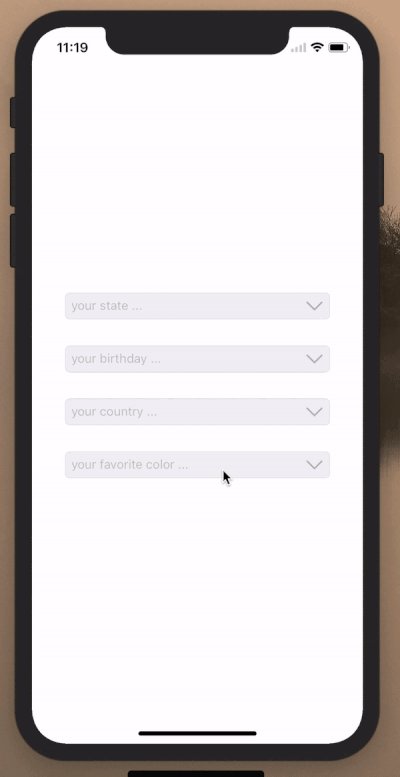
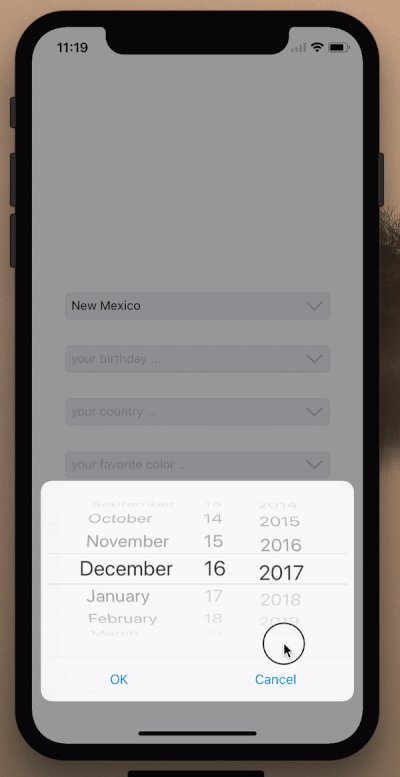
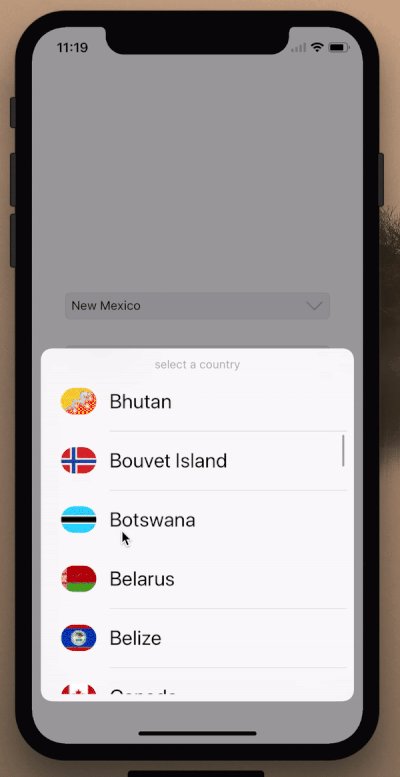
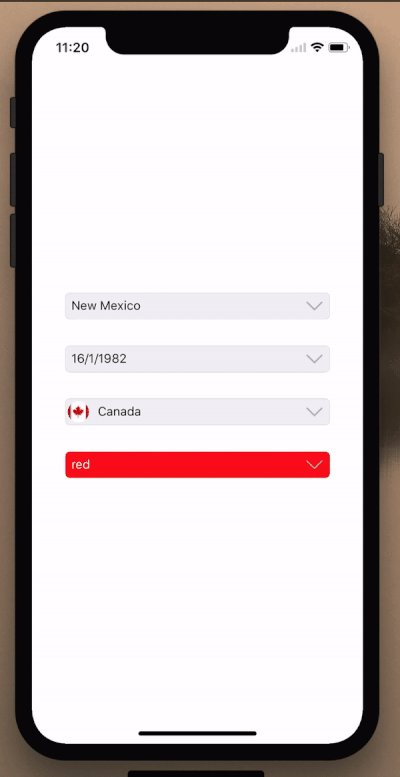
mtpPickerField is a good component to choose from among several options. This custom control is made up of a UITextField combination one of the UIPickerView, UIDatePicker, UItableView, UICollectionView controls that are built into a ActionSheet
- iOS 9.0+
- Xcode 9+
mtpPickerField is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'mtpPickerField'- Drag a UITextView object onto the canvas.
- In the Identity inspector, set the Custom Class name to PickerField
- Set its type
- Now You can use the control according to the type of field
class ViewController: UIViewController , UIPickerViewDataSource {
@IBOutlet weak var pickerViewField: PickerField!
let states = ["Alaska",
"Alabama",
"Arkansas",
"American Samoa",
"Arizona",
"California"]
override func viewDidLoad() {
super.viewDidLoad()
pickerViewField.type = .pickerView
pickerViewField.pickerView?.dataSource=self
pickerViewField.placeholder="your state ..."
pickerViewField.titleLabel?.text="select a state"
pickerViewField.pickerFieldDelegate=self
tabelViewField.height=400
tabelViewField.cancelWhenTouchUpOutside=false
}
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return states.count
}
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return states[row]
}
}- Also you can use PickerFieldDelegate aware of occurrence of events
extension ViewController:PickerFieldDelegate{
func pickerField(didOKClick pickerField: PickerField) {
if pickerField.type == .pickerView{
if let row=pickerField.pickerView?.selectedRow(inComponent: 0){
pickerField.text=states[row]
}
}
}
}For more exmples please review example project
To run the example project, clone the repo, and run pod install from the Example directory first.
Mostafa Taghipour, mostafa@taghipour.me
mtpPickerField is available under the MIT license. See the LICENSE file for more info.