Welcome to the MERN Stack CRUD project! This is a beginner-friendly example of building a full-stack application with MongoDB, Express.js, React.js, and Node.js.
- Build a REST API with Express.js and MongoDB
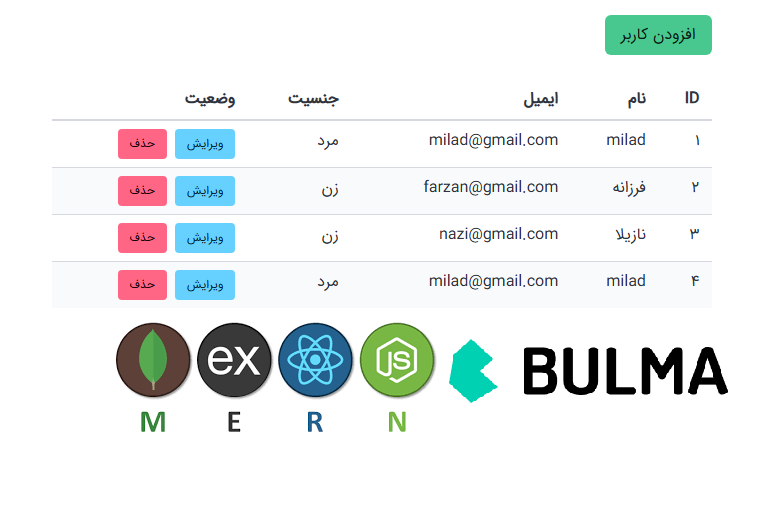
- Implement basic CRUD operations (Add, Edit, Delete, View Users)
- Display users on the frontend using React.js
Frontend:
- React.js ⚛️
- Axios for HTTP requests 🌐
- Bulma for styling 🎨
- React Router DOM for navigation 🧭
Backend:
- Express.js 🌐
- MongoDB 🗄️
- Mongoose for MongoDB object modeling 🔧
- Cors for cross-origin resource sharing 🔒
- Dotenv for environment variable management 🔑
- Nodemon for automatic server reloading 🔄
-
Clone this repository:
git clone https://github.com/MiladJoodi/MERN_Stack_CRUD
-
For Backend:
cd backend npm install npm start -
For Frontend:
cd frontend npm install npm run dev
- CSS
- JavaScript
- Node.js
- React.js
- HTML
Enjoy coding your MERN stack application! 🚀