Vistascape is envisioned as a community-oriented platform where individuals can share their passion for photography and visual arts by showcasing their work and engaging with others.
- Strategy - User Goals - Owner Goals
- Scope
- Scope Analysis
- Structure
- User Experience UX
- Skeleton
- Features
- Libraries, contexts and hooks:
- Tests:
- Technologies Used
- Deployment steps
- Credits
Vision: "Capture. Connect. Create."
Buyer Persona: Name: Emma
Meet Emma, a photography enthusiast on Vistascape. She seeks diverse visual inspirations, values constructive feedback, and dreams of connecting with a vibrant creative community. Emma's goal: Showcase her portfolio, engage in themed challenges, and find inspiration to fuel her passion. #VistascapeVisionary
Pain Points:
- Limited exposure to diverse visual inspirations; seeking broader perspectives.
- Feeling isolated; desires stronger connections with like-minded photographers.
- Craving constructive feedback for personal growth in photography skills.
- Struggling to find a platform to showcase and organize a photography portfolio.
- Yearning for more engaging and themed challenges to fuel creative inspiration.
Brand Identity Vistascape: Capturing Connections, Creating Visions
Brand Promise: At Vistascape, we promise to be the vibrant hub where passion meets pixels. We are committed to providing a platform where every visual storyteller finds inspiration, connects with a like-minded community, and grows creatively through constructive feedback and engaging challenges.
Brand Personality:
Inclusive and Inspiring: Vistascape is a welcoming space that celebrates diversity in visual arts. We inspire and uplift, fostering a sense of belonging for all creators.
Dynamic and Collaborative: We embrace change and innovation, constantly evolving to meet the dynamic needs of our creative community. Collaboration is at the heart of what we do.
Encouraging and Supportive: Vistascape is more than a platform; it's a support system. We encourage every artist to explore, learn, and grow, providing the nurturing environment needed for creative expression.
Tagline:
"Capture. Connect. Create."
Visual Identity:
Logo: The logo should reflect the brand essence of Capture. Connect. Create. The logo could feature an abstract icon that represents the idea of "capture" and a modern, Italic font for the brand name.
Color Palette: Minimalist and chaming, Vistascape's palette blends earthy greens, inspiring blues, and muted grays, creating a visually appealing and inclusive atmosphere. 🌈 #VistascapeHues. Pls find the colors in variables.css file.
The below table provides a clear and concise overview of the color palette used in Vistascape, enhancing readability and allowing readers to expand details if needed.
| Variable | Color Code | Color Sample |
|---|---|---|
--brand-color |
#05896d |
Text Colors
| Variable | Color Code | Color Sample |
|---|---|---|
--text-color-dark |
#f8f8f8 | |
--text-color-light |
#555 | |
--text-secondary-color-light |
#000 | |
--text-color-muted |
#c1c1c5 |
Background Colors
| Variable | Color Code | Color Sample |
|---|---|---|
--background-dark |
#18191a | |
--background-light |
#f0f2f5 | |
--background-secondary-dark |
#3a3b3c | |
--background-secondary-light |
#f8f8f8 |
Button and Icon Colors
| Variable | Color Code | Color Sample |
|---|---|---|
--button-text-color-1 |
#f8f8f8 | |
--heart-color |
#f85032 | |
--icon-color |
#cfced3 |
- Discover diverse visual inspirations.
- Connect with like-minded photographers.
- Receive constructive feedback on work.
- Showcase personal photography portfolio.
- Participate in themed photo challenges.
- Foster a vibrant creative community.
- Increase user engagement and retention.
- Enhance platform features based on feedback.
- Attract sponsorship and collaborations.
- Ensure a positive and inclusive atmosphere.
The was an extended range of features during the brainstorming session for platform. A feasibility table has been used to narrow it down and prioritize the scope of the intended strategy.
| Opportunity | Importance | Viability/Feasibility |
|---|---|---|
| User Registration | 5 | 5 |
| User Profile | 5 | 5 |
| Social Media Integration | 4 | 3 |
| Themed Photo Challenges | 5 | 2 |
| Feedback Mechanism | 5 | 5 |
| Explore Page | 4 | 4 |
| Search Functionality | 4 | 4 |
| Edit/Delete Post Functionality | 4 | 4 |
| Like/Unlike Post | 4 | 4 |
| Comment on Posts | 4 | 4 |
| User Profile Editing | 4 | 4 |
| Follow/Unfollow Users | 4 | 4 |
| Zoom Effect on Post Image | 3 | 4 |
| Light/Dark Mode Toggle | 3 | 4 |
| Visually Appealing Navbar Hover | 3 | 4 |
| Truncated Content Display | 3 | 4 |
| Share Post Functionality | 4 | 4 |
| Update Follow/Unfollow Styling | 3 | 5 |
| Enhanced Minimalist Interface | 4 | 5 |
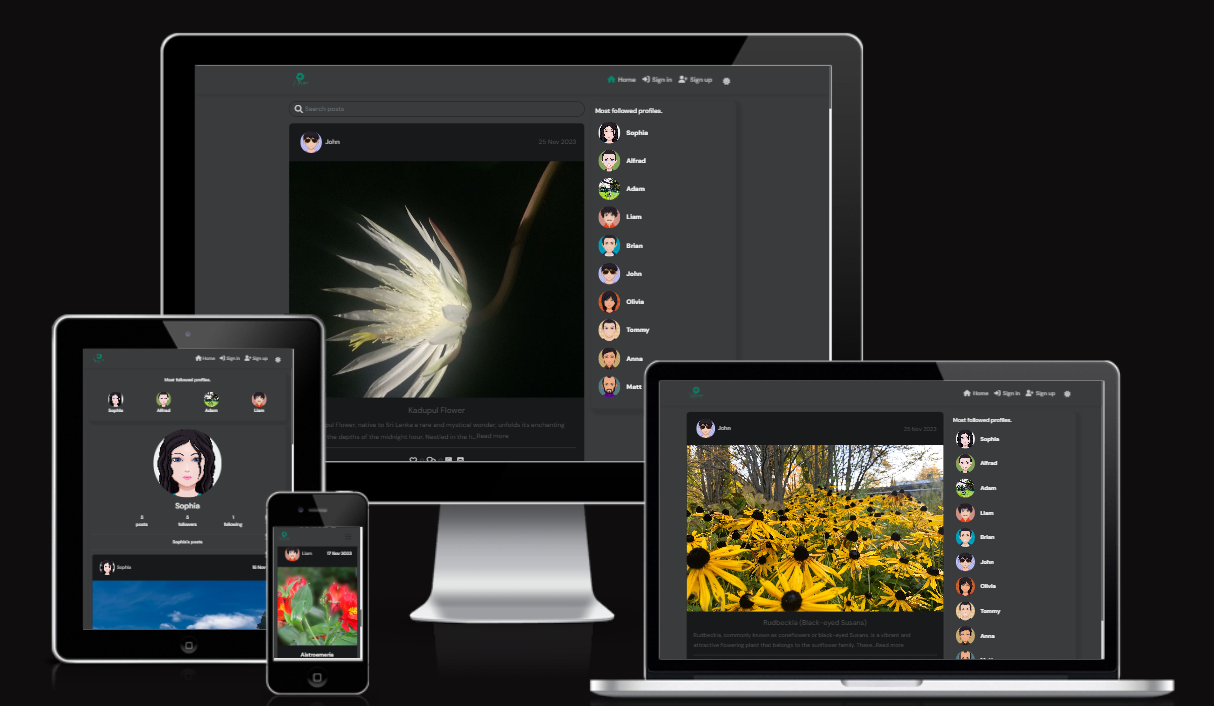
| Mobile Responsive Design | 3 | 4 |
| Dashboard for User Analytics | 4 | 3 |
| Notification System | 3 | 2 |
| API for News Updates | 2 | 2 |
| Internal Messaging System | 2 | 2 |
| Email Integration | 3 | 2 |
| Team Management | 4 | 2 |
| Themed Challenges Integration | 3 | 2 |
| Constructive Feedback System | 4 | 2 |
| Brand Personality Communication | 4 | 3 |
| Integration with Creative Tools | 3 | 2 |
| Total | 103 | 104 |
Based on The above Viability/Feasibility scores, where features with higher scores are considered more viable and feasible to implement.
Given the uneven scores provided above, there will inevitably be some compromises and trade-offs to be made. However, We anticipate that additional trade-offs will be necessary in the future due to the project's time constraints.
We have further divided this table into three categories to help prioritize the order of importance and clarify the MVP required to launch as a basic proof of concept while meeting the above objective.
Given the diverse features and their respective scores, prioritization is crucial for efficient project management. We've categorized the features into three groups to guide the development process.
-
Must-Have (Critical for MVP):
- User Registration
- User Profile
- Explore Page
- Feedback Mechanism
- Edit/Delete Post Functionality
- Like/Unlike Post
- Comment on Posts
- User Profile Editing
- Follow/Unfollow Users
- Share Post Functionality
- Enhanced Minimalist Interface
- Update Follow/Unfollow Styling
- Visually Appealing Navbar Hover
- Truncated Content Display
-
Should-Have (Important for Enhanced Experience):
- Social Media Integration
- Search Functionality
- Zoom Effect on Post Image
- Light/Dark Mode Toggle
- Mobile Responsive Design
- Dashboard for User Analytics
- Brand Personality Communication
-
Nice-to-Have (Consider for Future Iterations):
- Internal Messaging System
- Notification System
- API for News Updates
- Themed Challenges Integration
- Constructive Feedback System
- Integration with Creative Tools
- Themed Photo Challenges
Balancing the must-haves with the should-haves will ensure a strong MVP, while considering the nice-to-haves for future iterations aligns with an agile and adaptive development approach.
-
Navigation & Authentication: The system requires users to authenticate using a username and password to access restricted areas of the site.
-
Profile:
- Create: Users can create their profile, adding details and a profile picture.
- View: Users can see their profile with a list of posts, followers, and following count.
- Edit Username: Users can modify their displayed username.
- Edit Password: Users have the option to update their login credentials.
- Edit Profile: Users can edit additional information on their profile.
-
Posts:
- Create: Users can create new posts to share their photography.
- View: Users can see a list of posts with options to like, comment, and view individual posts.
- Edit: Users have the ability to edit the content of their posts.
- Delete: Users can delete their posts.
- List View: A structured view of posts is available for easy navigation.
-
Liked:
- Like: Users can express interest in posts by liking them.
- View: Users can see a list of posts they have liked.
- Unlike: Users can remove their like from a post.
-
Comments:
- Create: Users can add comments to posts.
- View: Users can read comments on posts.
- Edit: Users can edit the content of their comments.
- Delete: Users can delete their comments.
-
Search: Users have the ability to search for specific posts, users, or themes.
-
Logout: When users decide to leave the site, they can log out to ensure secure access and protect sensitive information.
Based on 8 epics, the user storeis were created for the proejct. Pls visit the the Kanban Board - Vistascape - Phase I for details.
This project focuses on developing a vibrant photography platform, Vistascape, with key features spanning user navigation, authentication, profile management, post creation and interaction, follower relationships, and an enhanced user interface. The roadmap prioritizes a seamless user experience, engagement, and visual appeal, aligning with the platform's vision of "Capture. Connect. Create."
This user story breakdown serves as a comprehensive guide for the development journey. Prioritizing must-have features in the initial iterations ensures a robust Minimum Viable Product (MVP). Subsequent iterations will introduce enhancements and additional functionalities based on user feedback and evolving requirements.
Epic: Navigation & Authentication
| Epic # | as | I want to | so that I can | Mapping API Feature | UI Components | Iteration | Story points |
|---|---|---|---|---|---|---|---|
| 8 | user | register for an account | have a personal profile with a picture | dj-rest-auth, Create profile (signals) | SignUpForm, ProfilePage, ProfileEditForm | 1 | 8 |
| 8 | user | register for an account | create, like and comment on posts | Create post, Create comment, Create like | Post, PostPage, Comment | 1 | 8 |
| 8 | user | register for an account | follow users | Create follower | Profile, ProfilePage | 1 | 8 |
| 8 | user | view a navbar | navigate easily between pages | root url enpoints | Navbar | 1 | 8 |
| 8 | user | navigate through the pages quickly | view content seamlessly | single page application | 1 | 3 | |
| 8 | user | sign in to the app | access the functionality of logged in user | login/ dj-rest auth/ access refresh tokens | login | 1 | 3 |
| 8 | user | tell if I am logged in or not | log in if needed | login/ dj-rest auth/ access refresh tokens | Navbar, log in, Avatar, Profile, status indicator | 1 | 3 |
| 8 | logged out user | sign in and sign out options | sign in/ up | sign up/login/ dj-rest auth/ access refresh tokens | Navbar, avatar, login, sign up | 1 | 3 |
Epic: Profile Page
| Epic # | as | I want to | so that I can | Mapping API Feature | UI Components | Iteration | Story points |
|---|---|---|---|---|---|---|---|
| 12 | user | view a profile | see a user's recent posts + post, followers, following count data | Retrieve profile, List/ filter posts | ProfilePage, Post | 1 | 3 |
| 12 | user | edit a profile | update my profile information | Update profile | ProfileEditForm | 1 | 5 |
| 12 | user | list of most followed profiles | wich profile is popoular | count profile follow | Profile list | 1 | 8 |
| 12 | user | view statistics about specific user | learn about them | profile, posts, follow | profile list | 1 | 5 |
Epic: Posts Page
| Epic # | as | I want to | so that I can | Mapping API Feature | UI Components | Iteration | Story points |
|---|---|---|---|---|---|---|---|
| 10 | visitor | view a list of posts | browse the most recent uploads | List/ Filter posts | PostsPage | 1 | 5 |
| 11 | visitor | search a list of posts | find a post by a specific user or a title | List/ Filter posts | PostsPage | 1 | 8 |
| 11 | visitor | scroll through a list of posts | browse the site more comfortably | List/ Filter posts | InfiniteScrollComponent | 1 | 8 |
Epic: Post Page
| Epic # | as | I want to | so that I can | Mapping API Feature | UI Components | Iteration | Story points |
|---|---|---|---|---|---|---|---|
| 10 | visitor | view an individual post | see user feedback, i.e. likes and read comments | Retrieve post | Post, PostPage | 1 | 5 |
| 10 | user | edit and delete my post | correct or hide any mistakes | Update property, Destroy property | PostEditForm, MoreDropdownMenu | 1 | 5 |
| 10 | user | create a post | share my moments with others | Create post | PostCreateForm | 1 | 5 |
| 10 | user | experience a zoom effect on the post image when I hover over it | the visual presentation of the post is more engaging and interactive | PostPage | 1 | 3 | |
| 10 | user | see a truncated version of lengthy content, | quickly glance through posts without being overwhelmed by long text. | PostPage | 1 | 3 | |
| 10 | logged-in user | share a post | I can spread interesting content with others. | Post | PostPage, whataApp and Email button | 1 | 5 |
Epic: Followers
| Epic # | as | I want to | so that I can | Mapping API Feature | UI Components | Iteration | Story points |
|---|---|---|---|---|---|---|---|
| 24 | user | follow a profile | express my interest in someone's content | Create follower | Profile follow button | 1 | 5 |
| 24 | user | unfollow a profile | express that my interest in someone's content has faded away and remove their posts from my feed | Destroy follower | Profile (un) follow button | 1 | 3 |
| 24 | user | Update Follow/Unfollow Button Styling | see and interact with a styled Follow/Unfollow button | backend logic for handling follow/unfollow | Follow button, Unfollow button | 1 | 3 |
Epic: Comments
| Epic # | as | I want to | so that I can | Mapping API Feature | UI Components | Iteration | Story points |
|---|---|---|---|---|---|---|---|
| 25 | user | create a comment | share my thoughts on other people's content | Create comment | PostPage, CommentCreateForm | 1 | 5 |
| 25 | user | edit and delete my comment | correct or hide any mistakes | Update comment, Destroy comment | PostPage, Comment, MoreDropdownMenu | 1 | 3 |
| 25 | user | how long ago a comment was made | know how old a comment is | humansize comment time | comment_time | 1 | 8 |
| 25 | user | read comments | what other users think about he posts | view comment | comment | 1 | 3 |
Epic: Adding and Liking Posts
| Epic # | as | I want to | so that I can | Mapping API Feature | UI Components | Iteration | Story points |
|---|---|---|---|---|---|---|---|
| 9 | user | view liked posts | go back often to my favorite posts | List/ Filter posts | PostsPage | 1 | 3 |
| 9 | user | view followed users' posts | keep up with my favorite users' moments | List/ Filter posts | PostsPage | 1 | 3 |
| 9 | user | like a post | express my interest in someone's shared moment | Create like | Post like icon | 1 | 5 |
| 9 | user | unlike a post | express that my interest in someone's shared moment has faded away | Destroy like | Post (un) like icon | 1 | 3 |
Epic: UI-Improvements
| Epic # | as | I want to | so that I can | Mapping API Feature | UI Components | Iteration | Story points |
|---|---|---|---|---|---|---|---|
| 56 | user | have an enhanced still minimalist interface | I can have a pleasing experience | - | Profle Page, Posts Page, PostPage | 1 | 3 |
| 56 | user | toggle between light and dark mode | customize the appearance | ||||
| 56 | user | experience a visually appealing Navbar hover effect | the navigation is more engaging and responsive | - | NavLink | 1 | 3 |
- As outlined in theColor Palette section above, the choice of nature green contributes to a minimalist and charming aesthetic for the platform, complemented by vibrant tones introduced through user posts.
- The primary font for the website is DM Sans, with Sans Serif as the fallback.
- DM Sans, chosen for its cleanliness and relevance in programming, ensures an attractive and suitable text display across the site.
- Wireframes for authentication, profile, posts, and comments CRUD functionality are created as applicable using Balsamiq.
- Both mobile and desktop views are covered.
- View Wireframe
We have designed an initial database schema for the project, which can be visualized through the Entity-Relationship Model (ERD) accessible here.
The key features of the platform includes,
Show/Hide Navigation & Authentication
| Feature | Description |
|---|---|
| Navigation & Authentication | - User registration for account creation and access to personal profile |
| - Ability to create, like, and comment on posts | |
| - User follow functionality | |
| - Navbar for easy navigation between pages | |
| - Single-page application for seamless content viewing | |
| - User login with access and refresh tokens | |
| - Visual indication of user login status | |
| - Sign-in and sign-out options for logged-out users |
Show/Hide Profile & Posts
| Feature | Description |
|---|---|
| Profile Page | - View user profiles with recent posts, followers, and following count |
| - Edit user profile information | |
| - List of most followed profiles | |
| - Statistics about specific user's activity | |
| Posts Page | - View a list of posts |
| - Search and filter posts by user or title | |
| - Infinite scroll for comfortable browsing |
Show/Hide Post Details
| Feature | Description |
|---|---|
| Post Page | - View individual posts with likes and comments |
| - Edit and delete user posts | |
| - Create new posts | |
| - Hover effect on post image for visual engagement | |
| - Truncated view for lengthy content to avoid overwhelming text | |
| - Share posts via WhatsApp and Email |
Show/Hide Followers & Comments
| Feature | Description |
|---|---|
| Followers | - Follow and unfollow user profiles |
| - Stylish Follow/Unfollow button | |
| Comments | - Create, edit, and delete comments on posts |
| - Display comment timestamp in a human-readable format | |
| - Read comments to understand user opinions |
Show/Hide Adding & Liking Posts
| Feature | Description |
|---|---|
| Adding and Liking Posts | - View liked posts and posts from followed users |
| - Like and unlike posts to express interest |
Show/Hide UI Improvements
| Feature | Description |
|---|---|
| UI Improvements | - Enhanced yet minimalist interface for a pleasing user experience |
| - Toggle between light and dark mode for customizable appearance | |
| - Visually appealing Navbar hover effect for engaging navigation |
The platform incorporates two types of navigation bars to enhance user experience and facilitate efficient navigation:
- Navbar: This navigation bar is designed to provide easy access to different sections and features of the platform. It is typically located at the top of the screen and offers a comprehensive menu of options. The content displayed in the navbar is dynamic and varies based on the user's authorization level and permissions. Users with appropriate authorization can view and access relevant sections and functionalities through this sidebar.
- Toggle navbar for small screens: To optimize the user experience on smaller screens, such as mobile devices or tablets, a toggle navbar is implemented. This navigation bar is specifically tailored to accommodate limited screen space and offers a condensed menu. Similar to the side navbar, the content displayed in the toggle navbar is also determined based on the user's authorization. It provides a simplified and accessible menu for users to navigate through the platform seamlessly.
The utilization of these two types of navbars ensures that users can easily explore and interact with the platform's functionalities while adhering to their specific authorization privileges.
- Logo: The logo should reflect the brand essence of Capture. Connect. Create. The logo could feature an abstract icon that represents the idea of "capture" and a modern, Italic font for the brand name.
Logo
Logo favicon
Effortlessly engage users with a sleek signup form on VistScape. Tailored for both large and small screens, our intuitive design ensures a seamless registration experience.
Create a sleek, user-friendly sign-in form for Visitscape. For responsive design, implement both large and small screen signup forms. Enhance user experience with a seamless authentication process.
Supercharge your Vistascape experience with DjangoREST and ReactJS. Explore advanced features showcased in this Demo Video.
-
The following table provides a comprehensive breakdown of the models used in the application, along with the corresponding CRUD (Create, Retrieve, Update, Delete) operations and endpoints.
-
Additionally, a separate table outlines the authentication methods with their respective HTTP methods and endpoints, offering clarity on user registration, login, logout, user retrieval, token refresh, and password change functionalities.
Show/Hide Models and CRUD Breakdown
| model | endpoints | create | retrieve | update | delete | filter | text search |
|---|---|---|---|---|---|---|---|
| users | users/ users/:id/ |
yes | yes | yes | no | no | no |
| profiles | profiles/ profiles/:id/ |
yes (signals) | yes | yes | no | following followed |
name |
| likes | likes/ likes/:id/ |
yes | yes | no | yes | no | no |
| comments | comments/ comments/:id/ |
yes | yes | yes | yes | post | no |
| followers | followers/ followers/:id/ |
yes | yes | no | yes | no | no |
| posts | posts/ posts/:id/ |
yes | yes | yes | yes | profile liked feed |
title |
Show/Hide Authentication Endpoints
| Authentication | Method | Endpoint | Expected value |
|---|---|---|---|
| Registration | POST | “dj-rest-auth/registration/” | username password1 password2 |
| Login | POST | “dj-rest-auth/login/” | username password |
| Logout | POST | “dj-rest-auth/logout/” | |
| User | GET | “dj-rest-auth/logout/” | |
| Refresh token | POST | “dj-rest-auth/refresh/” | refresh token |
| Change password | POST | “dj-rest-auth/password/change/” | new_password1 new_password2 |
-
Explore the core components that form the backbone of our application's user interface.
-
Understand the key building blocks, such as PostsPage, Post, Profile, DropdownMenus, and InfiniteScrollComponent, contributing to a cohesive and efficient user experience.
- PostsPage:
- Home, Feed, Liked
- Post:
- PostsPage
- Profile:
- PopularProfiles, PopularProfiles (mobile)
- DropdownMenus:
- Post, ProfilePage, Comment
- InfiniteScrollComponent:
- PostPage (loading Comment components)
- PostsPage (loading all, feed or liked Post components)
- ProfilePage (loading Post components that belong to the profile)
- PostsPage:
- react-infinite-scroll-component
- introduced to replace traditional pagination with lazy loading instead of pagination to make the application more performant and seem more snappy/ engaging
- react-bootstrap:
- introduced
- contexts:
- CurrentUserContext exposes the user state to the entire app. Relevant components can subscribe to its changes
- ProfileDataContext exposes the profile state to the entire app. Enables the PopularProfiles component to be in sync with the ProfilePage contents
- custom hooks written to reduce repeatable state logic:
- useClickOutsideToggle: enable toggle on the burger menu
- useRedirect: enable redirect for users who are either logged in or logged out, depending on the use case
-
Summary:
- Extensive unit testing was conducted on the Django Rest API backend for the Vistascape project.
- The testing coverage is limited to the
views.pyfiles of each app due to time constraints. - Each test case aimed to ensure the correctness and reliability of the API endpoints.
-
Tested Views:
- Profiles
- Posts
- Comments
- Likes
- Follows
Profiles Tests
| Test Case # | Test Description |
|---|---|
| 1 | Test the list view of profiles. |
| 2 | Test the detail view of a profile. |
| 3 | Test updating a profile's data via PUT request. |
| 4 | Test unauthorized user's attempt to update a profile. |
| 5 | Test ordering of profiles. |
| 6 | Test filtering profiles based on a condition. |
| 7 | Test ordering profiles based on the number of followers. |
| 8 | Test that the profile list response contains expected fields. |
| 9 | Test the API returns an empty list when no profiles exist. |
| 10 | Test behavior when a single profile is present in the database. |
Posts Tests
| Test Case # | Test Description |
|---|---|
| 1 | Test listing posts. |
| 2 | Test creating a post by a logged-in user. |
| 3 | Test that an unauthenticated user cannot create a post. |
| 4 | Test the response format and fields for listing posts. |
| 5 | Test that an authenticated user can create a post. |
| 6 | Test that a user can delete their own post. |
| 7 | Test retrieving a post using a valid ID. |
| 8 | Test retrieving a post with an invalid ID returns a 404. |
| 9 | Test that a user can update their own post. |
| 10 | Test that a user cannot update another user's post. |
| 11 | Test that a user can delete their own post. |
| 12 | Test that a user cannot delete another user's post. |
| 13 | Test updating a post with an invalid ID returns a 404. |
Comments Tests
| Test Case # | Test Description |
|---|---|
| 1 | test_can_list_comments |
| 2 | test_unauthenticated_user_cannot_create_comment |
| 3 | test_authenticated_user_can_create_comment |
| 4 | test_can_retrieve_comment |
| 5 | test_unauthenticated_user_cannot_update_comment |
| 6 | test_authenticated_user_can_update_own_comment |
| 7 | test_authenticated_user_cannot_update_other_user_comment |
Likes Tests
| Test Case # | Test |
|---|---|
| 1 | Test create like view with a possible duplicate. |
| 2 | Test create like view successfully. |
| 3 | Test create like view for the same post twice. |
| 4 | Test delete own like. |
| 5 | Test retrieve own like details. |
| 6 | Test delete other user's like (forbidden). |
Follows Tests
| Test Case # | Test Description |
|---|---|
| 1 | Test the follower list view. |
| 2 | Test the creation of a new follower. |
| 3 | Test the creation of a duplicate follower. |
| 4 | Test the follower detail view. |
| 5 | Test the deletion of a follower. |
- Hybrid Testing Approach:
- Comprehensive testing was conducted through a hybrid approach, combining both automated and manual testing methodologies.
- Manual testing was extensively executed, covering almost all aspects of the application, ensuring a thorough evaluation of its functionality.
- Frontend automated testing in React involves systematically testing components to ensure they render without errors and behave as expected.
- Testing focuses on various components such as Avatar, DarkModeToggle, NavBar, and SignInForm to validate their rendering, functionality, and responsiveness.
- The React testing framework, along with tools like Jest and React Testing Library, empowers developers to automate tests for improved code reliability.
- Below is a summary of each test case while ReactTesting.md gives a detail of each test scenario.
Avatar
| Test Case # | Test Description |
|---|---|
| 1 | Test: renders Avatar without any errors |
| ------------- | -------------------------------------------------------- |
| 2 | Test: renders Avatar with text |
Darkmode Toggle
| Test Case # | Test |
|---|---|
| 1 | DarkModeToggle toggles the color mode on click |
NavBar
| Test Case # | Test Description |
|---|---|
| 1 | Renders NavBar |
| 2 | Renders link to the user profile for a logged-in user |
| 3 | Renders 'Sign in' and 'Sign up' buttons again on log out |
| 4 | Renders 'Add post' link for a logged-in user |
| 5 | Clicking 'Add post' link navigates to the correct route |
| 6 | Toggling color mode changes the appearance of the NavBar |
| 7 | Toggles the navigation menu on click |
| 8 | Clicking 'Feed' link navigates to the correct route |
SignInForm
| Test Case # | Test Description |
|---|---|
| 1 | Verifies that SignInForm component renders without errors. |
| 2 | Verifies that form inputs for username and password are updated correctly. |
| 3 | Verifies that the SignInForm component displays error messages when the form is submitted with invalid data. |
- Conducted exhaustive manual testing, covering a comprehensive range of features to ensure a thorough evaluation of the application's functionality.
- Detailed testing report is available here, providing insights into the testing process and outcomes.
- The platform was tested on Google Chrome, Microsoft Edge and Safari browsers.
- The platform was viewed on a variety of devices such as Desktop, Laptop, iPhone11,
- A large amount of testing was done to ensure that all pages were linking correctly.
- Friends and family members were asked to review the site and documentation to point out any bugs and/or user experience issues.
This section provides details on bug fixes and improvements made to the application. Review the list below for a summary of recent bug-related commits, including their associated issue numbers. Each commit corresponds to a specific bug or issue that has been addressed in the development process.
Please refer to the table for a comprehensive overview of recent bug fixes and their respective issue numbers.
Show/Hide Bugs Fixed
| No. | Commit Message | Issue # |
|---|---|---|
| 1 | Bug: Incorrect Code Snippet in PostCreateForm.js | #64 |
| 2 | Bug: Missing Import for Infinite Scroll in ProfilePage.js | #63 |
| 3 | Bug: Error in Post.js due to br tag | #62 |
| 4 | Bug: Replace Classic with Font Awesome in ColorModeToggle | #61 |
| 5 | Bug: Dropdown Menu Styling Issue | #60 |
| 6 | Bug: Dark Mode Not Applied to Spinner | #59 |
| 7 | Bug: Error in Post Like functionality | #52 |
| 8 | Bug: Image is Null in Post Details View after Upload | #46 |
| 9 | Bug: Image Validation Error in Post Creation | #44 |
| 10 | Bug: ProfileDetail serializer_class not defined | #39 |
| 11 | Bug: Incorrect import in drf_api/urls.py | #38 |
| 12 | Bug: Incorrect Configuration of DEBUG and ALLOWED_HOSTS | #37 |
- Backend development for Vistascape using Python 3.9.17 with Django REST Framework.
- Strict adherence to PEP 8 style guide for code consistency.
- Code formatting done using "black" with a line length of 70 characters.
- Install black using:
pip install black - Format code using:
python -m black -l 70 .
- Install black using:
- Continuous Integration (CI) Python Linter: pep8ci for additional code validation.
- All code files include docstrings to enhance code readability.
- Visitscape developed using ReactJS, a JavaScript frontend library by Facebook.
- Utilizes JSX (JavaScript XML), a combination of HTML and JavaScript, following language conventions and guidelines.
- Code formatting maintained using Prettier to ensure consistency and readability.
- Implemented a single command for formatting all .js and .css files in the src folder.
- Refer to Code Formatting with Prettier in ReactJS for detailed instructions.
- Language: CSS3
- Approach: Employed CSS Modules for organized and encapsulated styling within React components.
- Files: Comprising 16 customized CSS files, notably /vistascape/frontend/src/App.module.css, and others located in /vistascape/frontend/src/styles.
- Variables: Managed colors through a dedicated variables.css file for maintainability, consistency, and reusability.
- Formatting: Maintained uniform styling using Prettier.
- Validation: Ensured code integrity with thorough testing via the W3C CSS Validator.
- This table provides an overview of essential backend dependencies for our project.
- Each dependency plays a crucial role in enabling various functionalities within the system.
- The badges include version information and official colors for easy identification.
- Use these dependencies to enhance the functionality and efficiency of your Django web application.
- Be mindful of updates and version compatibility for a seamless development experience.
Show/Hide Backend Dependencies
- Essential libraries and tools for building the frontend of the project.
Show/Hide Frontend Dependencies
In addition to the above, below technologies and tools were used through out the project.
Mics Techno
- Google Fonts:
- Google fonts were used to import the 'Titillium Web' font into the style.css file which is used on all pages throughout the project.
- Font Awesome:
- Font Awesome was used on all pages throughout the website to add icons for aesthetic and UX purposes.
- jQuery:
- jQuery came with Bootstrap to make the navbar responsive but was also used for the smooth scroll function in JavaScript.
- Git
- Git was used for version control by utilizing the Gitpod terminal to commit to Git and Push to GitHub.
- GitHub:
- GitHub is used to store the projects code after being pushed from Git.
- Canva:
- Canva was used to create the logo, resizing images and editing photos for the website.
- Balsamiq:
- Balsamiq was used to create the wireframes during the design process.
Ensure consistent code style in your ReactJS project by using Prettier, a popular code formatter that supports JavaScript, CSS, and more.
Install Prettier as a development dependency:
npm install --save-dev prettier
# or
yarn add --dev prettierUpdate your package.json with formatting scripts:
"scripts": {
"format": "prettier --write 'src/**/*.js' 'src/**/*.css'",
"format-check": "prettier --check 'src/**/*.js' 'src/**/*.css'"
}- format: Formats JS and CSS files.
- format-check: Checks if files are formatted correctly.
Run formatting:
npm run format
# or
yarn format
Check formatting:
npm run format-check
# or
yarn format-check
Install the "Prettier - Code formatter" extension in your code editor for automatic formatting on save.
Ensure your files have consistent formatting, enhancing code readability and maintainability.
- set the following environment variables:
- CLIENT_ORIGIN
- CLOUDINARY_URL
- DATABASE_URL
- DISABLE_COLLECTSTATIC
- SECRET_KEY
- installed the following libraries to handle database connection:
- psycopg2
- dj-database-url
- configured dj-rest-auth library for JWTs
# JWT authentication settings
REST_USE_JWT = True
JWT_AUTH_COOKIE = "my-app-auth"
JWT_AUTH_SECURE = True
JWT_AUTH_REFRESH_COOKIE = "my-refresh-token"
JWT_AUTH_SAMESITE = "None"- set allowed hosts
# Allowed hosts
ALLOWED_HOSTS = [
"8000-pjdevex-vistascape-wchpq7ef3fd.ws-eu106.gitpod.io",
"127.0.0.1",
*os.environ.get("ALLOWED_HOSTS", "").split(
","
), # Allow multiple hosts from environment variable
]- configured CORS:
- set allowed_origins
# Configure CORS origins if 'CLIENT_ORIGIN' is present in environment variables
if "CLIENT_ORIGIN" in os.environ:
CORS_ALLOWED_ORIGINS = [os.environ.get("CLIENT_ORIGIN")]- set default renderer to JSON
# Configure default renderer for non-development environments
if "DEV" not in os.environ:
REST_FRAMEWORK["DEFAULT_RENDERER_CLASSES"] = [
"rest_framework.renderers.JSONRenderer"
]- added Procfile with release and web commands
release: python manage.py makemigrations && python manage.py migrate
web: gunicorn drf_api.wsgi
- gitignored the env.py file
core.Microsoft*
core.mongo*
core.python*
env.py
__pycache__/
*.py[cod]
node_modules/
.github/
cloudinary_python.txt
- Setting up WhiteNoise for static files
pip3 install whitenoise==6.4.0
- generated requirements.txt
- Update the file
pip freeze --local > requirements.txt
or
pip3 freeze > requirements.txt
- To overwrite the existing requirements.txt
pip3 install -r requirements.txt*
- Create a static file
mkdir staticfiles- rearrange Installed apps in settings.py file
- ensure that the
cloudinary_storageapp name is belowdjango.contrib.staticfiles.
- ensure that the
"django.contrib.messages",
"django.contrib.staticfiles",
# 3rd party apps
"cloudinary_storage",
"cloudinary",- List whitenoice
- In the
MIDDLEWARElist, addWhiteNoisebelow theSecurityMiddlewareand above theSessionMiddleware.
- In the
# Django middleware configuration
MIDDLEWARE = [
"corsheaders.middleware.CorsMiddleware",
"django.middleware.security.SecurityMiddleware",
"whitenoise.middleware.WhiteNoiseMiddleware",
"django.contrib.sessions.middleware.SessionMiddleware",- Config Template
- In the
TEMPLATESlist, add the following code to theDIRSkey. This informs Django and WhiteNoise about the location of React'sindex.htmlfile during deployment.
- In the
# Django template settings
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": [os.path.join(BASE_DIR, 'staticfiles', 'build')],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [- Static and whitenoise roots
STATIC_ROOT = BASE_DIR / 'staticfiles'
WHITENOISE_ROOT = BASE_DIR / 'staticfiles' / 'build'Please ref below commit log for details for the above,
commit 2f9c6cc99c2a85314866a039c233cce75c2f2ecb
Author: Piyankara Jayadewa (PJ) <Piyankara.jayadewa@gmail.com>
Date: Sun Nov 26 18:26:17 2023 +0000
Chore: Add WhiteNoise and configure static paths- Adding the route - drf/urls.py
- Serve React Frontend from Root URL
- Adjust URLs to avoid clashes with DRF
- Use TemplateView for Home Page
- Handle 404 errors in React application
- Prepend API URLs with "/api/"
- Update axiosDefaults.js for API requests
- Serve React Frontend from Root URL
Please refer below git log for modifications,
commit db2919e2a7668374668a64c3a9b2953db799d915
Author: Piyankara Jayadewa (PJ) <Piyankara.jayadewa@gmail.com>
Date: Sun Nov 26 18:40:54 2023 +0000
Perf: Update API URLs and axios defaults for consistency- Compiling the static files
- Compile Django and React static files
- Use
python3 manage.py collectstaticfor Django - Move React files to staticfiles with npm
- Delete old build folder for subsequent changes
Please refer below git log for modifications,
gitpod /workspace/vistascape (main) $ git log
commit c466ec645cbb5fba34cfeae512a2d8252ecc0155 (HEAD -> main, origin/main, origin/HEAD)
Author: Piyankara Jayadewa (PJ) <Piyankara.jayadewa@gmail.com>
Date: Sun Nov 26 18:45:55 2023 +0000
Update static file-
Adding a runtime.txt file.
- To help Heroku to use correct
pythonversion. - i.e.
python-3.9.16
- To help Heroku to use correct
-
Testing the Build
- Terminate all running servers using Ctrl+C.
- Comment out DEBUG and DEV in env.py.
- Run Django server with 'python3 manage.py runserver'.
- Open preview on port 8000 to check.
- Confirm React server is not running.
- Commit changes; ready for Heroku deployment.
-
deployed to Heroku Follow Deployment steps in Django REST Framework
- Log in to Heroku and access dashboard
- Open Settings, go to Config Vars
- Set ALLOWED_HOST without https:// and trailing slash
- Set CLIENT_ORIGIN with https:// and no trailing slash
- Update CLIENT_ORIGIN if previously set
- Deploy from Heroku dashboard's Deploy tab
-
deploy to Heroku
The project was deployed to GitHub Pages using the following steps...
- Log in to GitHub and locate the GitHub Repository
- At the top of the Repository (not top of page), locate the "Settings" Button on the menu.
- Scroll down the Settings page until you locate the "GitHub Pages" Section.
- Under "Source", click the dropdown called "None" and select "Master Branch".
- The page will automatically refresh.
- Scroll back down through the page to locate the now published site link in the "GitHub Pages" section.
By forking the GitHub Repository we make a copy of the original repository on our GitHub account to view and/or make changes without affecting the original repository by using the following steps...
- Log in to GitHub and locate the GitHub Repository
- At the top of the Repository (not top of page) just above the "Settings" Button on the menu, locate the "Fork" Button.
- You should now have a copy of the original repository in your GitHub account.
- Log in to GitHub and locate the GitHub Repository
- Under the repository name, click "Clone or download".
- To clone the repository using HTTPS, under "Clone with HTTPS", copy the link.
- Open Git Bash
- Change the current working directory to the location where you want the cloned directory to be made.
- Type
git clone, and then paste the URL you copied in Step 3.
$ git clone https://github.com/YOUR-USERNAME/YOUR-REPOSITORY
- Press Enter. Your local clone will be created.
$ git clone https://github.com/YOUR-USERNAME/YOUR-REPOSITORY
> Cloning into `CI-Clone`...
> remote: Counting objects: 10, done.
> remote: Compressing objects: 100% (8/8), done.
> remove: Total 10 (delta 1), reused 10 (delta 1)
> Unpacking objects: 100% (10/10), done.
Click Here to retrieve pictures for some of the buttons and more detailed explanations of the above process.
-
The full-screen hero image code came from this StackOverflow post
-
Bootstrap4: Bootstrap Library used throughout the project mainly to make site responsive using the Bootstrap Grid System.
-
MDN Web Docs : For Pattern Validation code. Code was modified to better fit my needs and to match an Irish phone number layout to ensure correct validation. Tutorial Found Here
- All content was written by the developer.
- All Images were created by the developer.
- Using CSS Modules In React App
- Markdown Converter
- Colour Contrast Check
- Logo Desing
- Remove Background
- Favicon converter
- React Testing - Cheatsheet
- React Testing Library Cheat Sheet
- css Validator
- Avatar Creator
- Django Rest framework
- Django for APIs
- Markdown Tips & Tricks 2022 - Markdown Crash Course
- Serializer fields
- Dark mode in React: An in-depth guide
-
My Mentors Daisy and Rohit for continuous helpful feedback.
-
Tutor support at Code Institute for their support.
-
Special gratitude to my better half and loving son for the support and encouragement