Turn your WordPress site into a Map-First experience to showcase your Geographic data.
Designed for use with Waymark, Map First is a minimal WordPress theme that demonstrates many of Waymark's features. View the source code to see comments that explain how the theme works, or use it to start building a custom Geographical Information System (GIS) powered by WordPress.
- Minimal, responsive design for viewing Maps on screens big and small.
- Display all of your Maps on the homepage.
- Clicking an Overlay (Marker/Line/Shape) on the homepage provides a link to the Map Details page (and Collection if applicable).
- Each Collection Details page displays a large Map featuring all child Maps, as well as each Map individually.
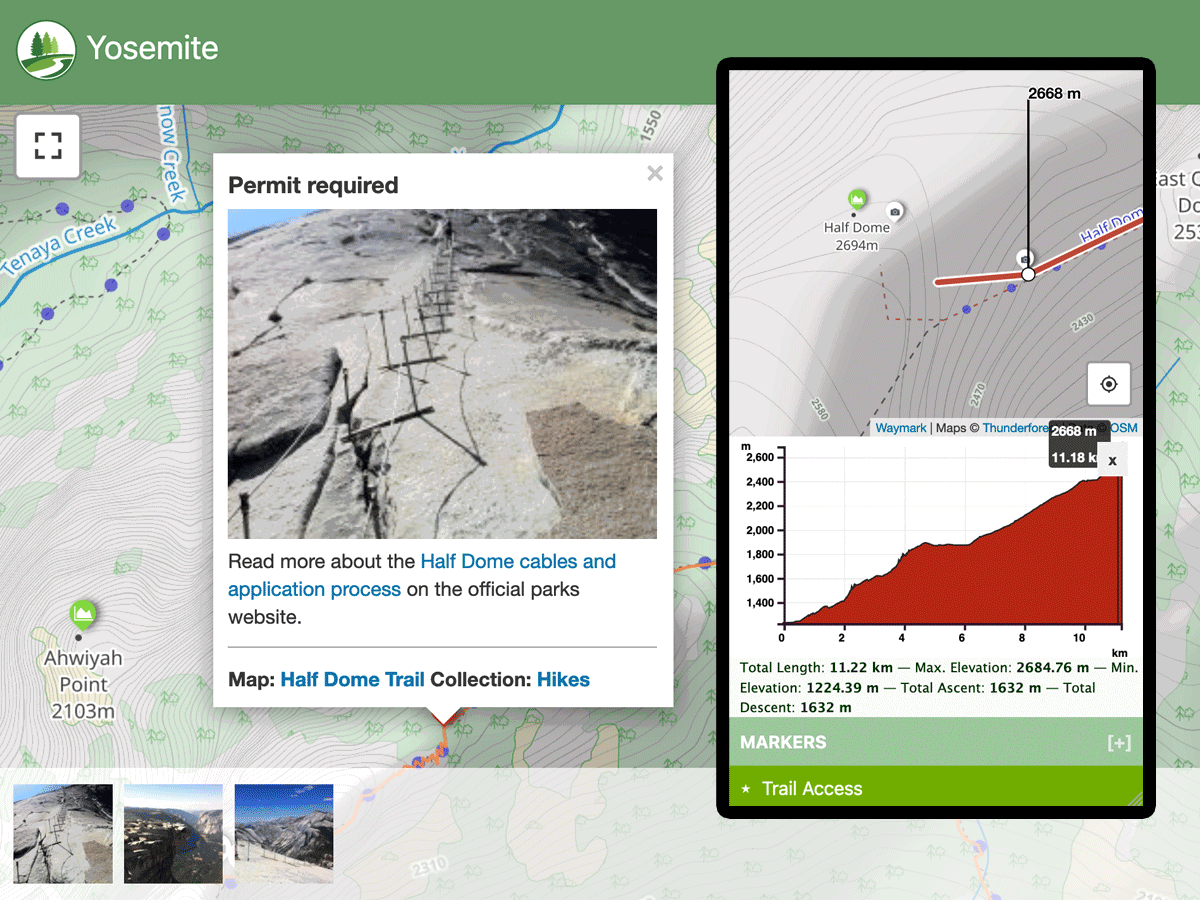
- The Map Details page includes an interactive Overlay Sidebar.
- Organise your site content as regular Pages, a minimal navigation is added to the site header.
Important
Map First requires the Waymark WordPress plugin to be installed and activated.
Waymark is an open-source WordPress plugin that allows you to create beautiful, interactive Maps. See the Getting Started guide for more information on how to create Maps from scratch, or import your existing data.
It has some nice features for customising how Mapping data is integrated with WordPress:
- Maps can be embedded anywhere using the
[Waymark]Shortcode anywhere Shortcodes are supported. - Most elements can be styled using CSS and have sensibly named
waymark-classes. - Geographical features are stored in the GeoJSON format.
- Maps are stored using the Custom Post Type
waymark_map. - Meta is stored as Custom Fields (prefixed with
waymark_). - Maps can be grouped using Collections, which use the
waymark_collectionTaxonomy. - Use the JavaScript callback function to extend Waymark functionality.
The following theme settings are available in the Customizer (Appearance > Customize):
- Header Logo Image
- Header Background Colour
- Header Text Colour
- Page Background Colour
- Page Text Colour
- Content Link Colour
Custom content can also be added to the site Header and Footer as Widgets via the Customizer (Appearance > Customize).
Like any WordPress theme, it can be installed via the WordPress admin or by manually uploading the theme files.
To start, download the latest release.
- In your WordPress admin, go to
Appearance > Themes. - Click
Add New. - Click
Upload Theme. - Upload the
map-first.zipfile you downloaded. - Click
Install Now. - Click
Activate.
- Unzip the
map-first.zipfile you downloaded - Upload the
map-firstfolder to yourwp-content/themesdirectory.- You can use FTP, or your hosting provider's file manager.
- In your WordPress admin, go to
Appearance > Themes. - Click
Activate.
WordPress theme (.php) files are located in the directory root, these contain comments to help you understand what's going on and where to make changes. If you're new to WordPress theme development, check out the WordPress Theme Handbook.
I recommend creating a child theme to make any changes, this will ensure your changes are not overwritten when the theme is updated.
You can create a child theme by creating a new directory in wp-content/themes/ and adding a style.css file with the following content:
/*
Theme Name: Map First Child
Template: map-first
*/You can then activate your child theme in the WordPress admin (Appearance > Themes). Copy any of the theme files from the parent theme into your child theme directory, and make changes as needed.
Feel free to use the Feedback Form to share how you've used Map First, or to suggest improvements.
If you would like to contribute to the development of the theme, please feel free to fork the repository and submit a pull request. Please provide a detailed description of the changes you've made, and why you think they should be included. Alternatively, you can open an issue to discuss your idea.
Edits made to the assets in the src/ directory (JavaScript, LESS, etc) will need to be compiled before they can be used. To do this, you'll need to install the dependencies and run the build script (Vite is awesome!):
# Or npm/yarn install
pnpm install
pnpm run buildAll PRs welcome!
- Initial release