👉 The project is hosted on Heroku here: https://tic-tac-toe--vuejs.herokuapp.com/#/
🙏 Made thanks to a tutorial from Malt. The original repo here: https://github.com/nicolaspayot/vue-ttt-game/
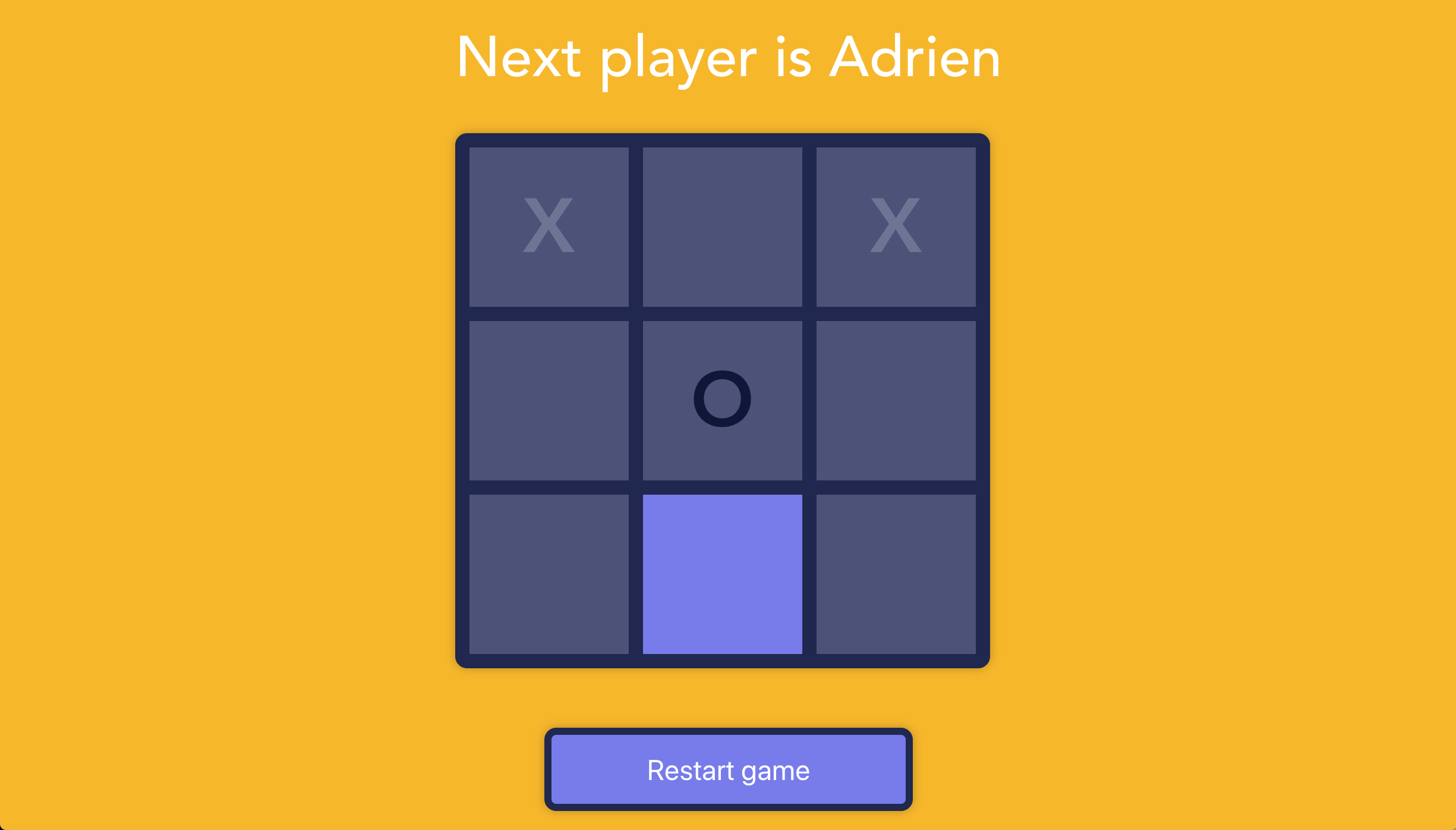
- The game is played on a grid that's 3 squares by 3 squares.
- The first player is X, the second player is O (both players are human).
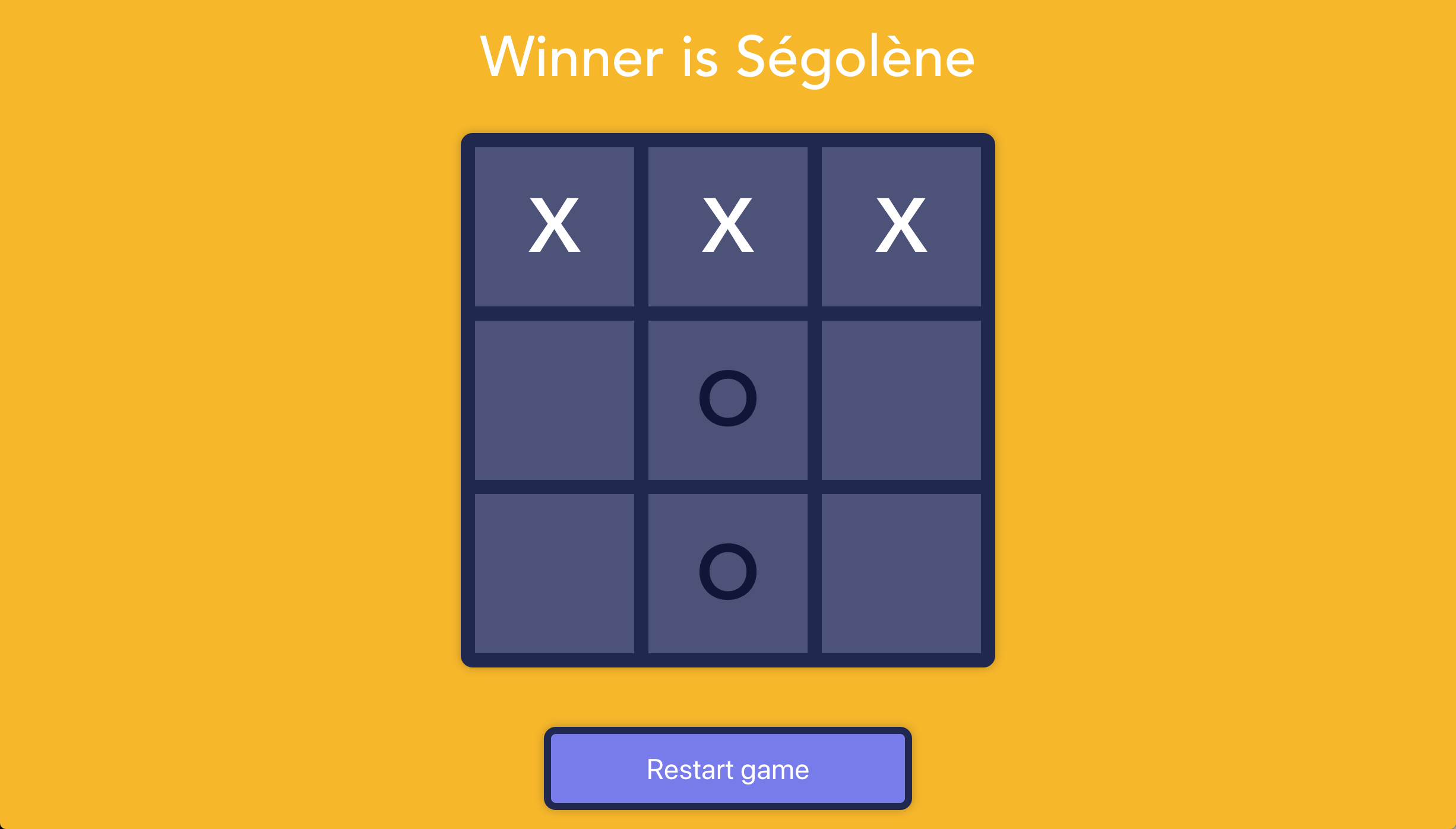
- The first player to get 3 of her marks in a row (up, down, across, or diagonally) is the winner.
- When all 9 squares are full, the game is over.
- I added constraints:
-
when there is a winner, it is not possible to click on any other empty cell
-
when the player names are empty: the status component will still display "X" or "O" and not an empty string
- I changed the design: changed colors, resized elements so that it fits smaller screens, added a logo
🤓 Thanks to this easy tutorial: https://dev.to/marwan01/deploy-a-vue-js-app-to-heroku-30m