-
Notifications
You must be signed in to change notification settings - Fork 39
Home
Welcome to the godot_oculus_quest_toolkit wiki!
ToDo :-)... soon ;-)
For convenience this repository includes already prebuild versions of the godot oculus mobile plugin (Godot Oculus Mobile) and an android debug package. The included demo scene is directly exportable without any modifications needed. You need to use a recent build of Godot 3.2 (at the time of writing https://godotengine.org/article/dev-snapshot-godot-3-2-beta-3). Prebuild dev snapshot versions can be also downloaded form https://hugo.pro/projects/godot-builds/. You then need to have adb and jarsigner setup inside Godot->Editor->Editor Settings->Export->Android (details can be found here), connect your Quest to your PC and press the deploy button:

The idea of this toolkit is to provide each feature as a .scn file in the OQ_Toolkit/ folder that can be used via drag-n-drop on the appropriate base node in the scene. Examples of how these .scn files can be used can be found in the demo_scenes/ folder.
Moe details can be found in the Feature Documentation
The glue logic of the nodes depends on a single global autoload and requires to use the
provided OQ_ARVROrigin.tscn, OQ_ARVRCamera.tscn, OQ_LeftController.tscn, OQ_RightController.tscn
to be used instead of the ARVR base classes. The steps for a simple setup in your own scene are
-
copy the
OQ_Toolkitfolder and theaddonsfolder to your project. -
Under Project->Project Settings->AutoLoad add
OQ_Toolkit/vr_autoload.gdwith the name vr. -
Setup in you main scene the ARVR nodes (via drag and drop) as:
- SceneRoot
- OQ_ARVROrigin
- OQ_ARVRCamera
- OQ_LeftController
- OQ_RightController
- OQ_ARVROrigin
- SceneRoot
-
In your main
_ready()function callfunc _ready(): vr.initialize();
To add now features to the individual nodes the subfolders in the OQ_Toolkit/ folder contain scripts
that can be added via drag and drop to the respective ARVR nodes in your scene.
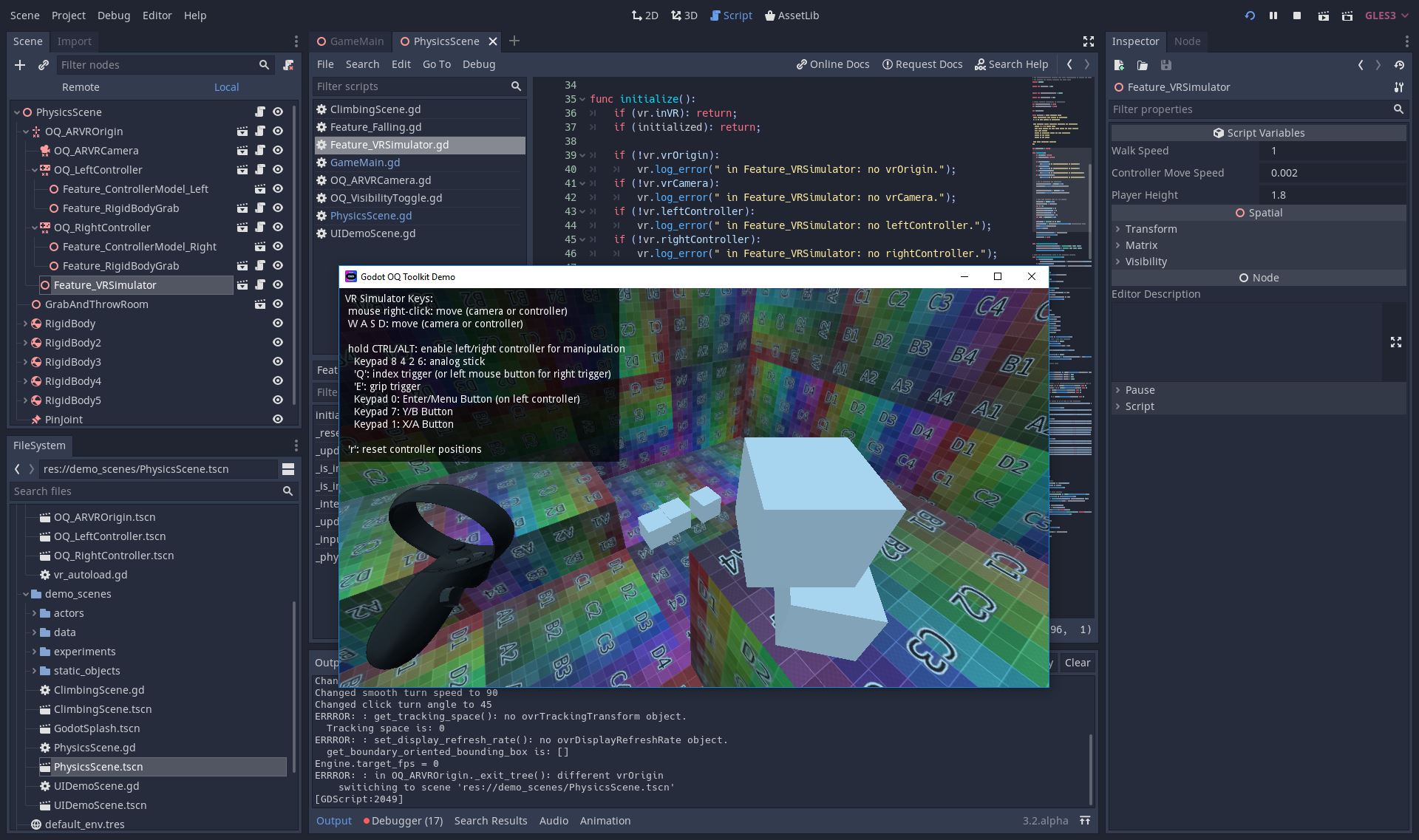
This is an example of the physics demo scene running on desktop using the QO_ARVROrigin/Feature_VRSimulator.tscn node. You can see the feature setup in the scene tree on the left:

For hand tracking to work on the oculus quest you need to have these settings in your AndroidManifest.xml:
<uses-permission android:name="oculus.permission.handtracking" />
<uses-feature android:name="oculus.software.handtracking" android:required="false" />
These settings are included in the binary package that is part of the godot_oculus_quest_toolkit repository but if you build your own you need to make sure to include these. Else the application will tell you that controllers are required.
Normal scene changes can be fairly jarring in VR as the view freezes while the next scene is loaded. To combat this there is a utility: vr.switch_scene("res://next_scene.tscn") which will fade the view to black, load, then fade back in.
In order to use this you must first set vr.scene_switch_root to the scene that is being switched away from. Usually as such: vr.scene_switch_root = self. In order to allow for script children of the scene root to call vr.switch_scene() without having to worry about who the actual scene root is, you should set vr.scene_switch_root once per screen, in your top level scene.
The Oculus Quest uses a mobile chip for rendering, has a high resolution display and needs to render the scene for each eye. It is thus severely limited in it's computational power. Performance if of utmost importance for VR and having a stable framerate is essential!
I would strongly suggest to always use a tool like the OVR Metrics Tool and check the current framerate (and other stats) during development. This is how the OVR Metrics tool looks inside the Quest when running:

Even a minor change (like a transparent UI element) might heavily impact the performance and result in an unplayable application/game. These things are hard to find after several changes occurred and extremely time consuming to track down.
Two talks on YouTube from OC5 that provide a good introduction to performance on Quest are Porting Your App to Oculus Quest and Reinforcing Mobile Performance with RenderDoc.