-
Notifications
You must be signed in to change notification settings - Fork 39
Home
Welcome to the godot_oculus_quest_toolkit wiki!
ToDo :-)
Functionality for the main ARVR nodes is provided via Features that can be attached via drag and drop to the correct parent. Features often provide several settings in the Inspector to be configured. You find a feature in the subfolder with the name of the expected parent node.
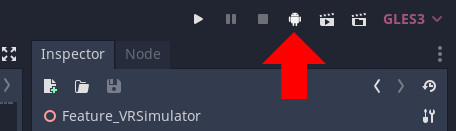
For convenience this repository includes already prebuild versions of the godot oculus mobile plugin (Godot Oculus Mobile) and an android debug package. The included demo scene is directly exportable without any modifications needed. You need to use a recent build of Godot 3.2 (at the time of writing https://godotengine.org/article/dev-snapshot-godot-3-2-beta-3). Prebuild dev snapshot versions can be also downloaded form https://hugo.pro/projects/godot-builds/. You then need to have adb and jarsigner setup inside Godot->Editor->Editor Settings->Export->Android (details can be found here), connect your Quest to your PC and press the deploy button:

The Oculus Quest uses a mobile chip for rendering, has a high resolution display and needs to render the scene for each eye. It is thus severely limited in it's computational power. Performance if of utmost importance for VR and having a stable framerate is essential!
I would strongly suggest to always use a tool like the OVR Metrics Tool and check the current framerate (and other stats) during development. This is how the OVR Metrics tool looks inside the Quest when running:

Even a minor change (like a transparent UI element) might heavily impact the performance and result in an unplayable application/game. These things are hard to find after several changes occurred and extremely time consuming to track down.
Two talks on YouTube from OC5 that provide a good introduction to performance on Quest are Porting Your App to Oculus Quest and Reinforcing Mobile Performance with RenderDoc.