Spashta Technologies was established with the aim of improving the quality of supply chain decisions. In an industry where information technology is critical to aid business decisions, Spashta delivers solutions that are driven by business needs. We believe in empowering the business user with customized solutions, that are not only rich in functionalities, but also easy to implement. These aspects help stakeholders to overcome the inadequacies of legacy systems.
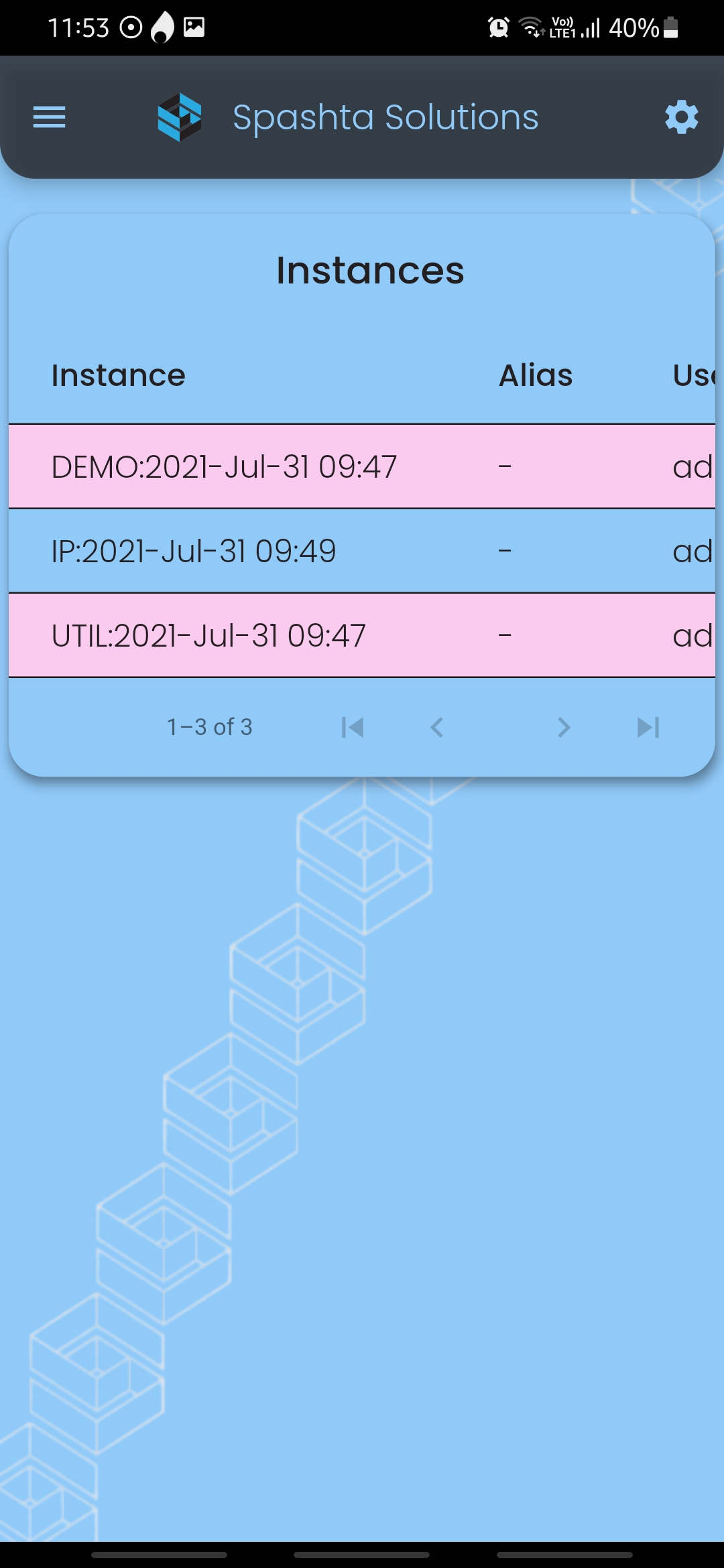
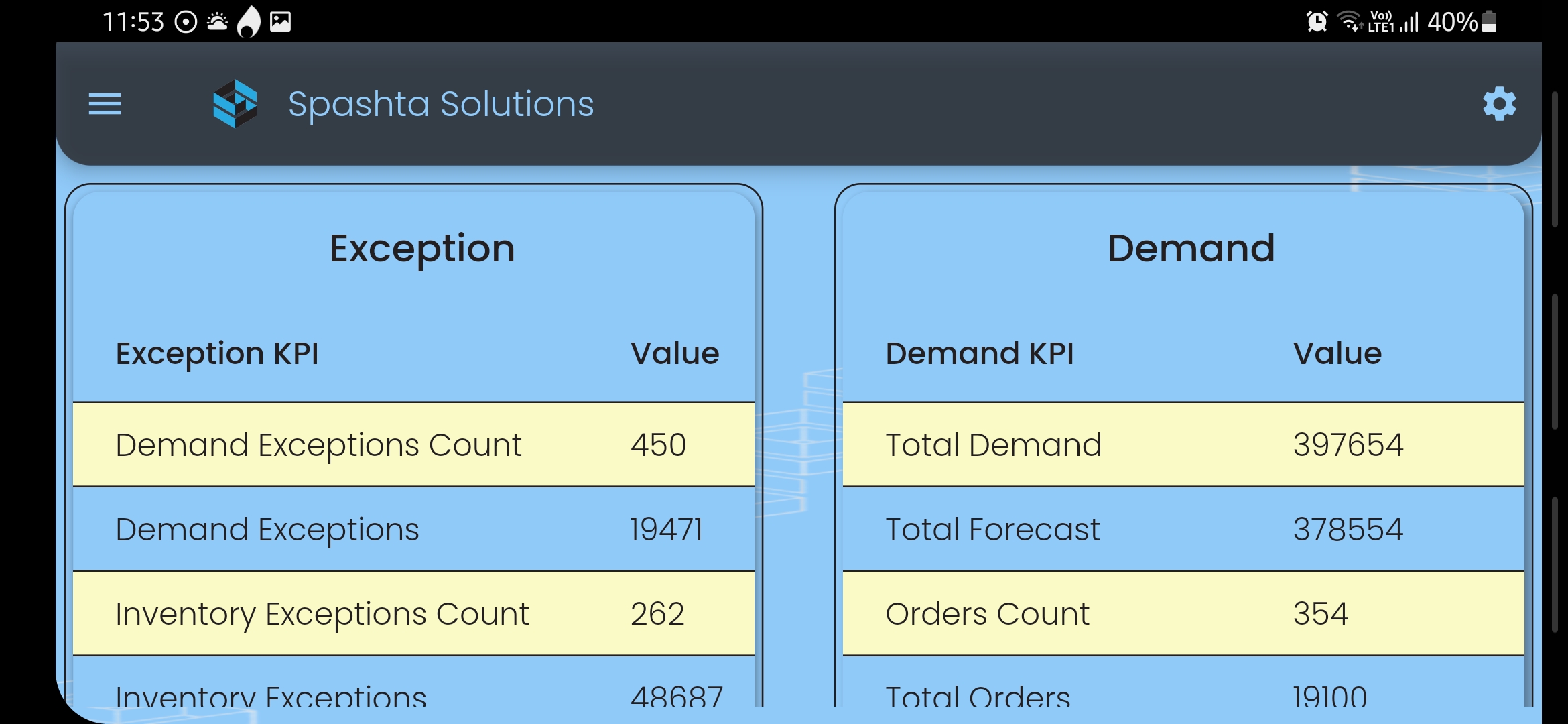
The project serves as the prototype mobile application for some of Spashta Tech's numerous offerings.
The project has given me the opportunity to learn a lot of new concepts. Here are some of those:
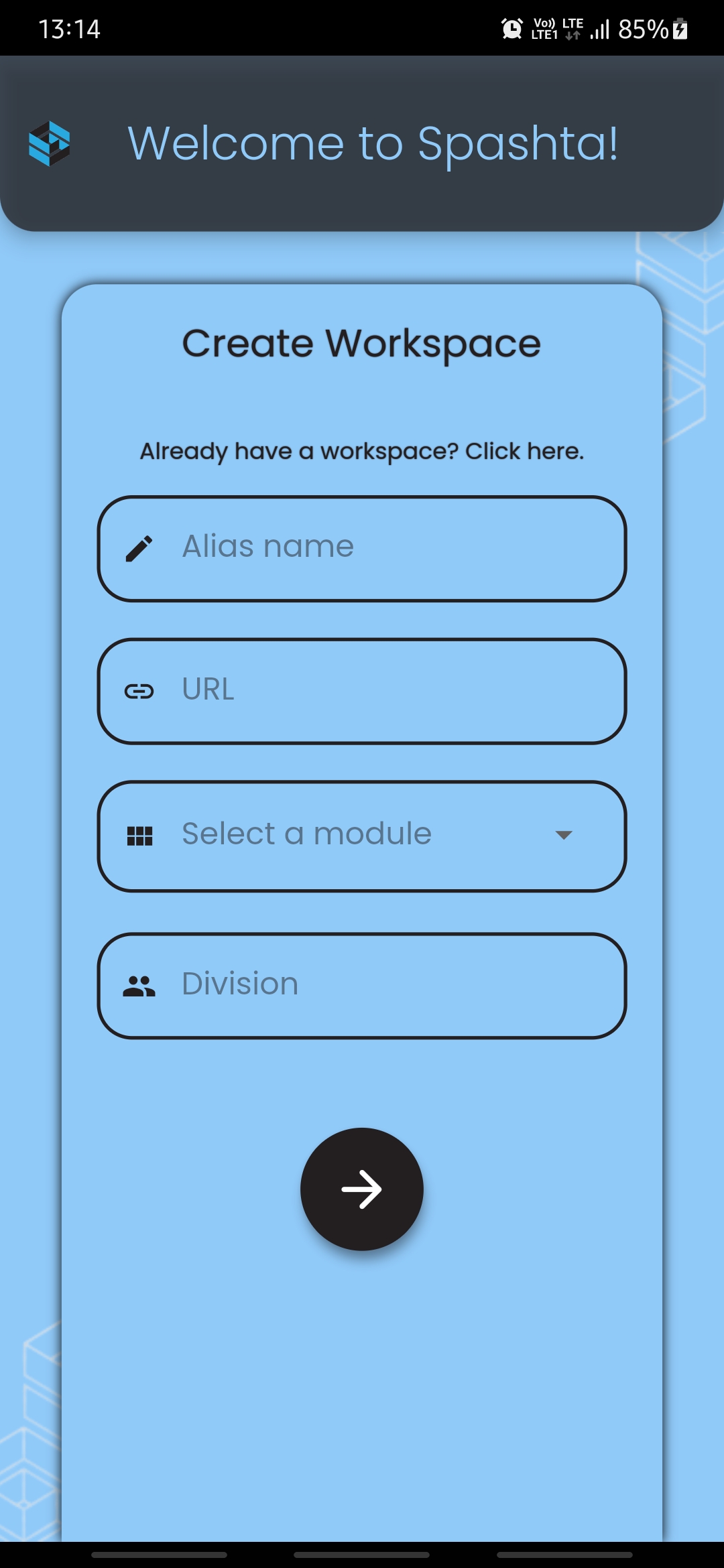
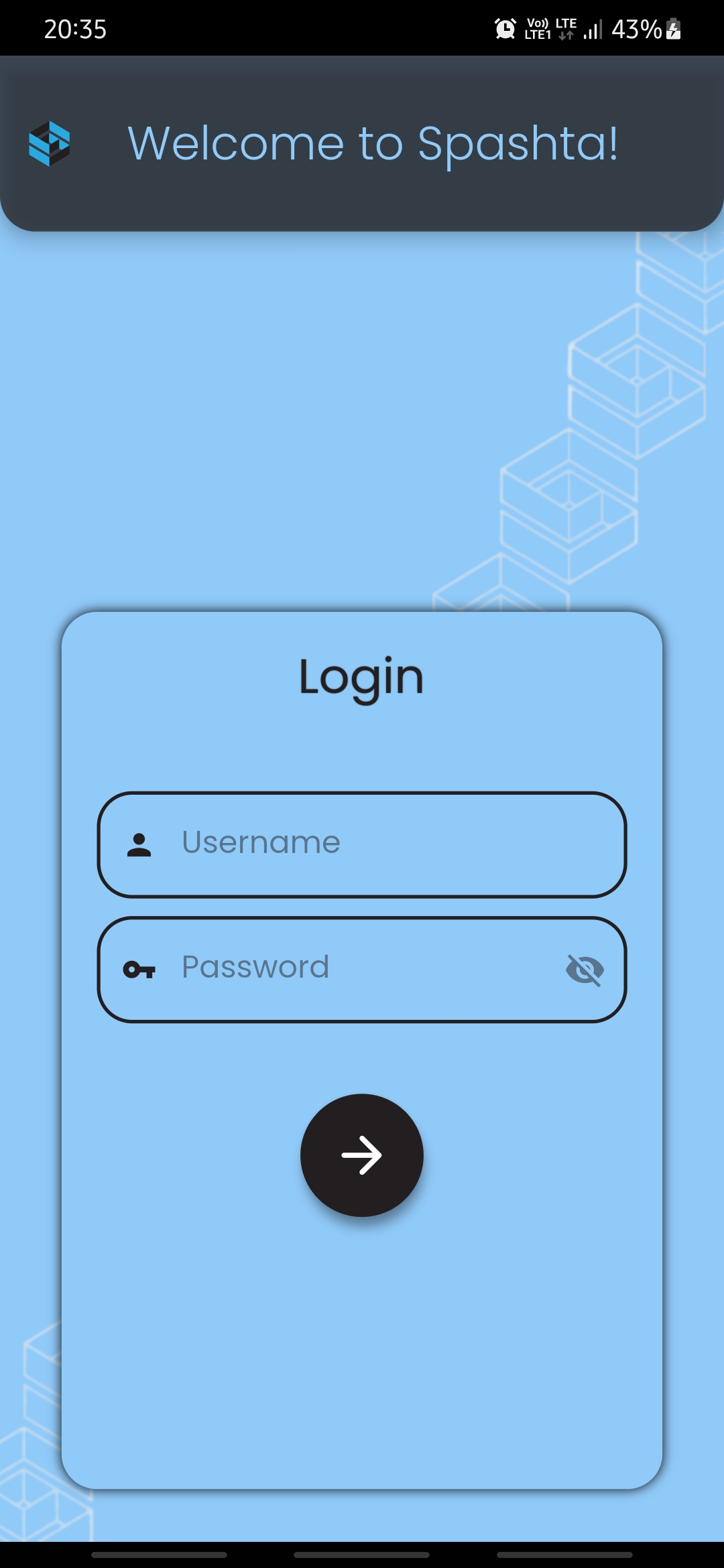
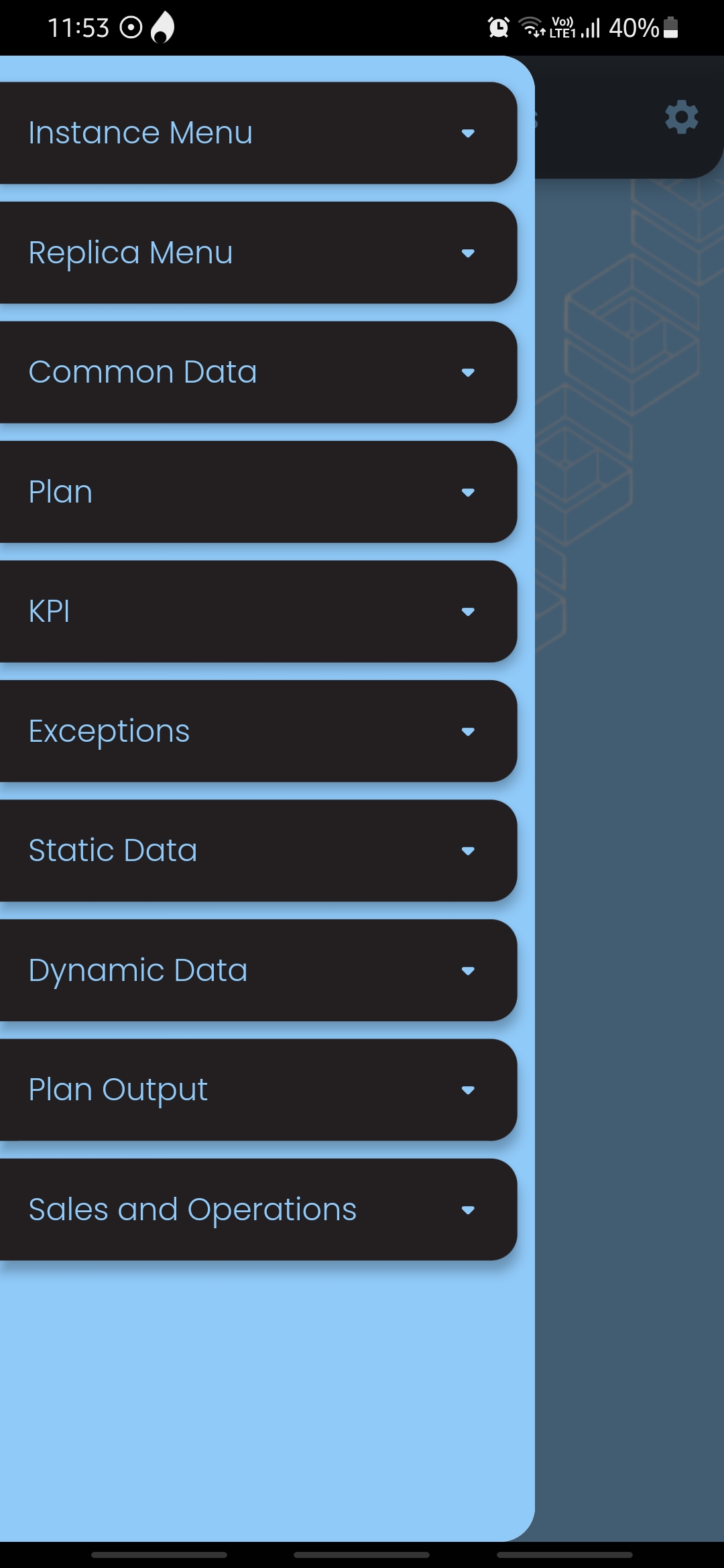
- Customising different UI components.
- Using Flutter's default splash screen and customising it.
- Working with REST APIs. (HTTP POST Request)
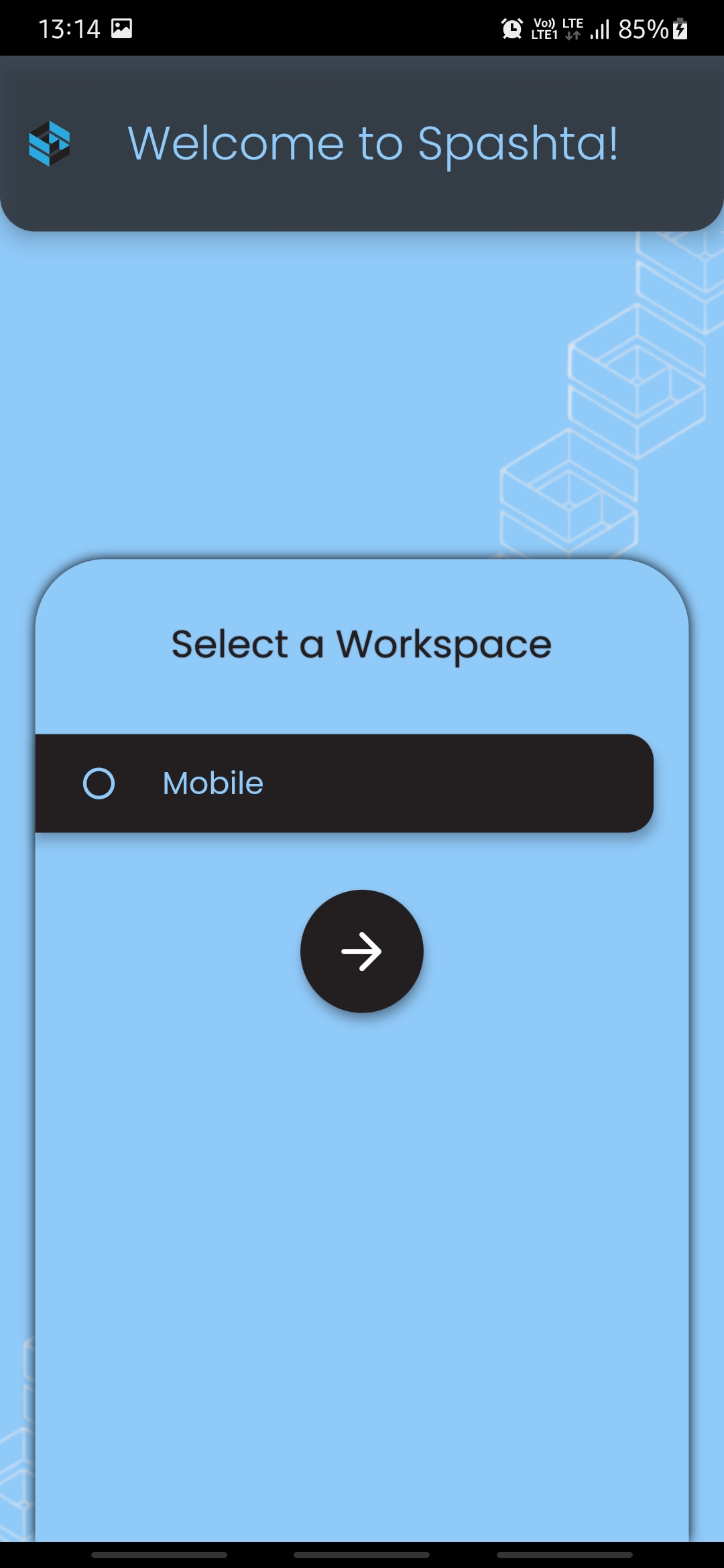
- Authenticating users and storing complex data using SharedPreferences in the device's shared storage.
- Working with snack bars to enhance user experience.
- Parsing complex JSON structures.
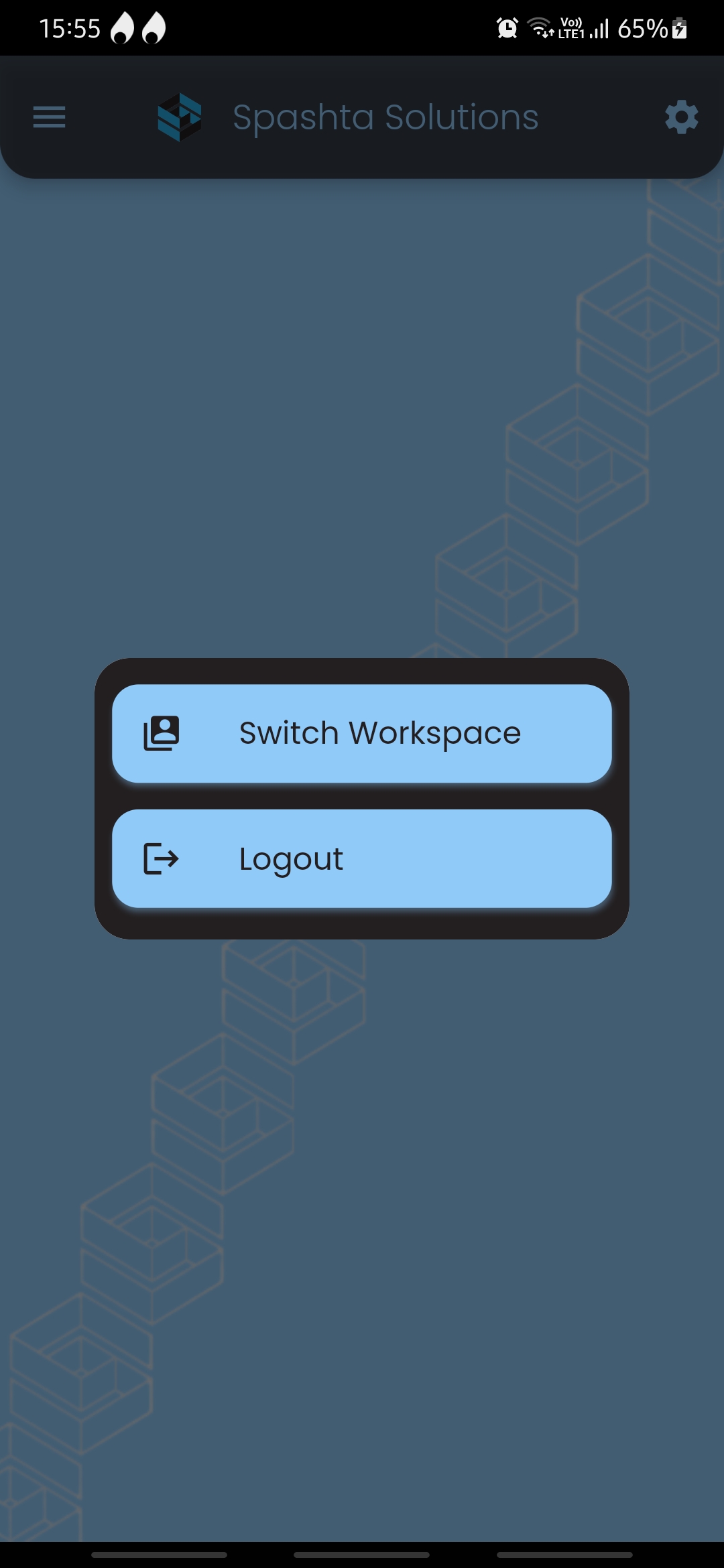
- Using Navigation drawer as a user menu and user settings.
- Releasing the app on the Google Play Store and testing it under different statuses.
Some of the resources that helped me during the project are:
- Customising the default Splash Screen Tutorial
- Github Repo for understanding HTTP POST Requests and implementing them.
- Medium article on how to use SharedPreferences to implement a permanent login setup.
Dart packages for the project: