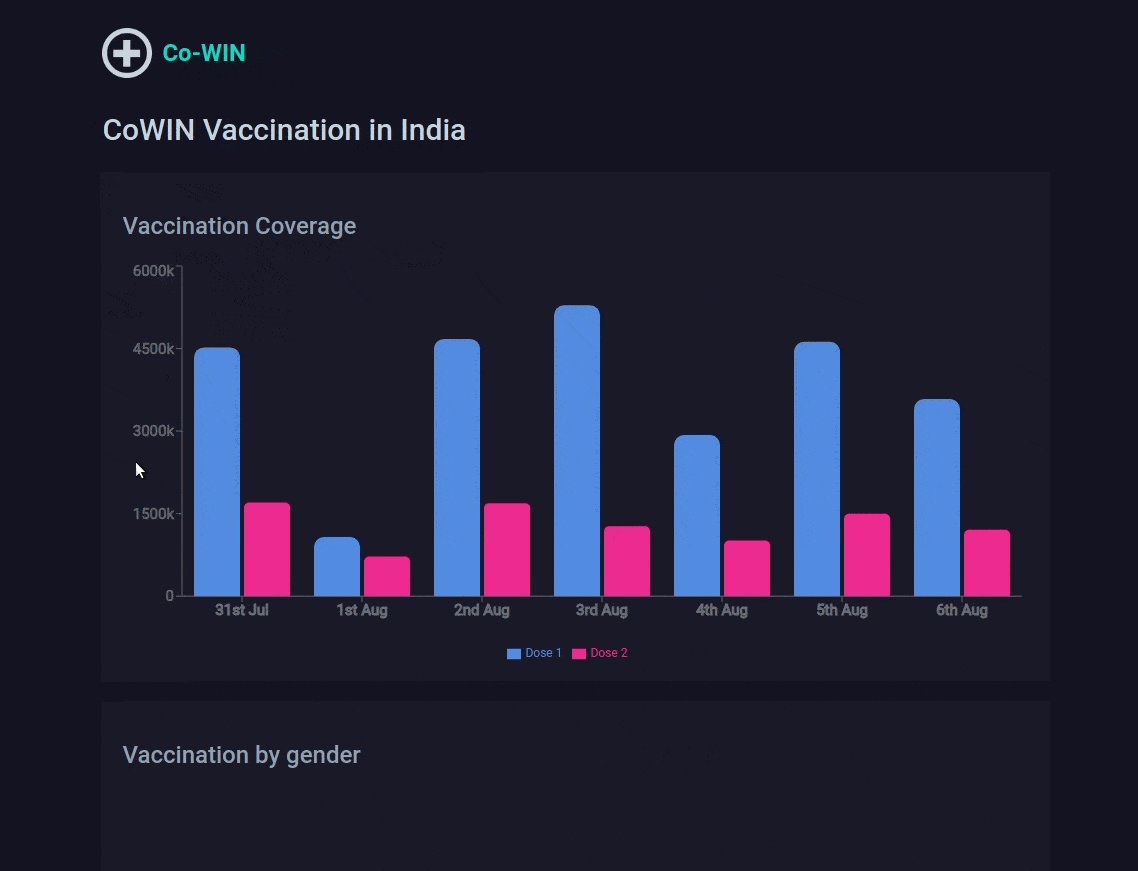
CoWIN Dashboard
Failure View
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
API Requests & Responses
covidVaccinationDataApiUrl
Returns a response containing the list of Products
{
"last_7_days_vaccination": [
{
"vaccine_date": "30th Jul",
"dose_1": 3757930,
"dose_2": 1817805
},
...
],
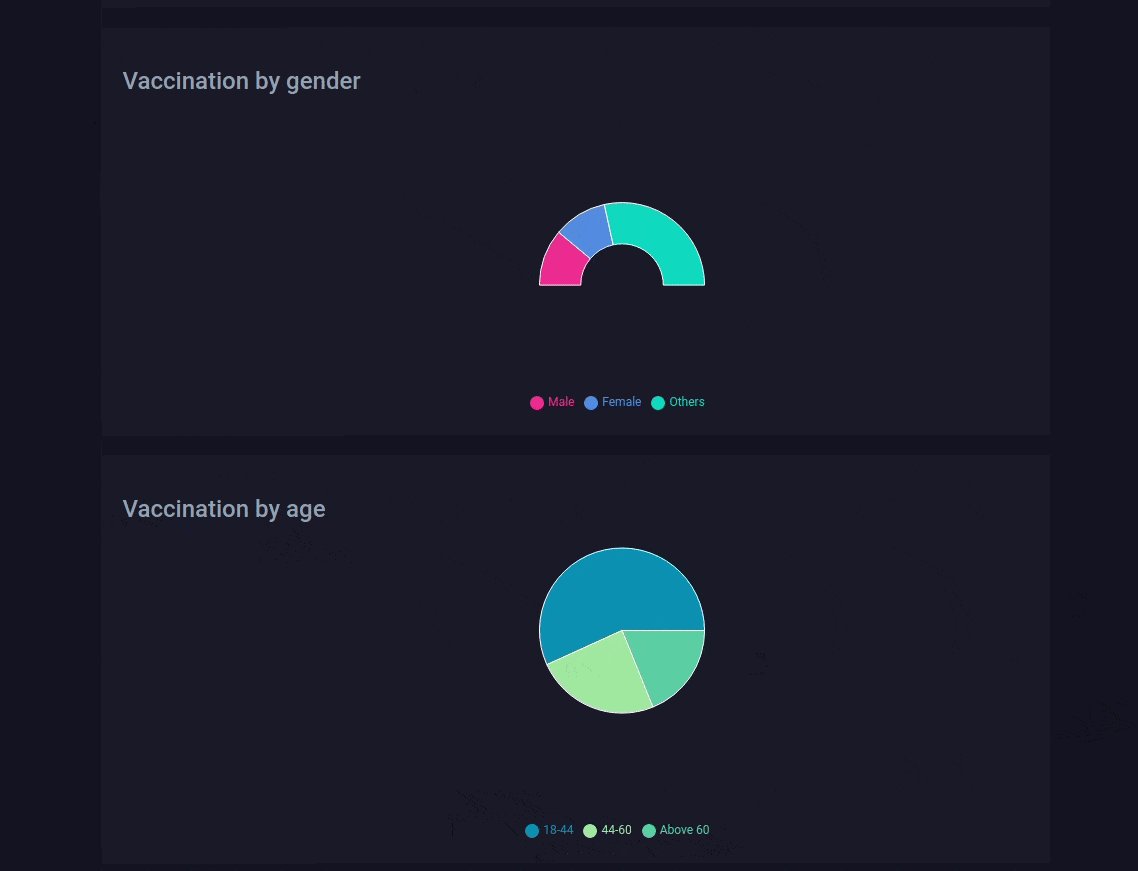
"vaccination_by_age": [
{
"age": "18-44",
"count": 482792375
},
...
],
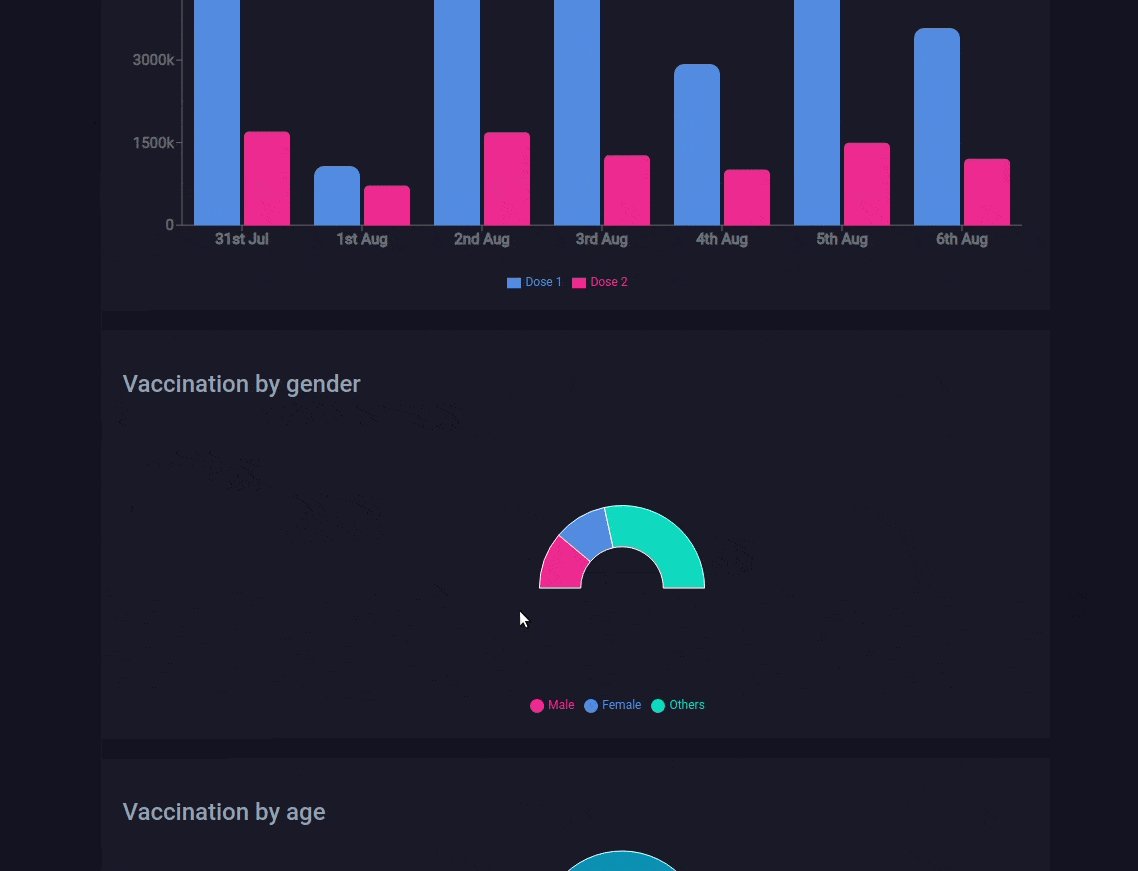
"vaccination_by_gender": [
{
"count": 4809680,
"gender": "Male"
},
...
]
}Click to view
-
Wrap the Loader component with an HTML container element and add the
data-testidattribute value asloaderto it<div data-testid="loader"> <Loader type="ThreeDots" color="#ffffff" height={80} width={80} /> </div>
Image URLs
- https://assets.ccbp.in/frontend/react-js/api-failure-view.png alt should be failure view
- https://assets.ccbp.in/frontend/react-js/cowin-logo.png alt should be website logo
Colors
Hex: #161625
Hex: #2cc6c6
Hex: #cbd5e1
Hex: #ffffff
Hex: #1c1c2b
Hex: #2d87bb
Hex: #a3df9f
Hex: #64c2a6
Hex: #94a3b8
Hex: #f54394
Hex: #5a8dee
Hex: #2cc6c6
Hex: #6c757d
Hex: #5a8dee
Font-families
- Roboto