-
Notifications
You must be signed in to change notification settings - Fork 58
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
19 changed files
with
619 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) 2016 Natel Energy | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,91 @@ | ||
| ## Plot.ly Panel for Grafana | ||
|
|
||
| [](https://circleci.com/gh/NatelEnergy/grafana-plotly-panel/tree/master) | ||
| [](https://david-dm.org/NatelEnergy/grafana-plotly-panel) | ||
| [](https://david-dm.org/NatelEnergy/grafana-plotly-panel?type=dev) | ||
|
|
||
| Render metrics using the plot.ly javascript framework | ||
|
|
||
| Works with grafana 4, 5, and 6 | ||
|
|
||
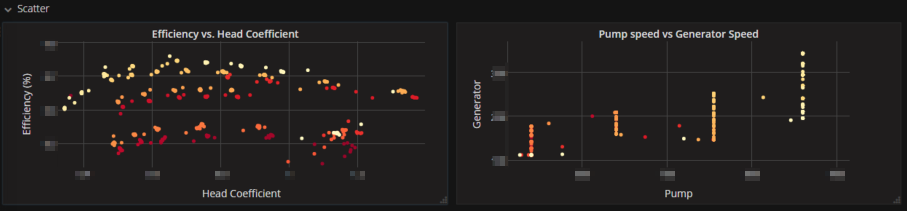
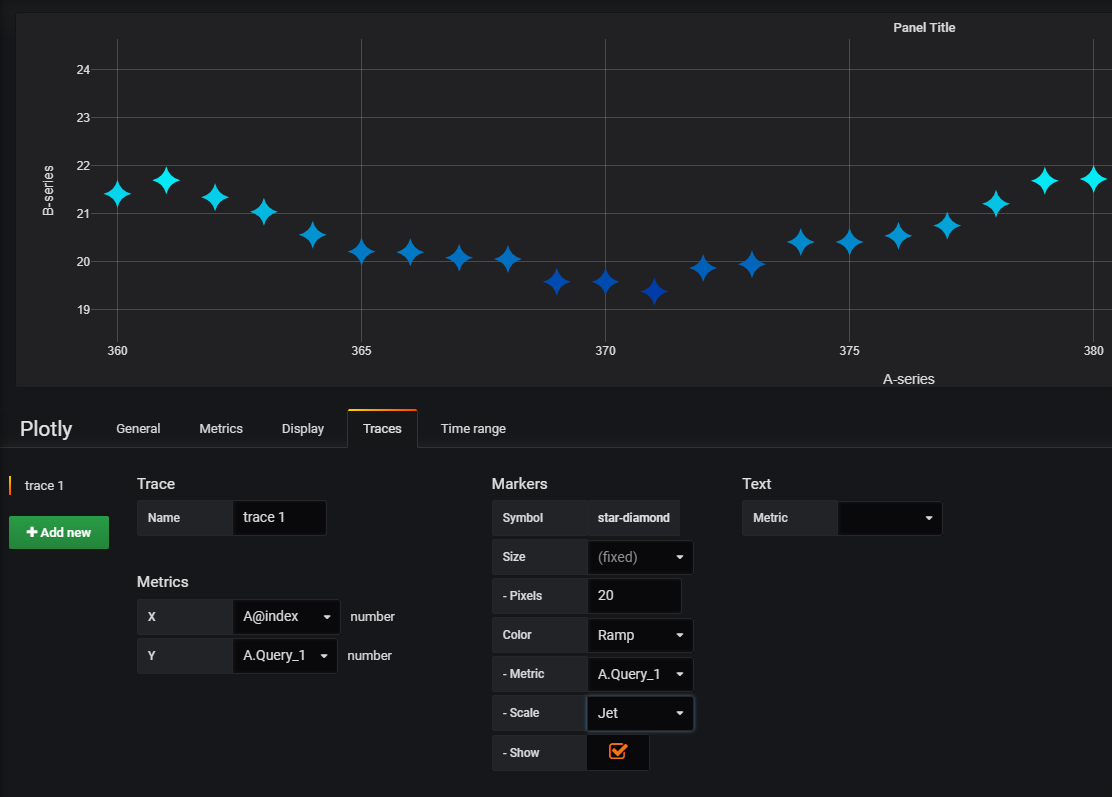
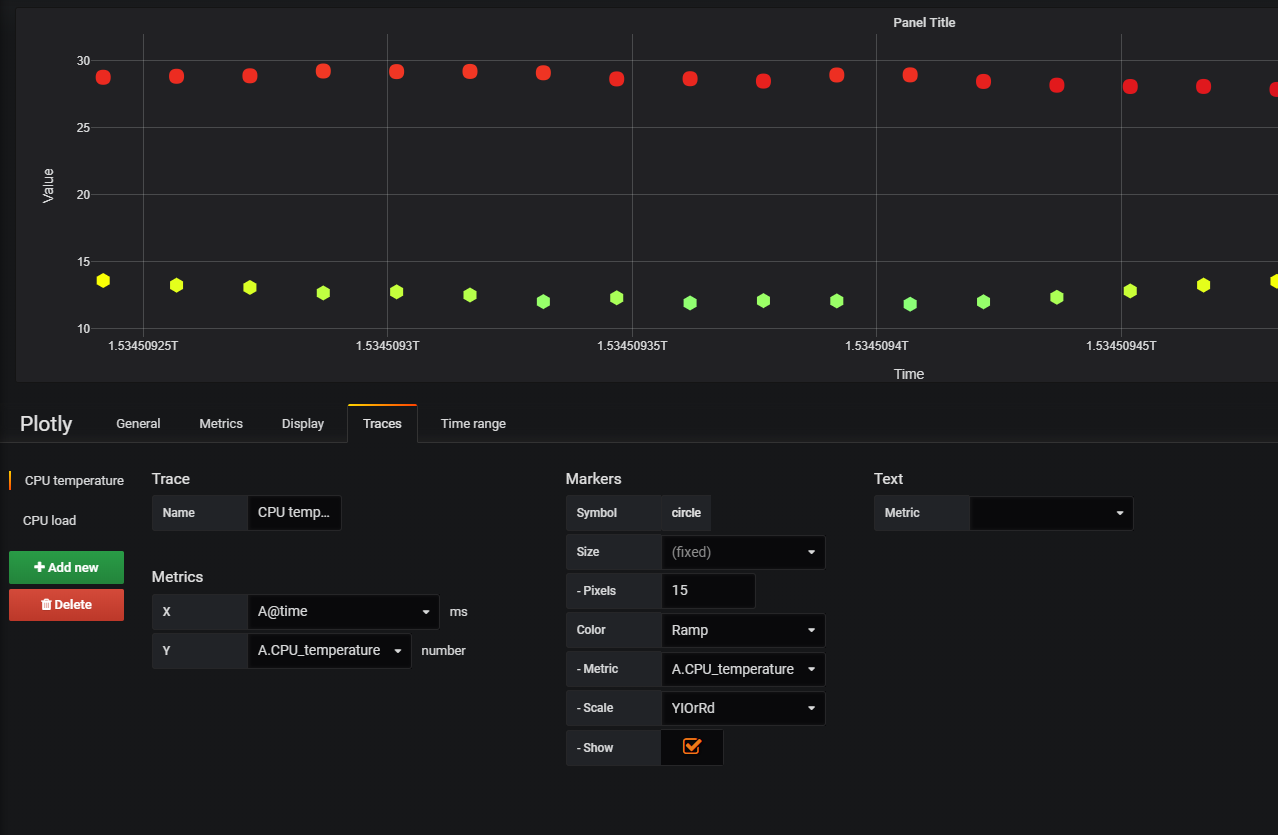
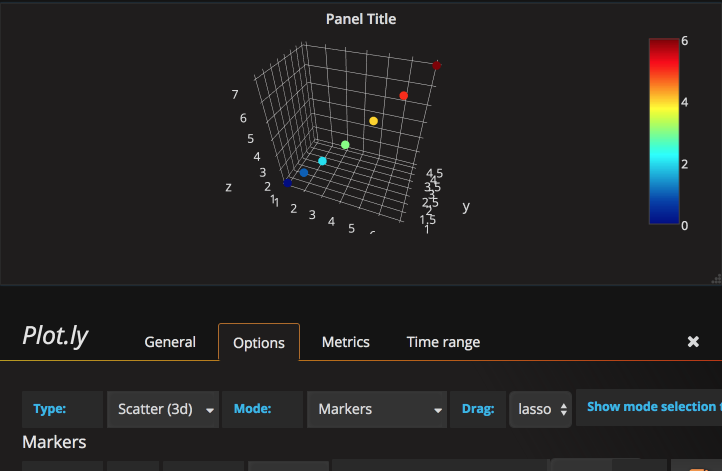
| ### Screenshots | ||
|
|
||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|
|
||
| ### Building | ||
|
|
||
| To complie, run: | ||
|
|
||
| ``` | ||
| npm install -g yarn | ||
| yarn install --pure-lockfile | ||
| yarn build | ||
| ``` | ||
|
|
||
| ### Releasing | ||
|
|
||
| This plugin uses [release-it](https://github.com/webpro/release-it) to release to GitHub. | ||
|
|
||
| ``` | ||
| env GITHUB_TOKEN=your_token yarn release-it patch | ||
| ``` | ||
|
|
||
|
|
||
| #### Changelog | ||
|
|
||
| ##### v0.0.6 | ||
|
|
||
| - Fix axis range configuration bug [#49](https://github.com/NatelEnergy/grafana-plotly-panel/issues/49) | ||
| - Add basic annotations support #57 (tchernobog) | ||
| - Improve loading times for plotly.js and support loading from CDN | ||
| - Assume date x-axis when 'auto' and the mapping has 'time' | ||
| - Support Fixed-Ratio Axes | ||
| - Tested with Grafana 6 | ||
|
|
||
|
|
||
| ##### v0.0.5 | ||
|
|
||
| - Upgrade plotly (v1.41+) | ||
| - Better support for light theme. (#24, @cscheuermann81) | ||
| - Support snapshots | ||
| - Removing `dist` from master branch | ||
| - Support of multiple time series's ([#9](https://github.com/NatelEnergy/grafana-plotly-panel/issues/9), [CorpGlory DevTeam](https://corpglory.com/)) | ||
| - Support showing text from query (#11) | ||
| - Template variable support | ||
| - Improved metric mapping | ||
| - Using webpack and basic jest tests | ||
|
|
||
| ##### v0.0.4 | ||
|
|
||
| - Load plotly from npm (v1.31.2+) | ||
| - Convert to TypeScript | ||
| - Reasonable behavior when adding single metric | ||
| - Formatting with prettier.js | ||
| - Support for a single table query | ||
|
|
||
| ##### v0.0.3 | ||
|
|
||
| - Improve options UI | ||
| - Added range mode: "tozero" and "nonnegative" | ||
| - Map metrics to X,Y,Z and color | ||
| - Can now select 'date' type for each axis to support time | ||
| - basic support to size marker with data | ||
|
|
||
| ##### v0.0.2 | ||
|
|
||
| - Added ability to set color from a metric query. (#4, @lzgrablic01) | ||
| - Show 3D axis names properly | ||
| - Fix initalization to work with 4.2+ (isPanelVisible undefined) | ||
|
|
||
| ##### v0.0.1 | ||
|
|
||
| - First working version | ||
|
|
||
| ### Wishlist (help wanted) | ||
|
|
||
| - sizeref helper. I think this depends on the data. likely need to find the range and pick a good value? From react? | ||
| - nice to have: https://plot.ly/javascript/parallel-coordinates-plot/ |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Large diffs are not rendered by default.
Oops, something went wrong.
Large diffs are not rendered by default.
Oops, something went wrong.
Large diffs are not rendered by default.
Oops, something went wrong.
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| <div class="plotly-spot"></div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,148 @@ | ||
| <div> | ||
| <div class="section gf-form-group"> | ||
| <h5 class="section-heading">Options</h5> | ||
| <div class="gf-form"> | ||
| <label class="gf-form-label width-7">Type</label> | ||
| <div class="gf-form-select-wrapper max-width-14"> | ||
| <select class="gf-form-input" | ||
| ng-model="ctrl.cfg.settings.type" | ||
| ng-change="ctrl.editor.onConfigChanged()"> | ||
| <option value="scatter">Scatter</option> | ||
| <option value="scatter3d">Scatter (3d)</option> | ||
| <!-- | ||
| <option value="bar">Bar</option> | ||
| <option value="histogram">Histogram</option> | ||
| --> | ||
| </select> | ||
| </div> | ||
| </div> | ||
|
|
||
| <div class="gf-form"> | ||
| <label class="gf-form-label width-7">Drag</label> | ||
| <div class="gf-form-select-wrapper max-width-14"> | ||
| <select class="gf-form-input" | ||
| ng-model="ctrl.cfg.layout.dragmode" | ||
| ng-change="ctrl.editor.onConfigChanged()"> | ||
| <option value="zoom">zoom</option> | ||
| <option value="pan">pan</option> | ||
| <option value="lasso">lasso</option> | ||
| <option value="select">select</option> | ||
| </select> | ||
| </div> | ||
| </div> | ||
|
|
||
| <div class="gf-form"> | ||
| <label class="gf-form-label width-7">Fix Scale</label> | ||
| <div class="gf-form-select-wrapper max-width-14"> | ||
| <select class="gf-form-input" | ||
| ng-model="ctrl.cfg.fixScale" | ||
| ng-change="ctrl.editor.onConfigChanged()"> | ||
| <option value="">independent</option> | ||
| <option value="x">X Axis (1:1)</option> | ||
| <option value="y">Y Axis (1:1)</option> | ||
| </select> | ||
| </div> | ||
| </div> | ||
|
|
||
| <gf-form-switch | ||
| class="gf-form" | ||
| label="Annotations" | ||
| label-class="gf-form-label width-7" | ||
| checked="ctrl.cfg.showAnnotations" | ||
| on-change="ctrl.editor.onConfigChanged()"></gf-form-switch> | ||
|
|
||
| <gf-form-switch | ||
| class="gf-form" | ||
| label="Use CDN" | ||
| label-class="gf-form-label width-7" | ||
| checked="ctrl.cfg.loadFromCDN" | ||
| on-change="ctrl.editor.onConfigChanged()"></gf-form-switch> | ||
|
|
||
| <gf-form-switch | ||
| class="gf-form" | ||
| label="Toolbar" | ||
| label-class="gf-form-label width-7" | ||
| checked="ctrl.cfg.settings.displayModeBar" | ||
| on-change="ctrl.editor.onConfigChanged()"></gf-form-switch> | ||
|
|
||
| <gf-form-switch | ||
| class="gf-form" | ||
| label="Legend" | ||
| label-class="gf-form-label width-7" | ||
| checked="ctrl.cfg.layout.showlegend" | ||
| on-change="ctrl.editor.onConfigChanged()"></gf-form-switch> | ||
|
|
||
| <div class="gf-form" ng-if="ctrl.cfg.layout.showlegend"> | ||
| <label class="gf-form-label width-7">- Orientation</label> | ||
| <div class="gf-form-select-wrapper max-width-14"> | ||
| <select class="gf-form-input" ng-model="ctrl.cfg.layout.legend.orientation" ng-change="ctrl.onConfigChanged()"> | ||
| <option value="h">Horizontal</option> | ||
| <option value="v">Vertical</option> | ||
| </select> | ||
| </div> | ||
| </div> | ||
| </div> | ||
|
|
||
| <div ng-repeat="axis in ctrl.editor.axis" class="section gf-form-group"> | ||
| <h5 class="section-heading">{{axis.label}}</h5> | ||
|
|
||
| <div class="gf-form"> | ||
| <label class="gf-form-label width-7">Title</label> | ||
| <input class="gf-form-input width-7" | ||
| placeholder="No Label" | ||
| ng-model="axis.layout.title" | ||
| ng-change="ctrl.onConfigChanged();"> | ||
| </div> | ||
|
|
||
| <div class="gf-form"> | ||
| <label class="gf-form-label width-7">Type</label> | ||
| <div class="gf-form-select-wrapper max-width-14"> | ||
| <select class="gf-form-input" | ||
| ng-model="axis.layout.type" | ||
| ng-change="ctrl.editor.onConfigChanged()"> | ||
| <option value="">auto</option> | ||
| <option value="linear">Linear</option> | ||
| <option value="log">Log</option> | ||
| <option value="date">Date</option> | ||
| </select> | ||
| </div> | ||
| </div> | ||
|
|
||
| <div class="gf-form"> | ||
| <label class="gf-form-label width-7">Range</label> | ||
| <div class="gf-form-select-wrapper max-width-14"> | ||
| <select class="gf-form-input" | ||
| ng-model="axis.layout.rangemode" | ||
| ng-change="ctrl.editor.onConfigChanged()"> | ||
| <option value="normal">Auto</option> | ||
| <option value="between">Between</option> | ||
| <option value="tozero">To Zero</option> | ||
| <option value="nonnegative">Non-Negative</option> | ||
| </select> | ||
| </div> | ||
| </div> | ||
|
|
||
| <div class="gf-form" ng-if="axis.layout.rangemode === 'between'"> | ||
| <label class="gf-form-label width-7">Min</label> | ||
| <input class="gf-form-input width-10" | ||
| placeholder="min" | ||
| type="number" | ||
| ng-model="axis.layout.range[0]" | ||
| ng-blur="ctrl.onConfigChanged()" | ||
| /> | ||
| </div> | ||
| <div class="gf-form" ng-if="axis.layout.rangemode === 'between'"> | ||
| <label class="gf-form-label width-7">Max</label> | ||
| <input class="gf-form-input width-10" | ||
| placeholder="max" | ||
| type="number" | ||
| ng-model="axis.layout.range[1]" | ||
| ng-blur="ctrl.onConfigChanged()" | ||
| /> | ||
| </div> | ||
|
|
||
| <gf-form-switch class="gf-form" label="Show Grid:" label-class="gf-form-label width-7" checked="axis.layout.showgrid" on-change="ctrl.onConfigChanged()"></gf-form-switch> | ||
| <gf-form-switch class="gf-form" label="Zero Line:" label-class="gf-form-label width-7" checked="axis.layout.zeroline" on-change="ctrl.onConfigChanged()"></gf-form-switch> | ||
| </div> | ||
|
|
||
| </div> |
Oops, something went wrong.