This package allows you to easily incorporate SBB styled maps into your Flutter application. It is built on top of MapLibre and meant as a client for the Journey Maps API. You need to register your application at developer.sbb.ch to receive an API key for style and routing usage (see details below).
Click to expand
The package is meant as a client for the Journey Maps API and is based on the Flutter Maplibre GL plugin - solely for Android and iOS.
In order to access styles and tile data, you need to register your application to the Journey Maps Tile API to receive an API Key. Create an account (e.g. using SwissPass Login) to be able to setup an application and then register this application to the API.
Make the API Key accessible to your application. Either
- add it as env var (not recommended):
JOURNEY_MAPS_API_KEY='YOUR_API_KEY_HERE'- Or use a package such as envied for clean env var handling and
obfuscating your API key, making it harder to reverse engineer (in public apps!). Pass the env key to the
SBBRokasMapStyleras constructor parameter. Use this styler to theSBBMapasmapStylerparameter.
SBBRokasMapStyler.full(apiKey: Env.MY_API_KEY_NAME);SBBMap(
initialCameraPosition: const SBBCameraPosition(
target: LatLng(46.947456, 7.451123), // Bern
zoom: 15.0,
),
mapStyler: _customStylerWithApiKey // as from above
)This package uses the geolocator flutter plugin for accessing the device location and asking the user for permissions. See the package for detailed instructions on accessing the device location. In short:
iOS
Add this to your Info.plist file.
<key>NSLocationWhenInUseUsageDescription</key>
<string>YOUR DESCRIPTION WHY YOU NEED ACCESS TO THE MAP<string>
Android
Add these to your AndroidManifest.xml file. If both are specified, the geolocator plugin uses the ACCESS_FINE_LOCATION setting.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
To directly focus the map camera onto the device location when the SBBMap is built, use the OnMapLocatorAvailable callback and the SBBMapLocator.trackDeviceLocation() method. This has the nice side effect, that the user will be prompted for permissions if not granted already.
This can be seen in the Track Device route in the example app here: track_device_location_route.dart.
| iOS | Android SDK | |
|---|---|---|
| Oldest Tested | 15.5 | 28 |
| Latest Tested | 17.6 | 34 |
Tested with the latest (stable channel) and oldest supported (3.19.6) Flutter SDK.
The SBB Karten demo application is available both in the SBB Enterprise Playstore (Android) and in the managed iOS SBB Store (Ivanti MobileIron).
| Feature | iOS | Android |
|---|---|---|
| Gesture | ✅ | ✅ |
| Camera | ✅ | ✅ |
| Map Styles (including ROKAS Styles) | ✅ | ✅ |
| Location (including device tracking) | ✅ | ✅ |
| Customizable UI | ✅ | ✅ |
| Floor Switcher (switch levels) | ✅ | ✅ |
| ROKAS POIs: Display | ✅ | ✅ |
| ROKAS POIs: Event Triggering and Select | ✅ | ✅ |
| Annotations | ✅ | ✅ |
| - Circles (Display & OnClick) | ✅ | ✅ |
| - ROKAS Markers (Display & OnClick) | ✅ | ✅ |
| - Custom Markers (Display & OnClick) | ✅ | ✅ |
| - Fill Annotations (Display & OnClick) | ✅ | ✅ |
| - Line Annotations (Display & OnClick) | ✅ | ✅ |
| Routing (Beta) | ✅ | ✅ |
Custom properties of the map (e.g. compass position, disabling certain gestures) can be set using
the SBBMapProperties class, given as properties parameter in the SBBMap constructor.
// the defaults
const SBBMapProperties({
this.compassEnabled = true,
this.compassViewPosition = CompassViewPosition.topLeft,
this.compassViewMargins,
this.rotateGesturesEnabled = true,
this.scrollGesturesEnabled = true,
this.doubleClickZoomEnabled = true,
this.dragEnabled = true,
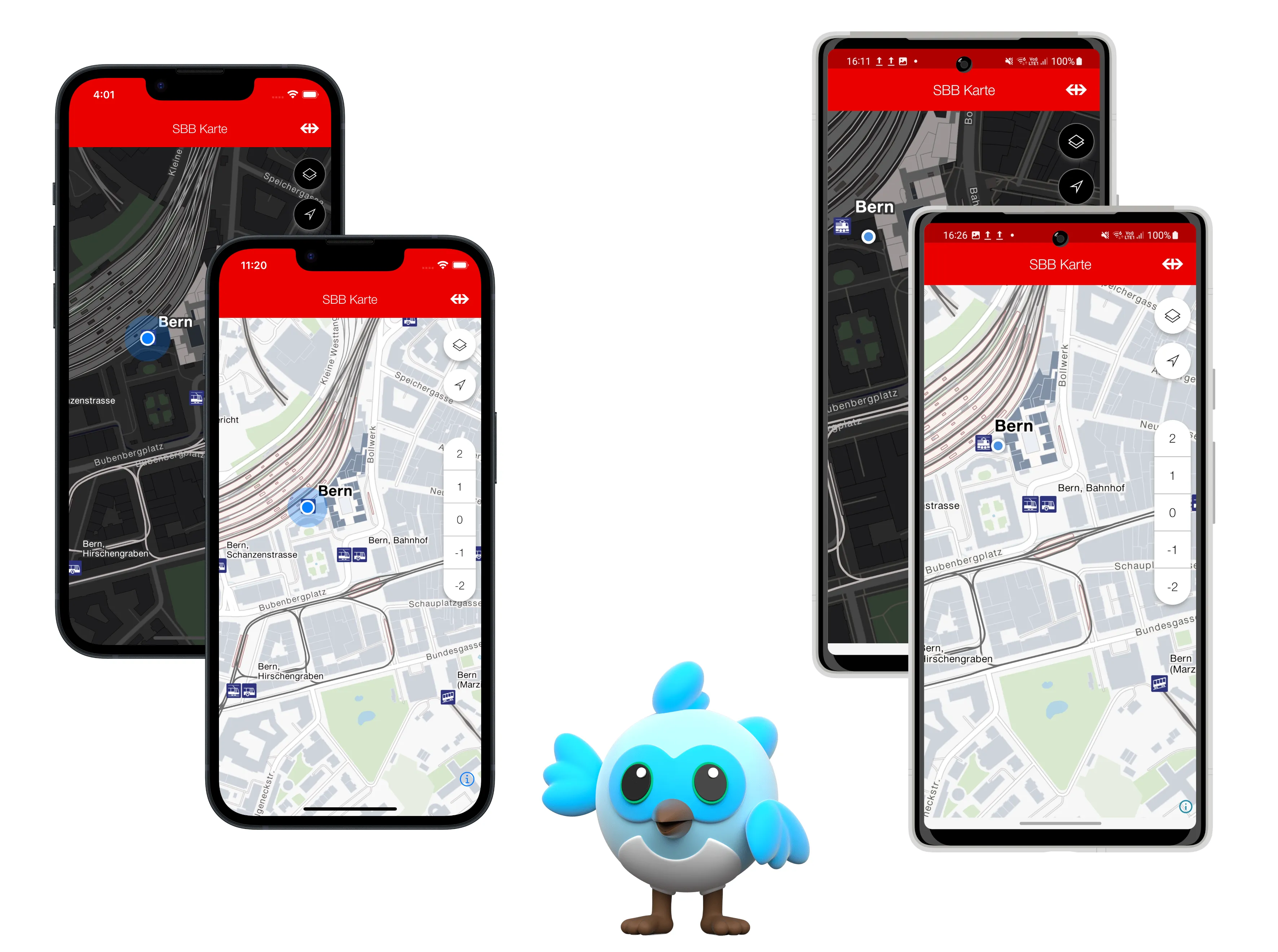
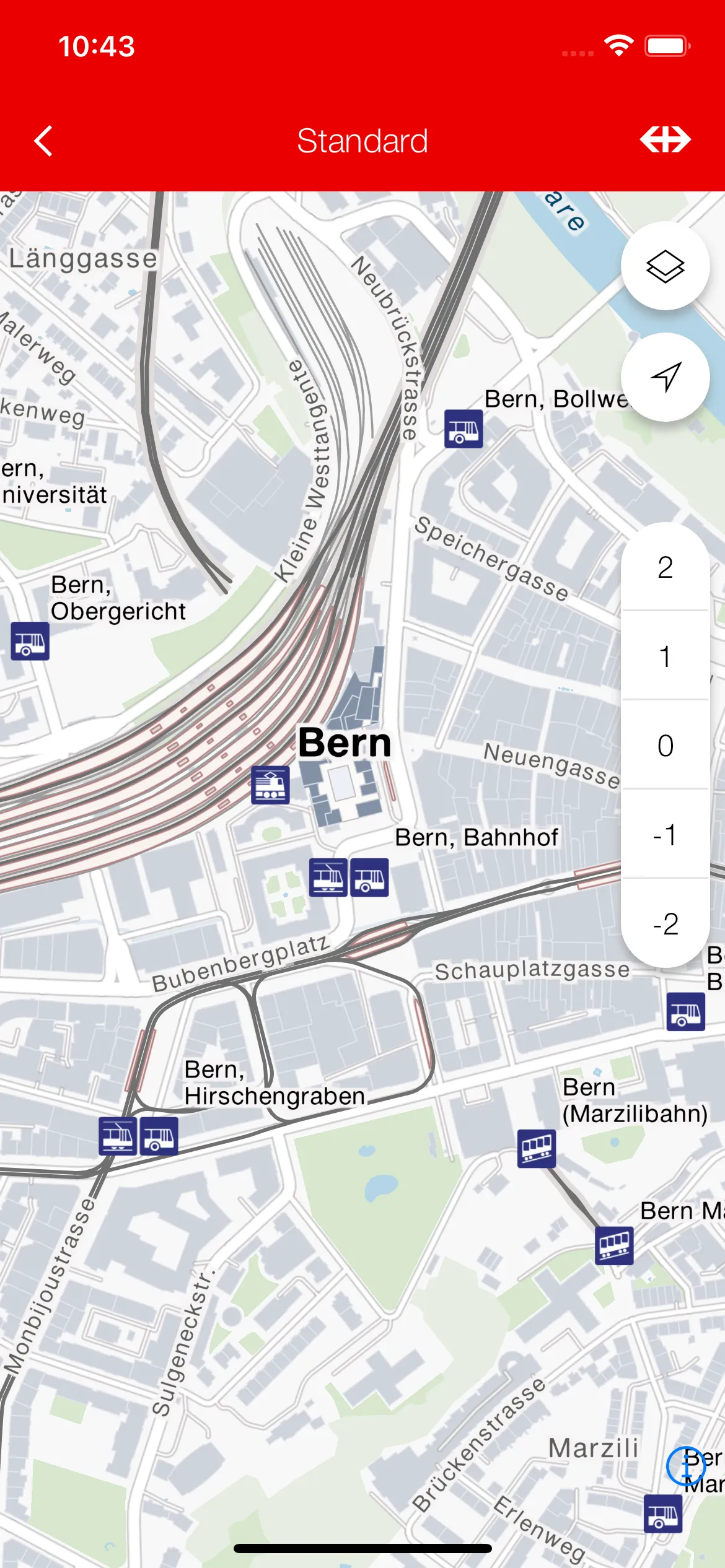
});The default SBB map with ROKAS styling (see standard_map_route.dart).
How to disable all UI components while using ROKAS Map styling. (see plain_map_route.dart).
Programmatic control over camera movement (see camera_route.dart).
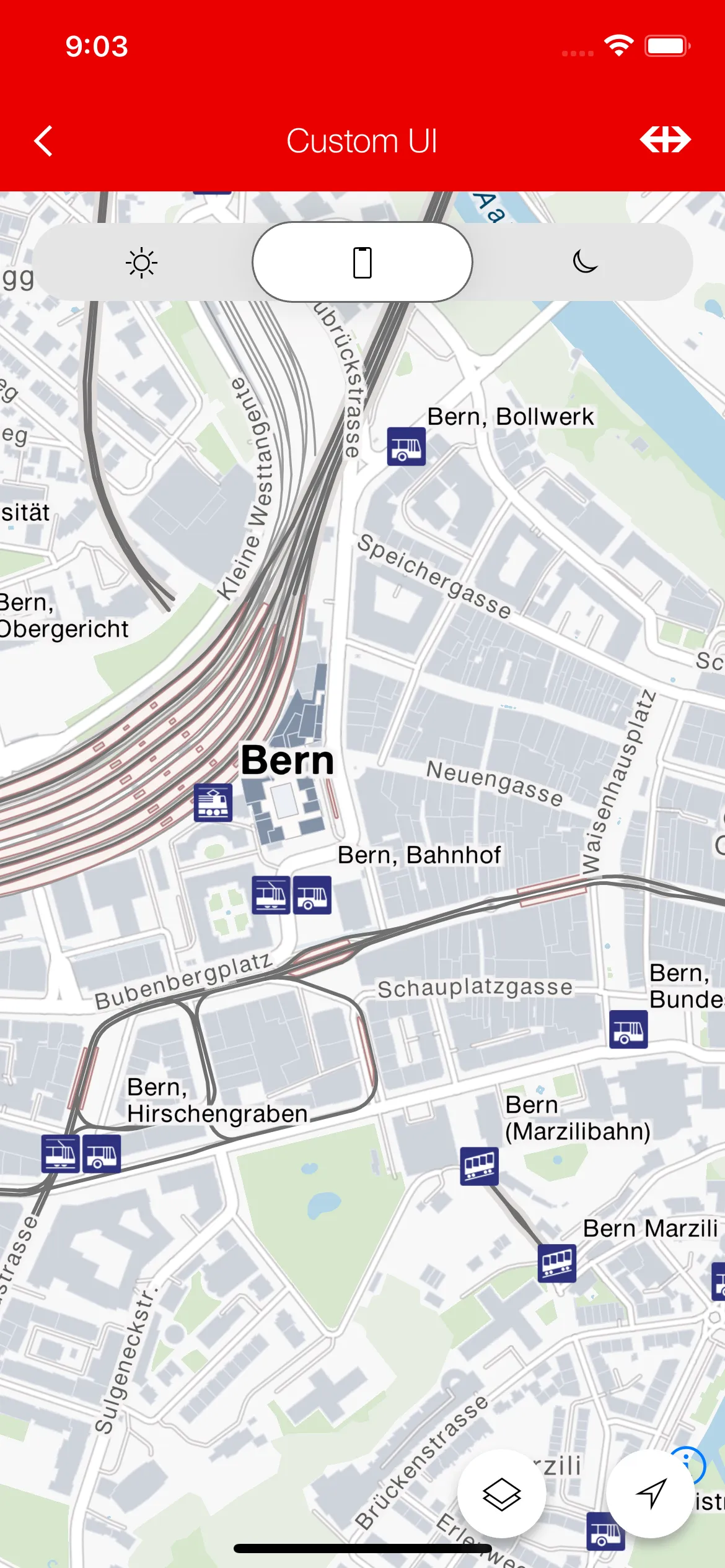
Customizing the map UI using the builder (see custom_ui_route.dart).
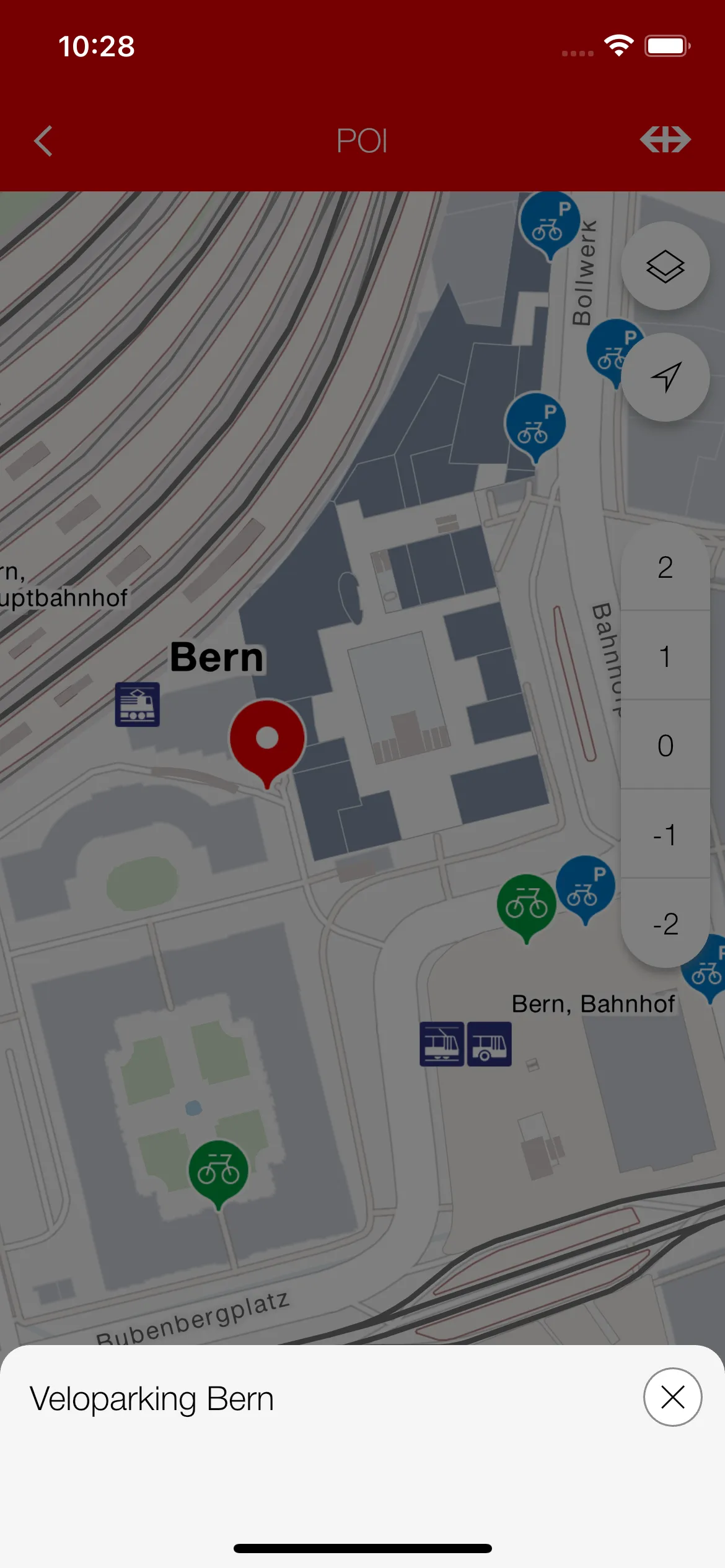
Displaying and interacting ROKAS POIs (see poi_route.dart).
Customizing the map UI using the builder (see custom_ui_route.dart).
Using map properties (see map_properties_route.dart).
Displaying and interacting with custom annotations (see display_annotations_route.dart).
Displaying user device location on build (see track_device_location_route.dart).
- CODING_STANDARDS.md
- CONTRIBUTING.md
- LICENSE.md
- Journey Maps API Documentation
- Journey Maps Tiles API Documentation
This project is licensed under MIT.
This repository includes a CONTRIBUTING.md file that outlines how to contribute to the project, including how to submit bug reports, feature requests, and pull requests.
- Loris Sorace
- Hoang Tran
See CODING_STANDARDS.md.
See CODE_OF_CONDUCT.md.
- When selecting POIs programmatically with the
RokasPOIController, one can only select from the POIs that are loaded in the tile source, meaning that trying to select a POI at a very distant place will not be possible. The workaround would be to first move to the geo coordinate and then select the POI.