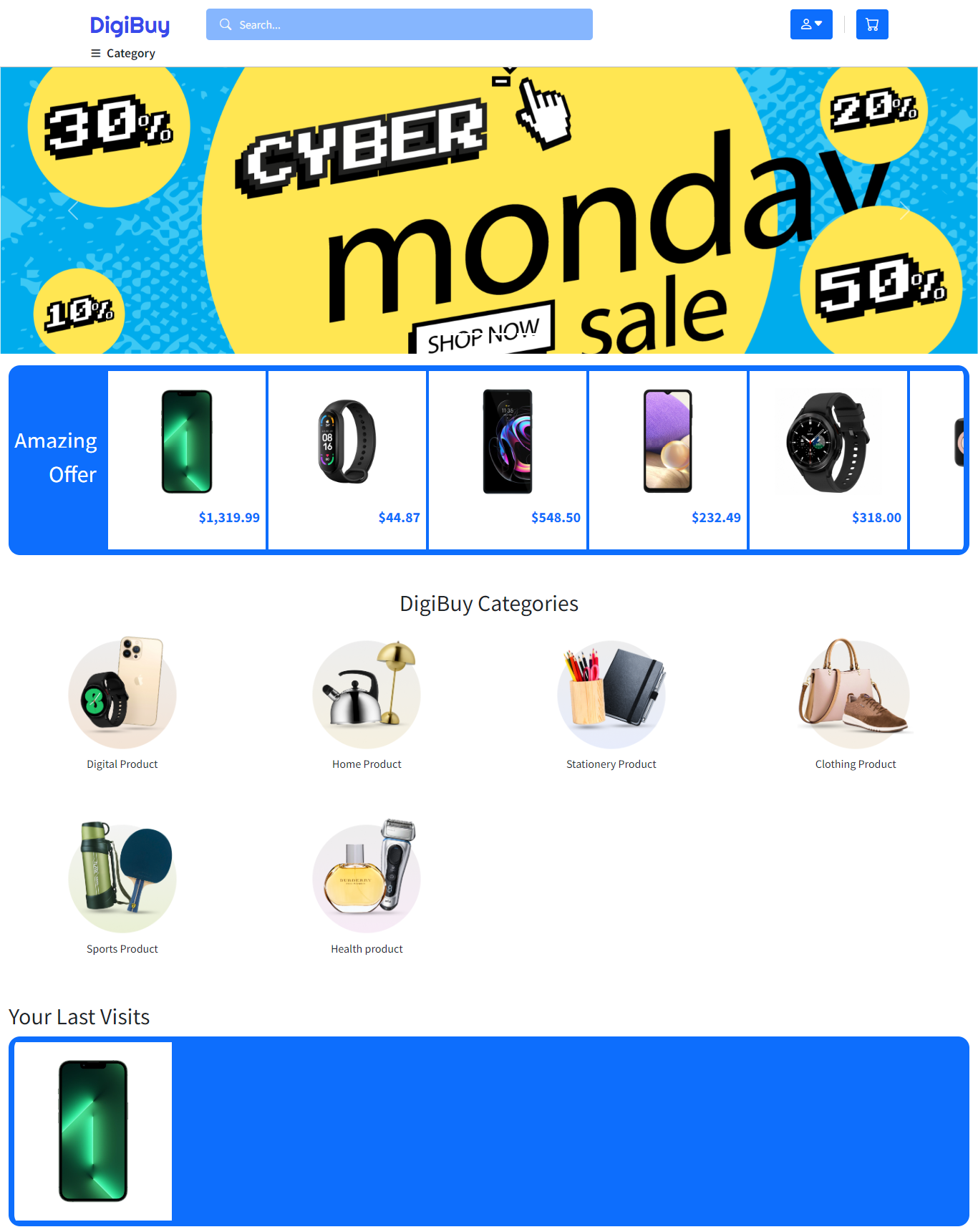
Open source shopping website with CRM!.
A store with CRM and full responsive. I call it Digibuy.also Firebase realtime database are used as database. If you are new to front-end, you can consider this project as a stepping stone to the next step, which can be react or anything else.
Generally, you don't need to do anything special, you just need to install the packages by npm after clone.
- Bootstrap - CSS framework
- Bootstrap Icon - icons
- SASS - CSS Pre Processor
digibuy is a component-based project, almost! The CRM section is complete and in the main sections, only the shopping cart and navbar are components, because they are used in most of the sections.
When you enter the website, an id called guestID is created for you in the database and stored in the cookie. and stores the basket information in database. Then after login or registration, all contents will be transferred to your userID and removed from the cookie.
getUser() {
let userCookie = Object.fromEntries(document.cookie.split('; ').map(v => v.split(/=(.*)/s).map(decodeURIComponent))); // get all cookies
let id = this.uniqueID(); // create id
if(!userCookie.guestID && !userCookie.userTable) {
document.cookie = `guestID=${id};path=/;expires=${this.date}`;
this.userID = id;
// if its your first time open website, create guest id for you
} else if(userCookie.guestID && !userCookie.userTable) {
this.userID = userCookie.guestID;
this.db = "guest"
// if its not your first time, we put userID as your guestID.
// Then we find out that information should be taken from the guest table.
} else if(userCookie.userTable) {
this.guestID = userCookie.guestID;
this.userID = userCookie.userTable;
this.db = "users";
this.moveGuestBasket(userCookie.guestID, userCookie.userTable);
// if you are login or register, We do the same as the previous steps,
// with the difference that we set the database table as user and transfer all the information
// in the guest to the user.
}
}The basket section is separate from the navbar. navbar takes all the products and users once and if there is a logged-in user in the cookie, it will view the profile section. But if not, it goes to the login section. In the same way, the basket takes the user once, and on the product page, all the products.
The navbar and basket components are located in the /src/components/ path
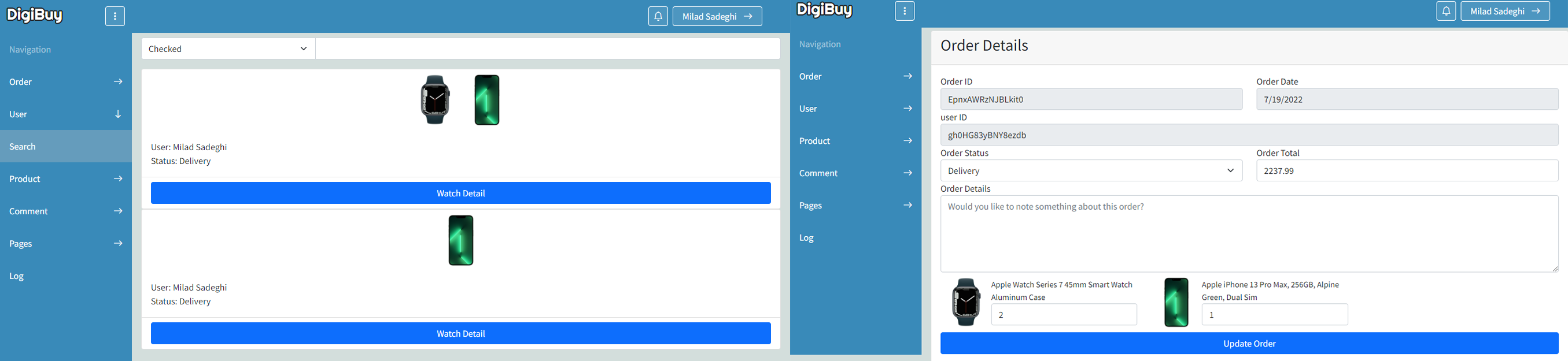
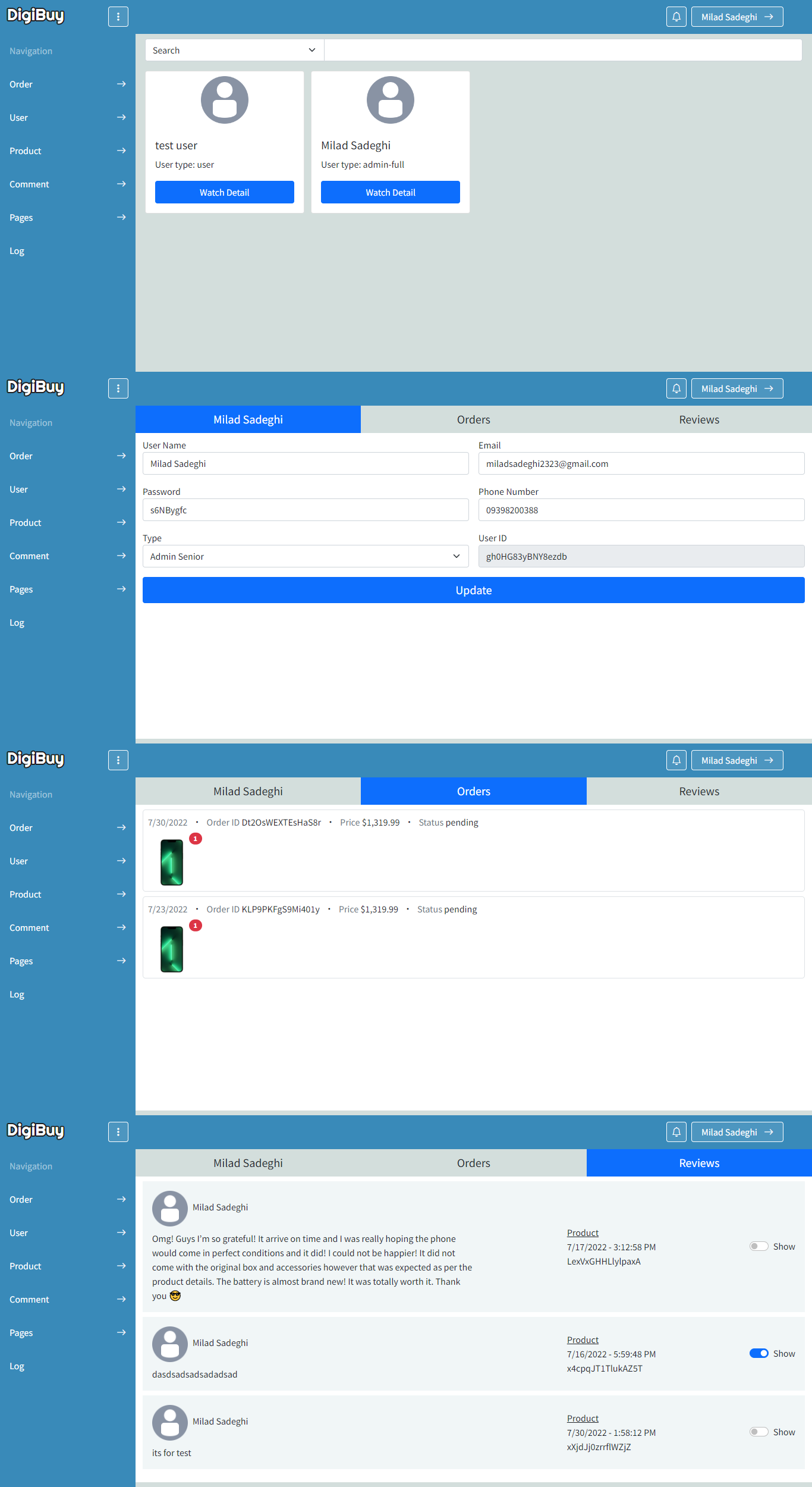
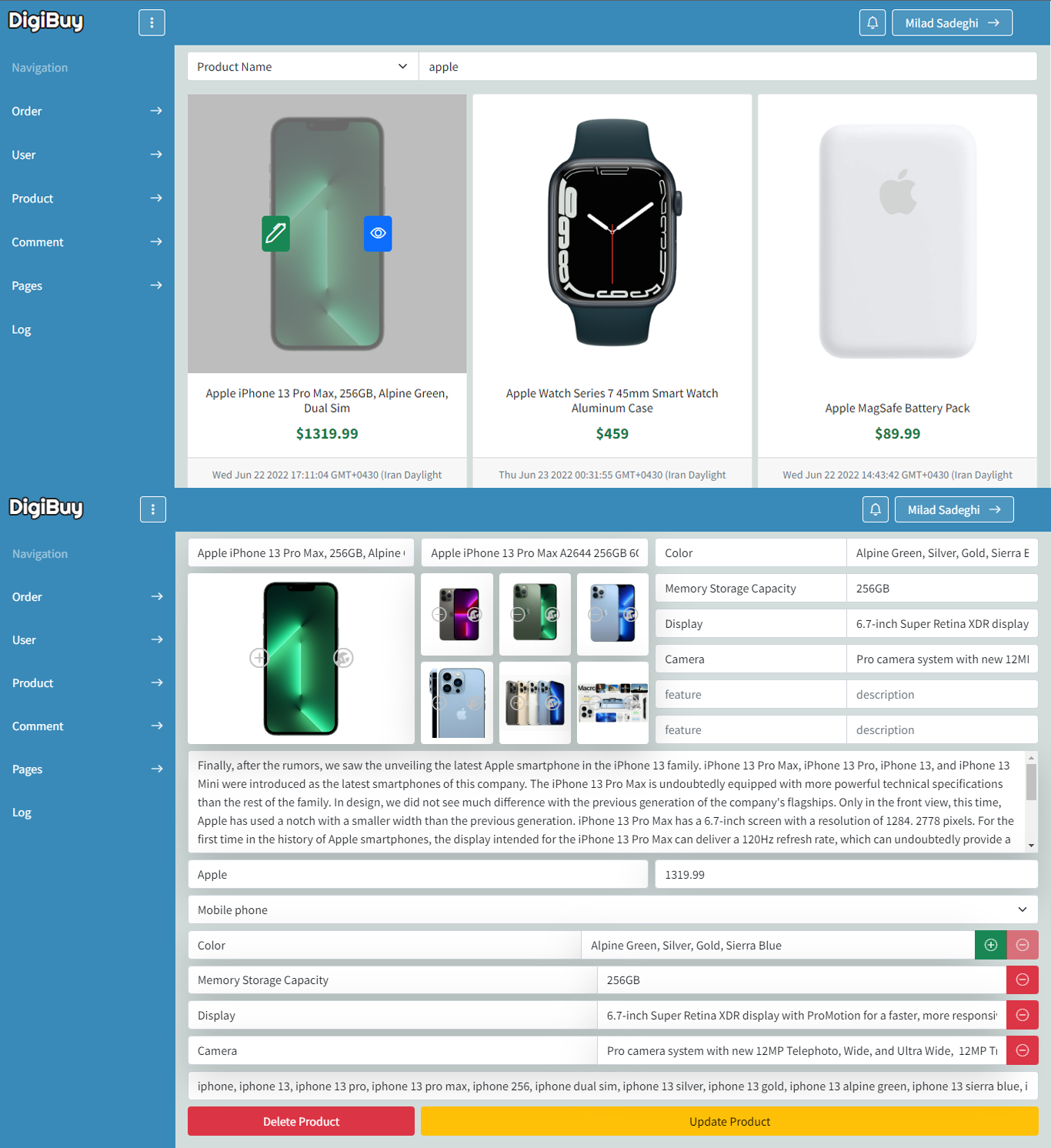
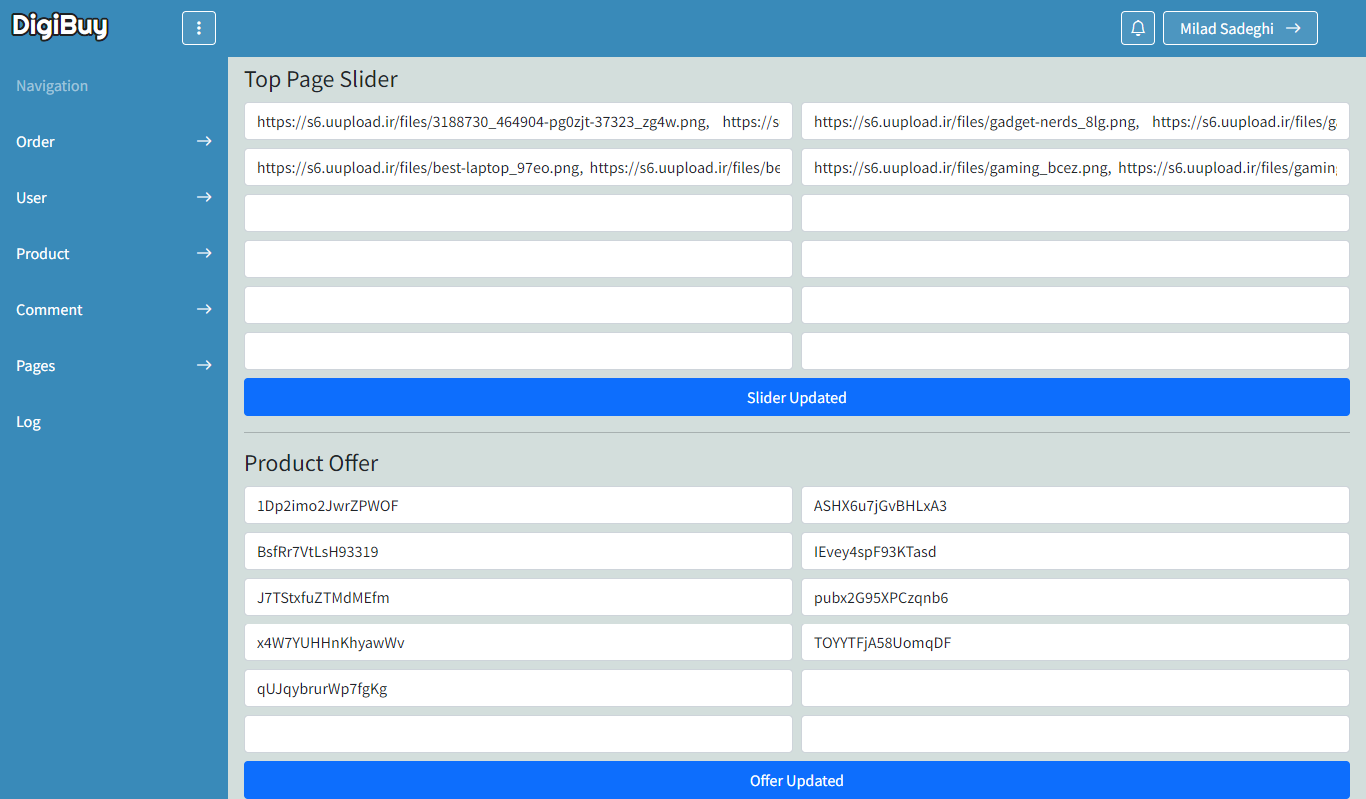
This section is related to the search about the orders that the customers have registered. The search has different filters, orderID, userID, username, which are quite clear. Uncheck refers to orders that have not been checked yet, and Checked is the opposite. You can also click on the detail view to see the order information. In the detail section, you can change the number of products in the order, order status and payment amount. As it was said, all CRM parts are related to each other in the form of components, and if there is a search in a part, it means that a search must be done first in order to change or create something. This part, like all parts, has a filter. and when you click on view detail, you can change all the person's information. It consists of three parts, adding a product, changing a product, and searching for a product. In the search section, there are filters like the previous searches, to change a product, it is enough to hover over the product and click on the edit button, then you can change the product information or delete that product. In this section, you can see the comments and approve or reject them. You can also see which product has been commented on. By default, there is only the main page in this section. If you have an idea about other parts, open an issue and I will check it. On this page, you can change the slider and product offers. for change the image slider of main page you should do something like that:To enter crm you need to go to /crm.
PhotoLink 1, PhotoLink2, Search Query
PhotoLink 1 will be displayed for resolutions higher than 840px
PhotoLink 2 will be displayed for resolutions lower than 840px
Search Query is for the address where that picture wants to go
and for offer, you just need put the product id on the inputs
The last part of CRM is the log. Through this page, you can find the cause of the problems.. (doesn't log do the same?)Do not use the database I used in my project.
MIT © @miladsadeghi
- @miladsadeghi - Idea & Initial work







_umy8.png)

_67sx.png)