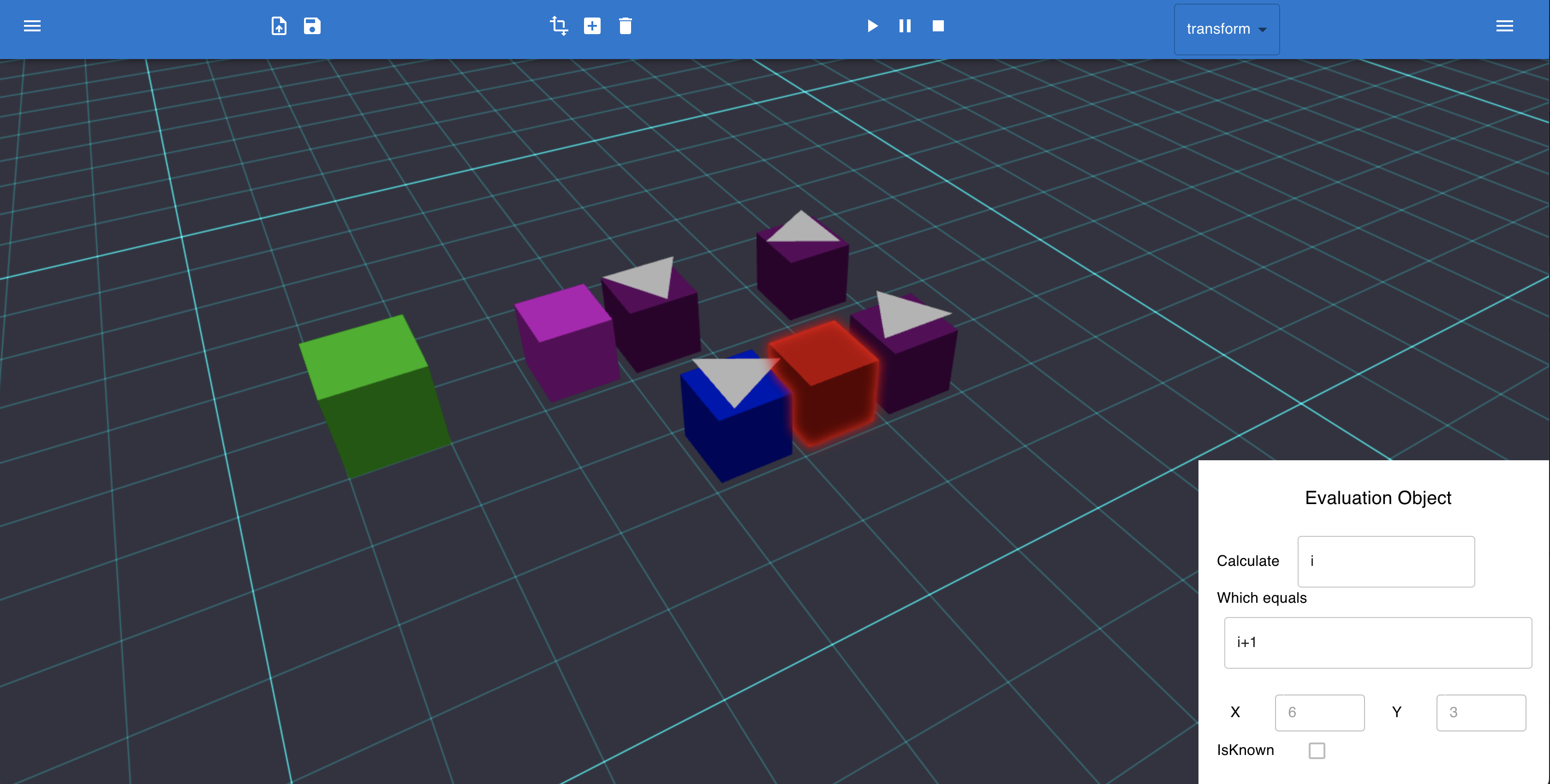
VAPE-3D is the product of a research project with the aim of creating a 3D visual programming environment which focusses on visualizing the step by step execution of a program. Currently, the environment supports creating a small program, which is done by inserting colored blocks into a grid.
The VAPE-3D environment can be used directly from this GitHub repository. Please use the following link.
Below, all publications written about VAPE-3D are listed.
Wouter Brinksma and Berber Bouma. 2022. VAPE-3D: A 3D Visual Avatar-based Programming Environment. In The 11th Computer Science Education Research Conference (CSERC ’22), November 21, 2022, Leiden, Netherlands. ACM, New York, NY, USA, 2 pages. https://doi.org/10.1145/3569173.3569181
This project was bootstrapped with Create React App. If you want to run the project locally, you can use the scripts listed below.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.