goo.gl/a9u1rr
Use this demo project to better understand how npm-link-up works.
npm-link-up allows you to declaratively link projects together for local development.
npm-link-up is part of multi-pronged attack to make multi-repos easier to manage with NPM.
The current pieces are:
- npm-link-up (NLU) => links multiple NPM packages together for local development
- r2g => tests local packages properly before publishing to NPM
- npp => publish multiple packages and sync their semver versions
There are 3 projects in this git repo:
- rolo
- cholo
- yolo
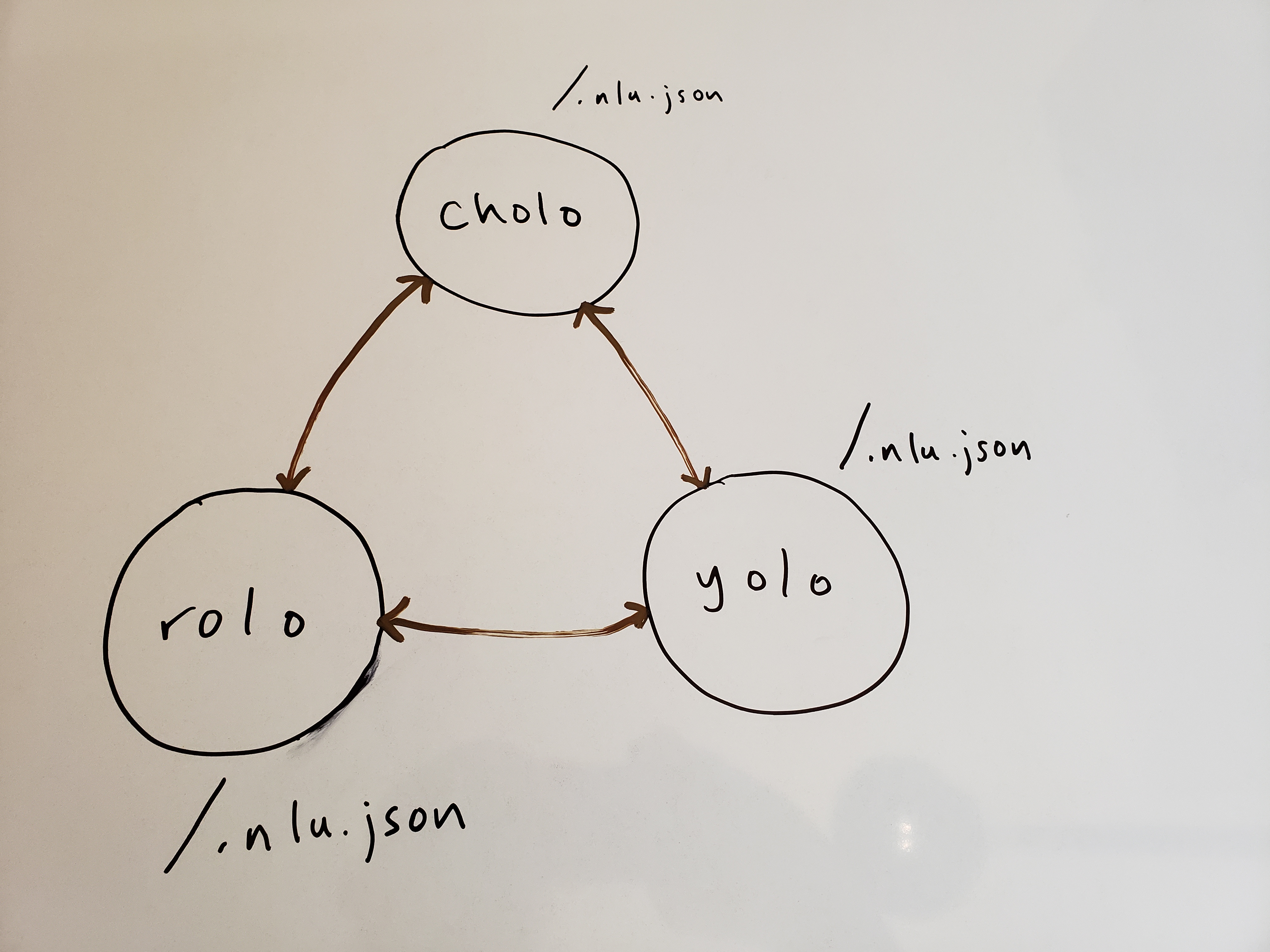
Each project depends on the 2 other projects, to demonstrate NLU working with circular deps. NLU works by searching your fs for relevant projects. To restrict the search you use an env variable, otherwise, NLU will search starting from $HOME, which is slower. So it's better to restrict it, which is easy to do.
Depending on what your main/primary project is, the tree looks like this:
└─ cholo1
├─ yolo3
│ ├─ cholo1
│ └─ rolo2
└─ rolo2
├─ cholo1
└─ yolo3
or like this:
└─ rolo2
├─ cholo1
│ ├─ yolo3
│ └─ rolo2
└─ yolo3
├─ cholo1
└─ rolo2
or like this:
└─ yolo3
├─ cholo1
│ ├─ yolo3
│ └─ rolo2
└─ rolo2
├─ cholo1
└─ yolo3
=> (Your main/primary project is whatever project is in your PWD/CWD).
These 3 NPM packages could be in a mono-repo or could be separated into different VCS repos, doesn't really matter. We are going to link the packages together by way of their respective node_modules folders, using npm-link-up.
- Install npm-link-up (best to have the latest):
$ npm i -g npm-link-up
- Clone rolo-cholo-yolo on your local system
$ git clone https://github.com/ORESoftware/rolo-cholo-yolo.git
- cd into the cloned project, and run
$ pwd
You should get something like this:
/home/you/projects/rolo-cholo-yolo
- For each package in the packages folder (rolo, cholo, and yolo) run:
$ nlu init
When it prompts you for a searchRoot, you can enter this line:
/home/you/projects/rolo-cholo-yolo
or better yet, enter this:
$HOME/projects/rolo-cholo-yolo
Using environment varables for searchRoots allows you to work on projects with other people, or yourself, if you work on more than one machine.
So as another step, create this env var and add it to ~/.bashrc or ~/.bash_profile:
export my_nlu_search_root="$HOME/projects/rolo-cholo-yolo";
Then in your .nlu.json files, you can use:
{ "searchRoots":[ "$my_nlu_search_root" ] }
And for each developer/machine that works on rolo/yolo/cholo, they can define $my_nlu_search_root to whatever path you want.
Essentially each machine can have its own definition for the searchRoot(s) of your dependency tree.
If you want to keep things ever simpler, you can just use relative paths:
{ "searchRoots":[ ".." ] }
If all projects are in the same directory, the above would work. This would be equivalent to the above:
{ "searchRoots":[ "../../packages" ] }
So, by the way, you have should have run something like this:
( cd rolo && nlu init ) ( cd yolo && nlu init ) ( cd cholo && nlu init )
- Now run the link!
Now, in each .nlu.json file, there should be a array property called "list".
Notice that "async", "lodash" and "ramda" did not make it into list, but "rolo2", "cholo1" and "yolo3" did.
That is because NLU did not find local copies of ramda and lodash, but did find local copies of the other 3.
Now, you can cd into any of the 3 packages and run:
$ nlu run
It will link up the project with the other 2 projects. Try running $ nlu run in all 3 projects.
Visually inspect the node_modules folder for each project, so see the result.
For reference, you can use nlu run --dry to get a visual of how the linkage will happen, without actually doing any writes.
For tips or FAQ, see:
https://github.com/ORESoftware/npm-link-up/tree/master/docs