Diva.js (Document Image Viewer with AJAX) is a JavaScript book image viewer designed to present multi-page documents at multiple resolutions.
Version 3.0 contains many new features and improvements:
- JavaScript Performance improvements
- Simplified setup by removing dependency on
divaservescript - Improved API
- A new publish/subscribe system for viewer
- Bug-fixes (See our commits for more details).
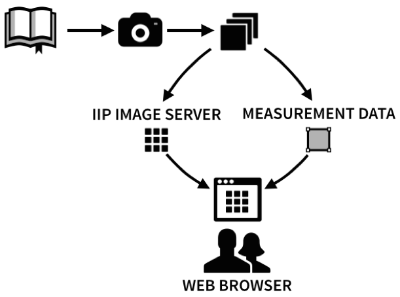
There are three components to a functioning Diva system:
- The IIP Image Server, a highly optimized image server;
- A
.jsonfile containing measurement data about the image collection, used by the front-end component to determine the layout of the viewer; - A JavaScript and HTML front-end component used to display the images in a browser.
Your document image files must be processed into either Pyramid TIFF or JPEG2000 format in order to be served by IIP. We provide a script to easily do this.
The IIP Image Server is required by Diva to serve image data. IIP creates the image tiles and other image representations "on the fly". Instructions for building and installing IIP are available on the project's website. If you want to support JPEG 2000 you will either need to download a pre-compiled version (available on the Old Maps Online site) or purchase the Kakadu libraries and build it yourself.
Diva relies on a JavaScript Object Notation (JSON) file that contains data about your document. This JSON file is automatically generated when you use the image conversion scripts that we distribute with Diva. These files can be served using a regular web server. (If you used previous versions of Diva, we had a dedicated divaserve script to do this. This dependency has been removed in version 3.0).
Download the latest release of Diva. In the diva.js directory (or build if you have the source code) you can find a pre-compiled version of Diva. The css, js and img directories contain the files necessary to use Diva. You will also find a number of demos and some helper scripts for processing your image files.
There are two image formats supported by IIP: Pyramid TIFF and, with the inclusion of the Kakadu libraries, JPEG2000. These formats support multiple file resolutions and image tiling.
The most basic Diva viewer is instantiated with three required parameters:
$('#diva-wrapper').diva({
iipServerURL: "http://www.example.com/fcgi-bin/iipsrv.fcgi",
objectData: "http://www.example.com/beromunster.json",
imageDir: "/mnt/images/beromunster"
});#diva-wrapper: A selector pointing to adivelement where you want the scrollable page images to appear;iipServerURL: The URL to your IIP installation. In most cases this should point to the iipsrv.fcgi file;objectData: The URL (absolute or relative) to the document's.jsonfileimageDir: Either the absolute path to your images on your server, OR the path relative to your IIP installation'sFILESYSTEM_PREFIXconfiguration option.
Since IIP will be serving the images you should not place your images in directory accessible by your web server. In other words, if your web server uses /srv/www as its root directory you do not need to place your images there -- they can reside in any directory on your server as long as it they can be read by the IIP instance.
See Installation for full instructions.
You may receive an error that looks something like this:
XMLHttpRequest cannot load http://example.com/demo/imagefiles.json. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8000' is therefore not allowed access.
This is a security precaution that all browsers use to prevent cross-site request forgeries. If you receive this message it is because your objectData parameter and the server used to serve the Diva page are not at the same server address.
To fix this you must ensure that the Diva HTML page, and the location pointed to by the objectData page are being served by the same server, or you must create an exception using the Access-Control-Allow-Origin header on your server to explicitly white-list the objectData location.
Running the demos works best using a web server. The easiest is to use Python to start a small web server in the diva.js directory (or build if you have the source code):
$> cd diva-v3.0.0/diva.js/ # (or cd diva.js/build)
$> python -m SimpleHTTPServer
Serving HTTP on 0.0.0.0 port 8000 ...
You may then load the demos in your web browser by visiting http://localhost:8000 in your browser.
If you wish to install from source, you can check out the code from our GitHub repository. To fully build Diva you will need the following dependencies:
All other dependencies are listed above.
The full installation gives you access to the un-minified JavaScript source, the plugins, the documentation, and our unit-tests. We use a build script (build.sh) for basic development tasks:
./build.sh less: Compiles and minifies the LESS files into CSS../build.sh minify: Minifies the JavaScript files using the Closure compiler../build.sh all: Performs both less and minify. (Also copies relevant source files to the build directory.)./build.sh test: Runs Diva's unit tests with PhantomJS../build.sh release VERSION: Builds the release package.VERSIONis the release name, so./build.sh release 3.0.0will creatediva-3.0.0.tar.gz.
See Installation for more information.
Help for diva.js is available through this repository's wiki, in the form of code documentation, installation instructions and usage tips.
We're developing Diva.js as part of our research in Distributed Digital Music Libraries. If you use it in your project, it would be great if you could let us know.