-
Notifications
You must be signed in to change notification settings - Fork 8
Non Root

- Article: Deploy Django on a subdirectory, or sub-path
- Stackoverflow: Case-1: appended-twice, Case-2: Login redirects incorrectly, Case lainnya
Default: Tidak Ada (None)
Jika tidak ada (None), maka akan digunakan sebagai nilai variabel lingkungan
SCRIPT_NAME dalam permintaan HTTP apa pun.
Pengaturan ini dapat digunakan untuk mengganti nilai
SCRIPT_NAME yang disediakan server, yang mungkin merupakan versi yang ditulis ulang dari nilai default atau tidak disediakan sama sekali.
Ini juga digunakan oleh
django.setup () untuk menetapkan awalan skrip penyelesai URL di luar siklus permintaan / respons (mis. Dalam perintah manajemen dan skrip mandiri) untuk menghasilkan URL yang benar ketika SCRIPT_NAME tidak /.
settings.py
FORCE_SCRIPT_NAME = "/django/sample/"test
http://server/django/sample/adminhttp://server/django/sample/django/sample/adminsetelan untuk nginx.conf sbb:
location /django/sample {
fastcgi_split_path_info ^(/django/sample)(.*)$;
include fastcgi_params;
fastcgi_pass 127.0.0.1:8025;
}setelan untuk apache.conf sbb:
settings.py:
SUB_SITE = "/donut/"wsgi.py
import os, sys
sys.path.append('/path/to') #parent directory of project
sys.path.append('/path/to/donut_code')
#You might not need this next line.
# But if you do, this directory needs to be world-writable.
os.environ['PYTHON_EGG_CACHE'] = '/path/to/.python-eggs'
os.environ['DJANGO_SETTINGS_MODULE'] = 'donut_code.settings'
import django.core.handlers.wsgi
_application = django.core.handlers.wsgi.WSGIHandler()
def application(environ, start_response):
environ['PATH_INFO'] = environ['SCRIPT_NAME'] + environ['PATH_INFO']
environ['SCRIPT_NAME'] = '' # my little addition to make it work
return _application(environ, start_response)urls.py
from django.conf.urls.defaults import *
import settings
urlpatterns = patterns('',
(r'^%s/' % settings.SUB_SITE, include('urls_subsite')),
)settings.py:
from django.conf.urls.defaults import *
import settings
# NOTE: I don't really like defining this here, but the only other place it
# should logically go is in an overall site-level app. Seems like too much
# overhead.
from django.shortcuts import Http404
def no_view(request):
"""
We don't really want anyone going to the static_root.
However, since we're raising a 404, this allows flatpages middleware to
step in and serve a page, if there is one defined for the URL.
"""
raise Http404
urlpatterns = patterns('',
#Normal includes for app URLs:
(r'^accounts/', include('accounts.urls')),
# Special URL defined here, so that we have DRY in templates, without RequestContext.
url(r'site_media/$', no_view, name='static_root'),
)urls_subsite.py:
from django.conf.urls.defaults import *
import settings
# Enable the Django admin:
from django.contrib import admin
admin.autodiscover()
# NOTE: I don't really like defining this here, but the only other place it
# should logically go is in an overall site-level app. Seems like too much
# overhead for this two little, very simple views.
from django.shortcuts import render_to_response, Http404
from django.contrib.auth.decorators import login_required
from django.template import RequestContext
@login_required
def welcome_view(request):
return render_to_response('welcome.html',
context_instance=RequestContext(request))
def no_view(request):
"""
We don't really want anyone going to the static_root.
However, since we're raising a 404, this allows flatpages middleware to
step in and serve a page, if there is one defined for the URL.
"""
raise Http404
urlpatterns = patterns('',
# Uncomment the next line to enable the admin:
(r'^admin/', include(admin.site.urls)),
# Enable language switching. This way, you can write a template that POSTs
# to {% url set_language %}.
url(r'^i18n/setlang/$', 'django.views.i18n.set_language',
name="set_language"),
(r'^i18n/setlang/$', include('django.conf.urls.i18n')),
# Other app views
(r'^accounts/', include('accounts.urls')),
(r'^holes/', include('holes.urls')),
(r'^fillings/', include('fillings.urls')),
# A welcome page at the SUB_SITE root.
url(r'^$', welcome_view, name='welcome'),
# URLs defined here, so that we have DRY in templates, without RequestContext.
url(r'site_media/$', no_view, name='static_root'),
# This next one lets me use {% url help_root %} in templates.
# Practically, I'm using flatpages to handle any help documents.
# This means I'll have to update each flatpage's URL if I move the SUB_SITE.
# Not too bad, esp. if I use Django's ORM to update them.
url(r'help/$', no_view, name='help_root'),
)
if settings.DEBUG:
urlpatterns += patterns('',
# Uncomment on non-production servers, if you want to debug with "runserver":
# For static files during DEBUG mode:
(r'^site_media/(?P.*)$', 'django.views.static.serve',
{'document_root': '/path/to/donut/static/' }),Static_URL disetel via Dockerfile yang diatur berdasarkan nilai lingkungan
### Build static assets
FROM node:10 as build-nodejs
ARG STATIC_URL
ENV STATIC_URL ${STATIC_URL:-/static/}Nilai ini akan berlaku bagi template:
# Build static
COPY ./saleor/static /app/saleor/static/
COPY ./templates /app/templates/
RUN STATIC_URL=${STATIC_URL} npm run build-assets --production \
&& npm run build-emails --production
### Final image
FROM python:3.6-slim
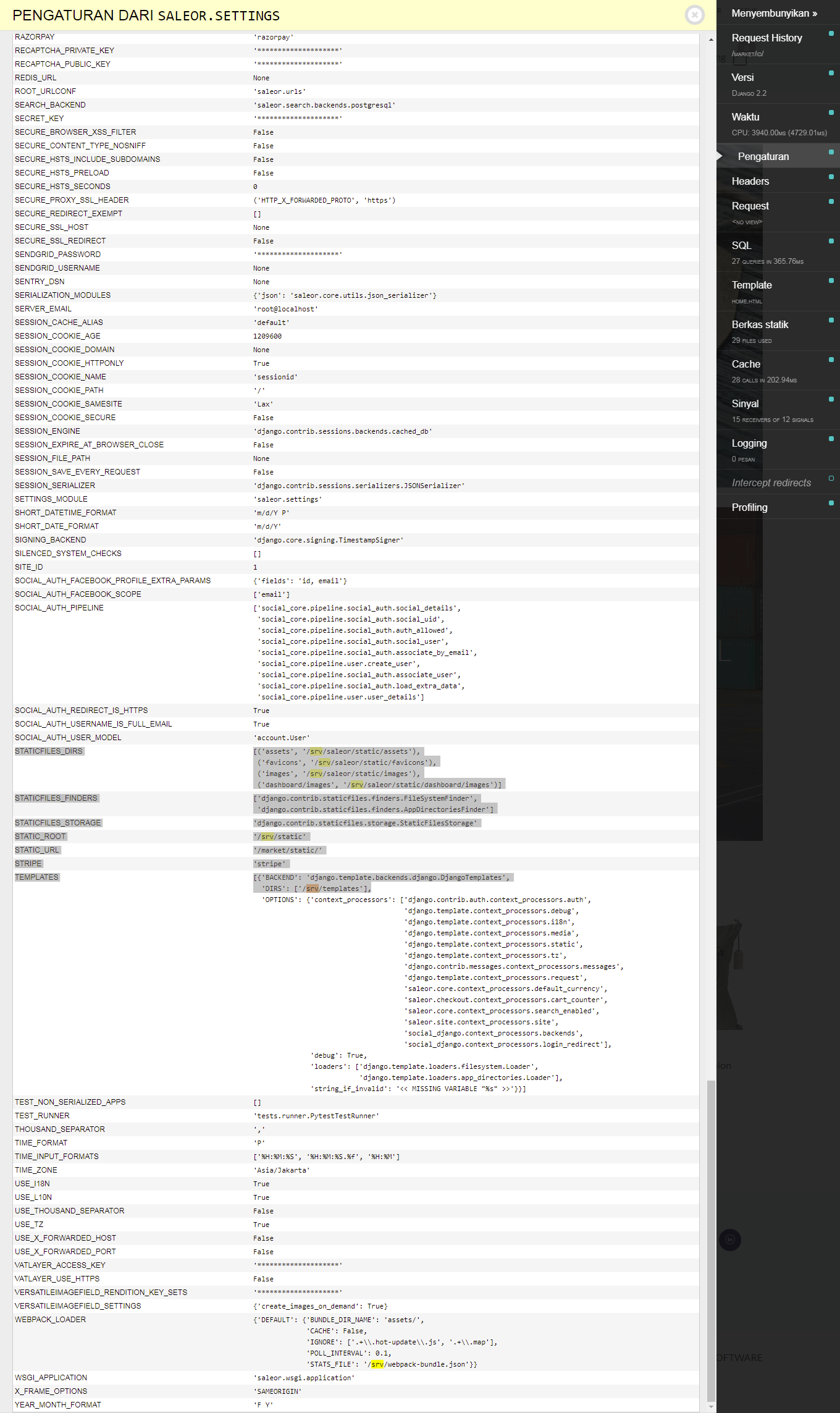
RUN SECRET_KEY=dummy STATIC_URL=${STATIC_URL} python3 manage.py collectstatic --no-inputSTATICFILES_DIRS
[('assets', '/srv/saleor/static/assets'),
('favicons', '/srv/saleor/static/favicons'),
('images', '/srv/saleor/static/images'),
('dashboard/images', '/srv/saleor/static/dashboard/images')]
STATICFILES_FINDERS
['django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder']
STATICFILES_STORAGE
'django.contrib.staticfiles.storage.StaticFilesStorage'
STATIC_ROOT
'/srv/static'
STATIC_URL
'/market/static/'
STRIPE
'stripe'
TEMPLATES
[{'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['/srv/templates'],
This documentation is mapped under Mapping and licensed under Apache License, Version 2.0.
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Copyright (c) 2018-2020 Chetabahana Project
You are on the wiki of our repo
- Site
- Main
- Project
- Pratinjau
- Pola Dasar
- Bagan Kerja
- Field Tutorial
- Cloud Site API
- Google Ads API
- Cloud Tasks API
- Google Trends API
- Basis Implementasi
- Beranda
- Perangkat
- Pasang Aplikasi
- Penyetelan Aplikasi
- Menyiapkan Frontend
- Menjalankan Backend API
- Menjalankan Toko

