structured-filter is a generic Web UI for building structured search or filter queries.
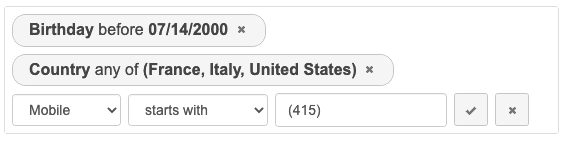
With it you can build structured search conditions like Firstname starts with 'A' and Birthday after 1/1/1980 and State in (CA, NY, FL)...
It is a full jQuery UI widget, supporting various configurations and themes.
Check the demo for a live example.
You can use NPM to install structured-filter.
# To get the latest stable version, use npm from the command line.
npm install structured-filterYou can use Bower to install structured-filter.
# To get the latest stable version, use Bower from the command line.
bower install structured-filter
# To get the most recent, latest committed-to-master version use:
bower install structured-filter#masterYou can download or fork structured-filter on GitHub.
The widget is configured with a list of fields to use in the search conditions.
Each field must have an ID, a type and a label.
- id - unique identifier for the field.
- label - displayed field name.
- type - data type. Possible types of field: text, number, boolean, date, time, list.
Example:
fields = [
{ type:"text", id:"lastname", label:"Lastname"},
{ type:"text", id:"firstname", label:"Firstname"},
{ type:"boolean", id:"active", label:"Is active"},
{ type:"number", id:"age", label:"Age"},
{ type:"date", id:"bday", label:"Birthday"},
{type:"list", id:"category", label:"Category",
list:[
{id:'1', label:"Family"},
{id:'2', label:"Friends"},
{id:'3', label:"Business"},
{id:'4', label:"Acquaintances"},
{id:'5', label:"Other"}
]
}
];Queries are expressed as a set of conditions.
Each condition is defined by:
- a field
- an operator
- one or several values
For each field the possible operators are determined by it's type.
boolean:
- Yes (1)
- No (0)
date:
- on (eq)
- not on (ne)
- after (gt)
- before (lt)
- between (bw)
- is empty (null)
- is not empty (nn)
list:
- any of (in)
- equal (eq)
number:
- = (eq)
- != (ne)
-
(gt)
- < (lt)
- is empty (null)
- is not empty (nn)
text:
- equals (eq)
- not equal (ne)
- starts with (sw)
- contains (ct)
- doesn't contain (nct)
- finishes with (fw)
- is empty (null)
- is not empty (nn)
time:
- at (eq)
- not at (ne)
- after (gt)
- before (lt)
- between (bw)
- is empty (null)
- is not empty (nn)
First, load jQuery, jQuery UI, and the plugin:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/structured-filter.js" type="text/javascript" charset="utf-8"></script>The widget requires a jQuery UI theme to be present, as well as its own included base CSS file (structured-filter.css). Here we use the "ui-lightness" theme as an example:
<link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/ui-lightness/jquery-ui.css">
<link href="css/structured-filter.css" rel="stylesheet" type="text/css">Now, let's attach it to an existing <div> tag:
<script type="text/javascript">
$(document).ready(function() {
$("#myFilter").structFilter({
fields: [
{type:"text", id:"lastname", label:"Lastname"},
{type:"text", id:"firstname", label:"Firstname"},
{type:"boolean", id:"active", label:"Is active"},
{type:"number", id:"age", label:"Age"},
{type:"date", id:"bday", label:"Birthday"},
{type:"list", id:"category", label:"Category",
list:[
{id:'1', label:"Family"},
{id:'2', label:"Friends"},
{id:'3', label:"Business"},
{id:'4', label:"Acquaintances"},
{id:'5', label:"Other"}
]
}
]
});
});
</script>
<div style="width:100px;" id="myFilter"></div>This will change the <div> into the widget.
structured-filter provides several options to customize its behaviour:
The labels of buttons used to manipulate filters. This options applies to the 3 buttons, "New filter", "Add filter"/"Update filter" and "Cancel" which use icons if the option is set to false.
$("#myFilter").structFilter({
buttonLabels: true
});Defaults to false.
The format for parsed and displayed dates. This attribute is one of the regionalisation attributes. Common formats are: Default - "mm/dd/yy", ISO 8601 - "yy-mm-dd", Short - "d M, y", Medium - "d MM, y", Full - "DD, d MM, yy". For a full list of the possible formats see the jQuery formatDate function.
$("#myFilter").structFilter({
dateFormat: "d M, y"
});Defaults to "mm/dd/yy".
The list of fields (as an array of objects with id, label and type) to participate in the query definition. Possible types are: text, boolean, number, date, time, and list.
$("#myFilter").structFilter({
fields: [
{type:"text", id:"lastname", label:"Lastname"},
{type:"text", id:"firstname", label:"Firstname"},
{type:"boolean", id:"active", label:"Is active"},
{type:"number", id:"age", label:"Age"},
{type:"date", id:"bday", label:"Birthday"},
{type:"list", id:"category", label:"Category",
list:[
{id:'1', label:"Family"},
{id:'2', label:"Friends"},
{id:'3', label:"Business"},
{id:'4', label:"Acquaintances"},
{id:'5', label:"Other"}
]
}
]
});Defaults to [ ].
A highlight animation performed on the last added or modified filter.
$("#myFilter").structFilter({
highlight: false
});Defaults to true.
Shows or hides the "Submit" button.
$("#myFilter").structFilter({
submitButton: true
});Defaults to false.
Provides hidden fields with the conditions' values to be submitted with the form (as an alternative to an AJAX call).
$("#myFilter").structFilter({
submitReady: true
});Defaults to false.
Adds a new filter condition.
$("#myFilter").structFilter("addCondition", {
field:{
label: 'Lastname',
value: 'lastname'
},
operator:{
label: 'starts with',
value: 'sw'
},
value:{
label: '"a"',
value: 'a'
}
});Removes all search filters.
$("#myFilter").structFilter("clear");Gets the number of filters.
$("#myFilter").structFilter("length");Removes the condition of the specified index.
$("#myFilter").structFilter("removeCondition", 0);Gets or sets the filter definition (as an array of filters).
$("#myFilter").structFilter("val");
$("#myFilter").structFilter("val", data);Sample value:
[
{
field:{
label: "Lastname",
value: "Lastname"
},
operator:{
label: "starts with",
value: "sw"
},
value:{
label: "\"jo\"",
value: "jo"
}
}
]Gets the filter definition (as a readable text string).
$("#myFilter").structFilter("valText");Sample value:
Lastname starts with "jo"
Gets the filter definition (as a URL string).
$("#myFilter").structFilter("valUrl");Sample value:
filters=1&field-0=Lastname&operator-0=sw&value-0=jo&label=Lastname%20starts%20with%20%22jo%22%0A
This event is triggered when the list of search conditions is modified.
$("#myFilter").on("change.search", function(event){
// do something
});This event is triggered when the submit button is clicked.
$("#myFilter").on("submit.search", function(event){
// do something
});structured-filter is as easily themeable as any jQuery UI widget, using one of the jQuery UI themes or your own custom theme made with Themeroller.
A version of structured-filter for Bootstrap and Backbone.js is available as part of Evolutility set of generic views for CRUD (Create, Read, Update, Delete) and more.
Copyright (c) 2016 Olivier Giulieri.
structured-filter is released under the MIT license.