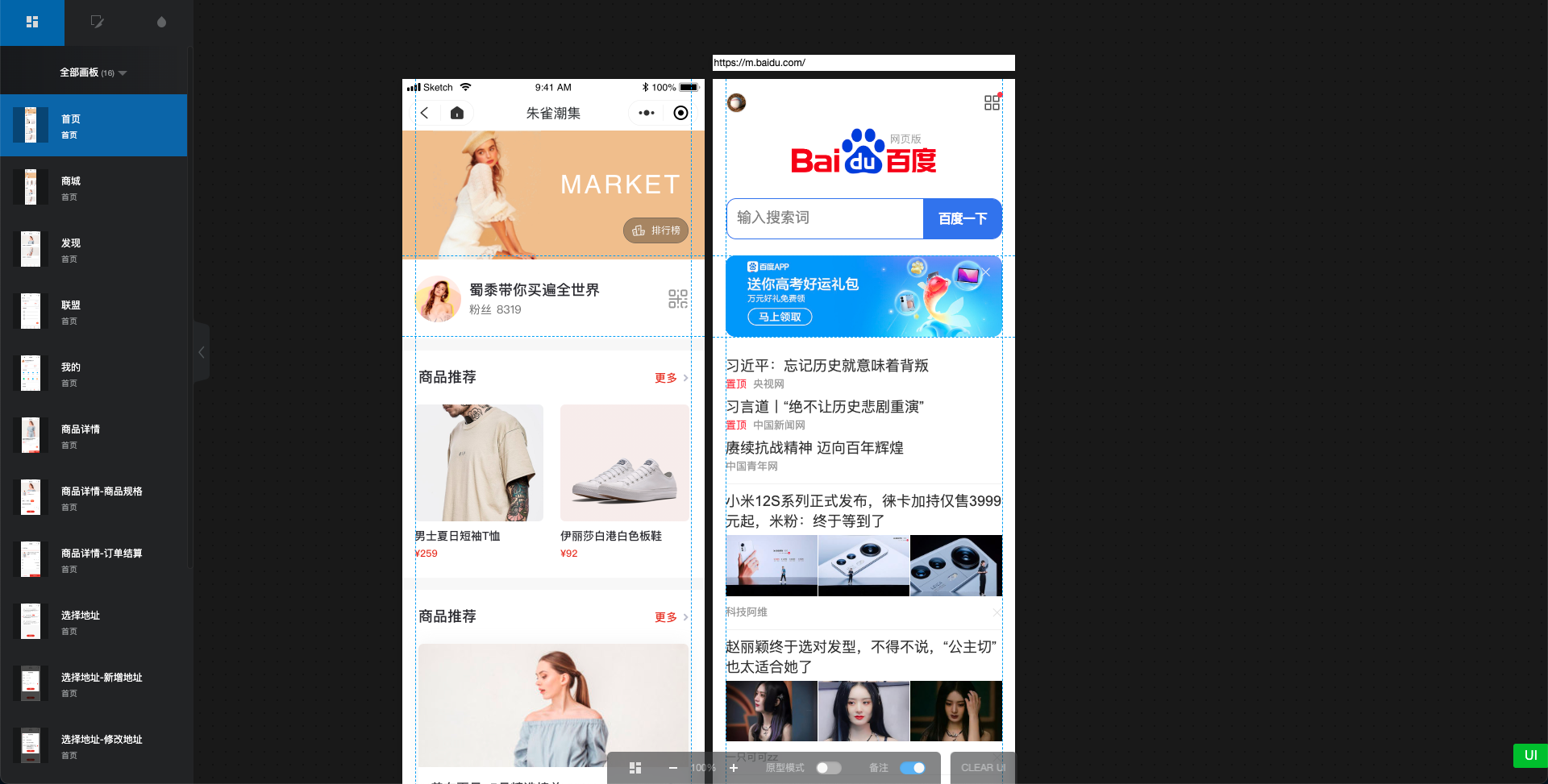
A tool for easy comparison of UI and web pages
const script = document.createElement('script');
script.onload = () => {
// sketchMeasureCompare.init();
// or init with options
sketchMeasureCompare.init({
zIndex: 10000,
width: 0,
enableDomRulers: false,
enableTextReplace: false,
offsetY: 0
});
};
script.src = "https://unpkg.com/sketch-measure-compare@latest/index.min.js";
document.head.appendChild(script);Available CDN:
- https://unpkg.com/sketch-measure-compare@latest/index.min.js
- https://cdn.jsdelivr.net/gh/Neco86/Sketch-Measure-Compare@latest/index.min.js
Backup:
Download and unzip: https://github.com/Neco86/Sketch-Measure-Compare/archive/refs/heads/extension.zip
Click upload button to upload local sketch measure folder;