtual-env/bin/activate
(virtual-env)$ pip install Django
(virtual-env)$ python -m django --version
2.2
(virtual-env)$ export DJANGO_SETTINGS_MODULE=mysite.settings
(virtual-env)$ django-admin help
Type 'django-admin help <subcommand>' for help on a specific subcommand.
Available subcommands:
[django]
check
compilemessages
createcachetable
dbshell
diffsettings
dumpdata
flush
inspectdb
loaddata
makemessages
makemigrations
migrate
runserver
sendtestemail
shell
showmigrations
sqlflush
sqlmigrate
sqlsequencereset
squashmigrations
startapp
startproject
test
testserver(virtual-env)$ django-admin startproject saleor
saleor/
manage.py
saleor/
__init__.py
settings.py
urls.py
wsgi.py
static/
templates/| file | mapping | dokumentasi |
|---|---|---|
saleor/ |
fork directory / branch directory / virtual-env
|
saleor |
manage.py |
set("DJANGO_SETTINGS_MODULE", "saleor.settings")from django.core.management import execute_from_command_line
|
Arsitektur |
saleor/__init__.py |
from .celeryconf import app as celery_app
|
Celery |
saleor/settings.py |
ROOT_URLCONF = 'saleor.urls'WSGI_APPLICATION = 'saleor.wsgi.application'
|
Setting |
saleor/urls.py |
from django.conf import settings
|
URL-Router |
saleor/wsgi.py |
from django.core.wsgi import get_wsgi_application
|
Web-Gateway |
static/media/
|
STATICFILES_STORAGE / DEFAULT_FILE_STORAGEdjango.contrib.staticfiles.storage.StaticFilesStoragedjango.core.files.storage.FileSystemStorage
|
Static URL |
templates/ |
templates directory |
Templates |
(virtual-env)$ cd saleor
(virtual-env)$ python manage.py runserver
(virtual-env)$ python manage.py startapp products
saleor/
manage.py
saleor/
products/
migrations/
__init__.py
models.py
tests.py
views.py
__init__.py
settings.py
urls.py
wsgi.py
static/
templates/
products/
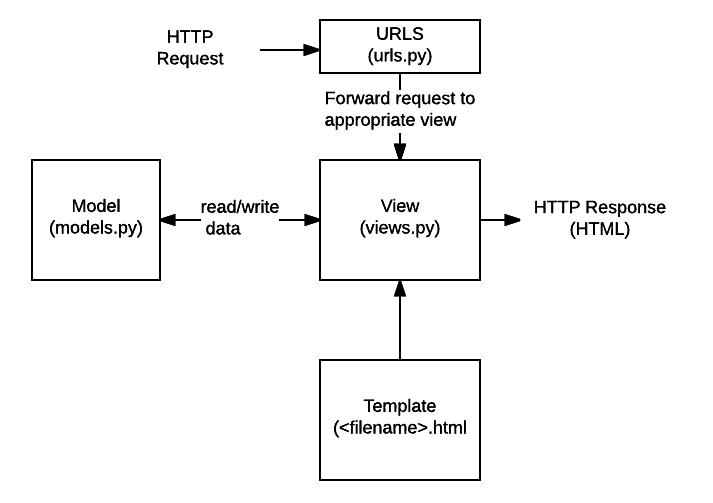
 Untuk pemetaan URL aplikasi, Django membuat modul Python yang disebut URLconf (konfigurasi URL). Modul ini merupakan mapping antara ekspresi jalur URL ke fungsi Python (views).
Untuk pemetaan URL aplikasi, Django membuat modul Python yang disebut URLconf (konfigurasi URL). Modul ini merupakan mapping antara ekspresi jalur URL ke fungsi Python (views).
| implementasi |
|---|
| file | mapping | dokumentasi |
|---|---|---|
saleor/urls.py |
from django.conf import settings
|
Configuration |
SCRIPT_NAME=/market
MEDIA_URL=/market/media/
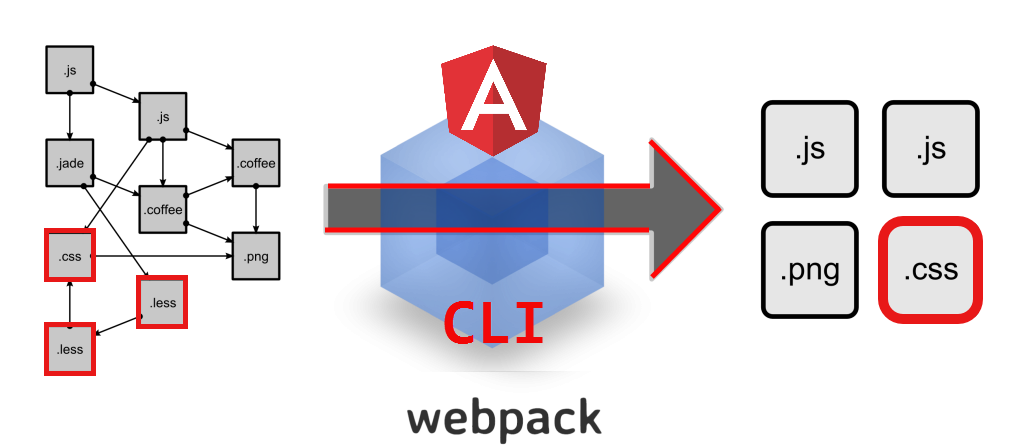
STATIC_URL=/market/static/Webpack digunakan untuk mengkompilasi modul JavaScript. Setelah diinstal, Anda dapat berinteraksi dengan baik dari CLI atau API-nya.
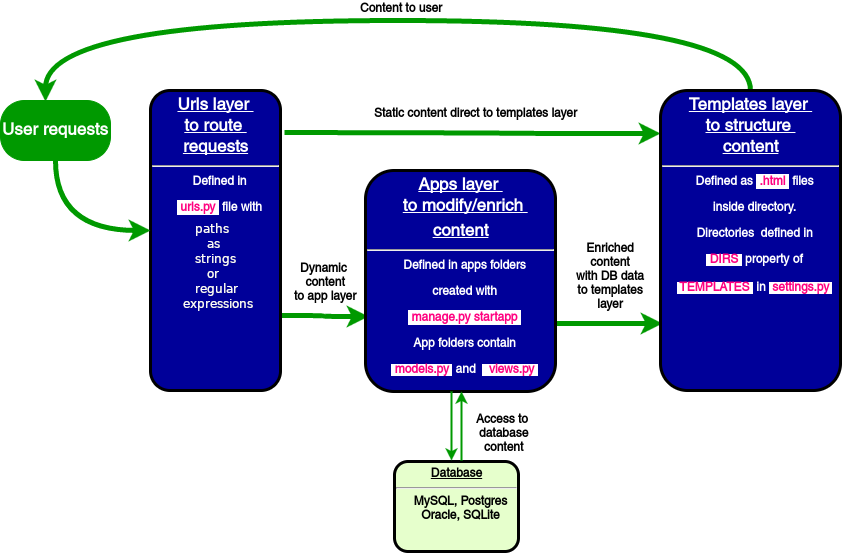
Secara detil setiap page di atas diproduksi seperti berikut
#!/usr/bin/env python
"""Django's command-line utility for administrative tasks."""
import os
import sys
def main():
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'dummy.settings')
try:
from django.core.management import execute_from_command_line
except ImportError as exc:
raise ImportError(
"Couldn't import Django. Are you sure it's installed and "
"available on your PYTHONPATH environment variable? Did you "
"forget to activate a virtual environment?"
) from exc
execute_from_command_line(sys.argv)
if __name__ == '__main__':
main()
urlpatterns = non_translatable_urlpatterns + i18n_patterns(
*translatable_urlpatterns)
if settings.DEBUG:
import debug_toolbar
urlpatterns += [
url(r'^__debug__/', include(debug_toolbar.urls)),
# static files (images, css, javascript, etc.)
url(r'^static/(?P<path>.*)$', serve)] + static(
'/media/', document_root=settings.MEDIA_ROOT)urlpatterns dari atas ke bawah dengan pola yang pertama yang cocok (Y) akan dieksekusi seperti analogi berikut:
- jika Y sebelum X: maka pola Y akan dieksekusi (tetapi tidak selalu seharusnya)
- jika X adalah sebelum Y: pola X tidak cocok dengan url (tetapi harus didahulukan)
Untuk project saleor pengembang menggunakan uwsgi yang disetel fia Dockerfile:
CMD ["uwsgi", "--ini", "/app/saleor/wsgi/uwsgi.ini"]gunicorn via entry di app.yaml:
entrypoint: gunicorn -b :$PORT saleor.wsgi --timeout 120
Untuk file static/media sesuai requirements.txt Aplikasi Saleor menggunakan django-storages: versi 1.7.1 disetel di settings.py ke AWS Storage via migrasi boto3 library sebagai berikut:
if AWS_STORAGE_BUCKET_NAME:
STATICFILES_STORAGE = 'storages.backends.s3boto3.S3Boto3Storage'
if AWS_MEDIA_BUCKET_NAME:
DEFAULT_FILE_STORAGE = 'saleor.core.storages.S3MediaStorage'
THUMBNAIL_DEFAULT_STORAGE = DEFAULT_FILE_STORAGEPembahasan lebih lanjut silahkan simak di sesi setelan GCP Storage.
This documentation is mapped under Mapping and licensed under Apache License, Version 2.0.
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Copyright (c) 2018-2020 Chetabahana Project
You are on the wiki of our repo
- Site
- Main
- Project
- Pratinjau
- Pola Dasar
- Bagan Kerja
- Field Tutorial
- Cloud Site API
- Google Ads API
- Cloud Tasks API
- Google Trends API
- Basis Implementasi
- Beranda
- Perangkat
- Pasang Aplikasi
- Penyetelan Aplikasi
- Menyiapkan Frontend
- Menjalankan Backend API
- Menjalankan Toko