The project for Net-Centric Programming Course.
| Number | ID | Name |
|---|---|---|
| 1 | ITITIU19217 | Tran Ngoc Tien |
| 2 | ITITIU19169 | Le Nguyen Binh Nguyen |
Our team want to apply the knowledge learned from the course to create an application that can use Socket to order stock in real-time and also can communicate services between each other
Present slides: here
Table of Contents
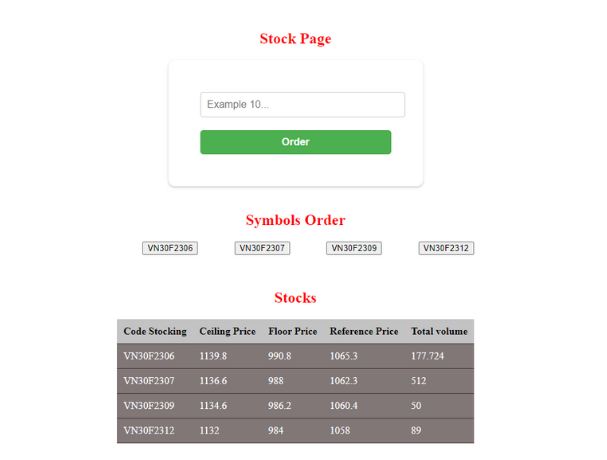
- Client : ReactJS for designing UI Login, Register, Dashboard to order stock
- Server : GoFiber, Loopback framework to operate application and handle order stocks
List the ready features here:
| ---- | Feature |
|---|---|
| Client | Login, Register, Order stock |
| Server | CRUD Users, Authentication, Handling order |
| Plugin | README |
|---|---|
| Vite | https://github.com/vitejs/vite |
| Plugin | README |
|---|---|
| GoFiber | https://github.com/gofiber/fiber |
| Loopback | https://github.com/loopbackio/loopback-next |
| Plugin | README |
|---|---|
| Go-gorm | https://github.com/go-gorm/gorm |
├── client
│ ├── src
│ │ ├── actions
│ │ ├── assets
│ │ ├── components
│ │ ├── App.tsx
│ │ ├── main.tsx
├── auth-service
│ ├── cmd
│ ├── controllers
│ ├── database
│ ├── helpers
│ ├── middlewares
│ ├── models
│ ├── repositories
│ ├── routers
│ ├── services
- Implementation of developing webserver
- Usage of socket in real-time application
- Communication between each services