This is a full-stack Notion clone built with Next.js, React, TypeScript, Tailwind CSS, ESLint, and Prettier. It includes a landing page, an editor page, and a rename page. The landing page is a static page generated at build time. The editor page is a server-side rendered page generated at request time. The rename page is a client-side rendered page generated at runtime. The project also includes an API route that returns a JSON response.
First, clone the repository:
git clone https://github.com/yourusername/your-repo-name.git
cd your-repo-name
# Install dependencies
npm install
# or
yarn install
# or
pnpm install
# or
bun installThen, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun run devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
- Clean, minimal, and responsive design.
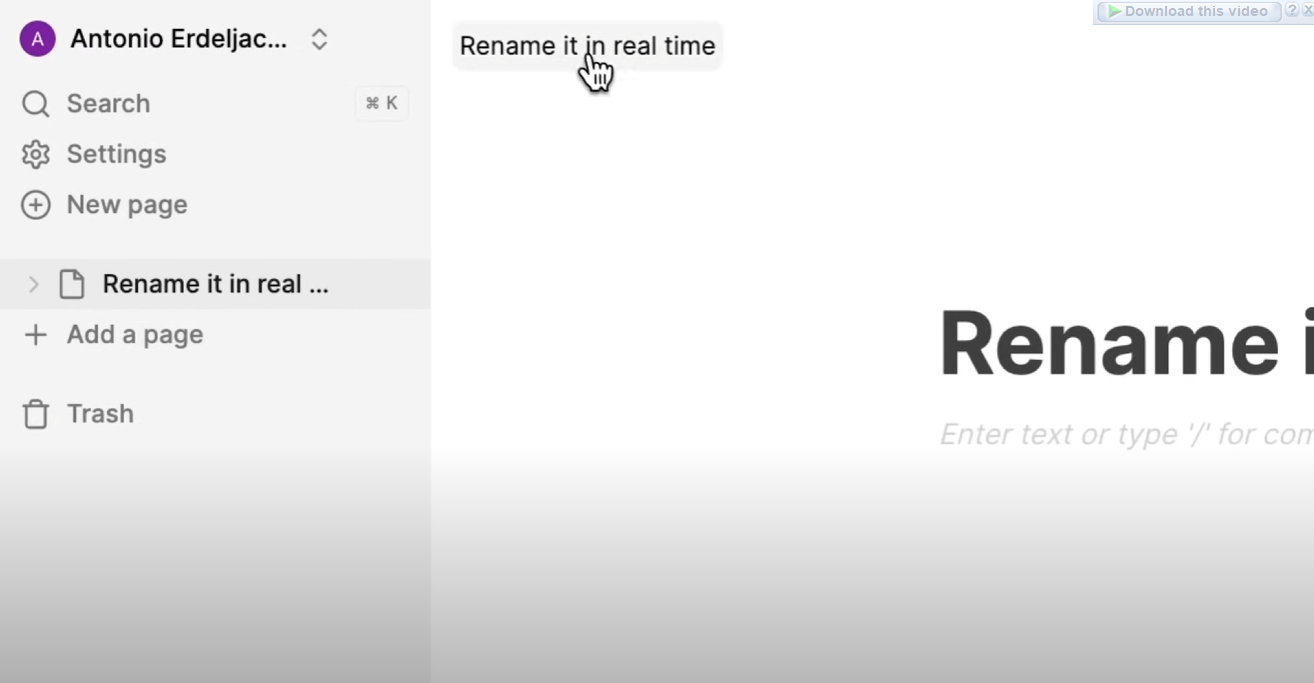
- Super fast & Real-time updates/changes.
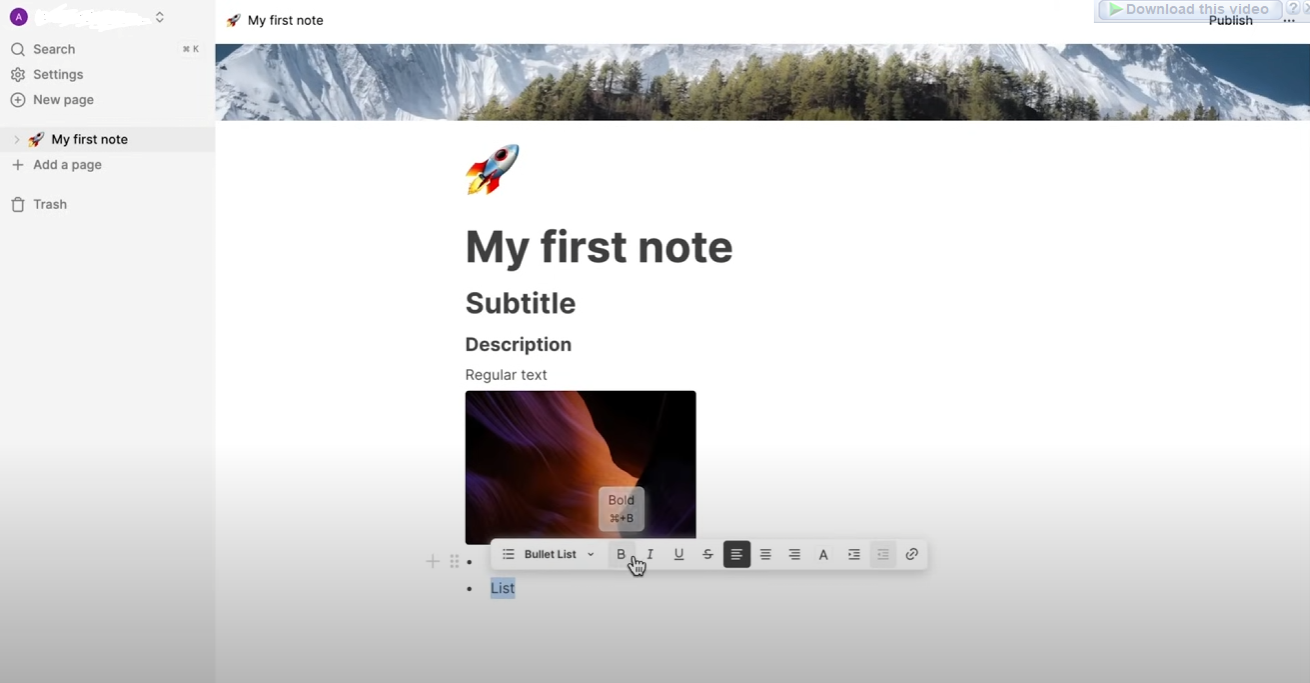
- Notion-like editor.
- Light and dark mode.
- Infinite children documents.
- Trash & soft delete. (Restore & delete permanently)
- File upload/replace & delete.
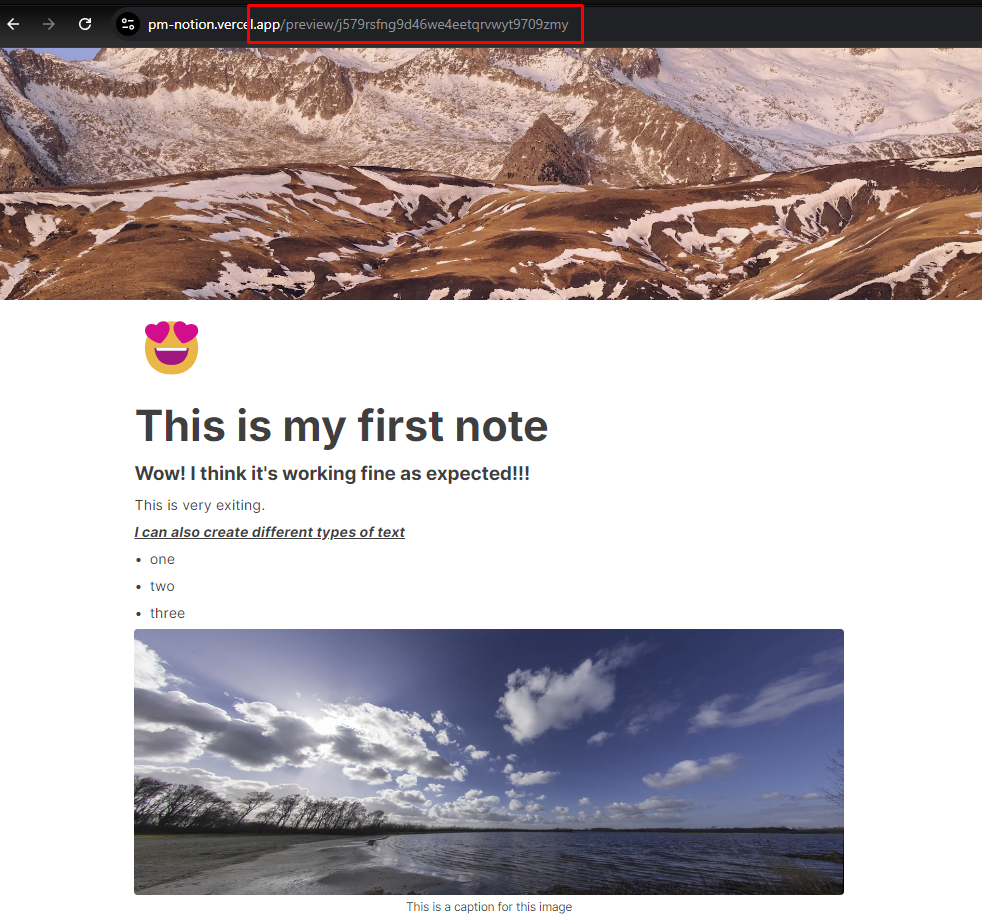
- Shareable link.
- Next.js: The React Framework for Production.
- TypeScript: Typed JavaScript at Any Scale.
- ESLint: Find and fix problems in your JavaScript code.
- Prettier: An opinionated code formatter.
- Tailwind CSS: Rapidly build modern websites without ever leaving your HTML.
- API Routes: Build your API with Next.js API routes.
- Static Generation: Generate static pages at build time.
- Server-side Rendering: Render pages on the server at request time.
- Dynamic Routing: Create dynamic routes with Next.js.
- Image Optimization: Automatically optimize images used in your project.
- Font Optimization: Automatically optimize and load Inter, a custom Google Font.
.
├── app/
│ ├── (landing)/
│ ├───|── (_components)/
│ ├── (main)/
│ ├───|── (_components)/
│ ├───|── documents/
│ ├───|── settings/
│ ├── (public)/
│ ├───|── preview/
│ ├── api/
├── components/
├── convex/
├── hooks/
├── lib/
├── providers/
├── public/
├── /package.json
└── /tsconfig.json
- Next.js
- React
- TypeScript
- Tailwind CSS
- ShadCN
- Convex
- Edgestore
- ESLint
- Prettier
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.