-
Notifications
You must be signed in to change notification settings - Fork 141
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add theme profile command
#5109
base: main
Are you sure you want to change the base?
Conversation
Coverage report
Show files with reduced coverage 🔻
Test suite run success2000 tests passing in 904 suites. Report generated by 🧪jest coverage report action from 93d2018 |
| if (import.meta.resolve) { | ||
| return import.meta.resolve('speedscope/dist/release/index.html') | ||
| } else { | ||
| try { | ||
| const speedscopePath = require.resolve('speedscope/package.json') | ||
| const speedscopeDir = speedscopePath.replace('/package.json', '') | ||
| return `file://${speedscopeDir}/dist/release/index.html` | ||
| } catch (error) { | ||
| throw new Error("Can't find Speedscope package") | ||
| } | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Seems to work both in tests and with dev shopify. Is there some packaging magic that could make this not work?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
That doesn't work w/ the packaged CLI. Reported by @karreiro:
This comment has been minimized.
This comment has been minimized.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Very cool project! Excited about this change.
I've added a couple of suggestions around changeset management, 1 of which is blocking change.
I wasn't able to get my 🎩 working, but I'll chock it up to user error and try again tommorow
Are there any edge cases you're aware of that we may want to take note of in case we need to patch / support them in the future?
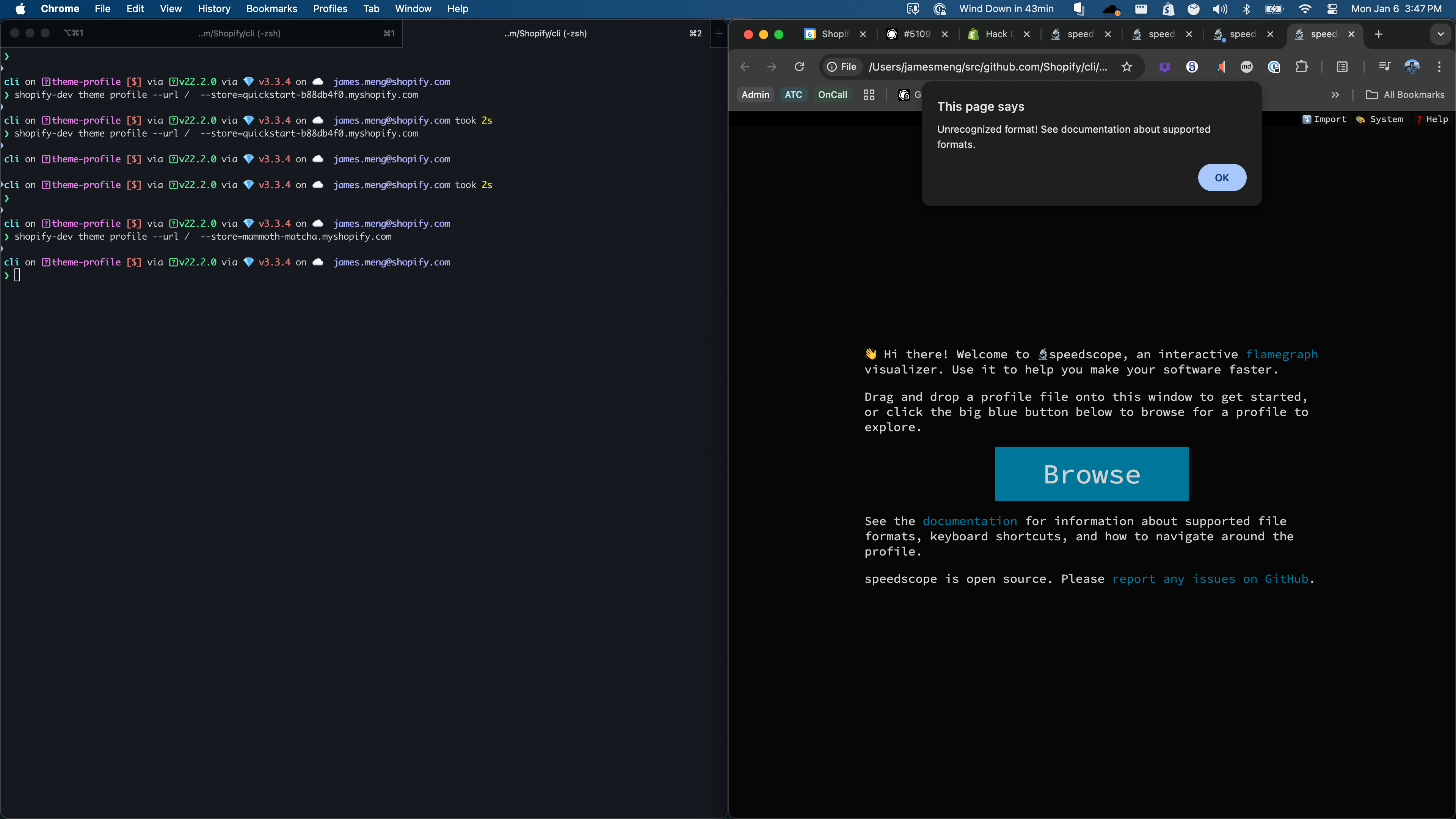
Hum... I'm a little worried about that error. Can you try w/ the |
I had tried to 🎩 as well and got the same error. The json output is |
|
@EvilGenius13 what is your store? |
|
`dev shopify theme profile --url https://coded-courses.myshopify.com/` Only opens a browser page for now, no auth.
Since it's used dynamically
And use import.meta.resolve to load Speedscope
And strengthen how we resolve Speedscope
8fa9f2f to
a0955f7
Compare
Co-authored-by: James Meng <35415298+jamesmengo@users.noreply.github.com>
Co-authored-by: James Meng <35415298+jamesmengo@users.noreply.github.com>
|
Everything should be working now! We're set to replace https://shopify.dev/docs/storefronts/themes/tools/theme-inspector w/ this! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I 🎩 again and it's working both by opening a new window with the speedscope results and also when using --json to get the output. Also checked with bad routes. Just leaving a super minor question.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
🎩 and code LGTM!
Thanks for the changes, and for building this!
I left a couple of small comments but nothing blocking.
|
Would like to get @karreiro input in case there's anything here that would be hard to revert once it's rolled out, such as flag semantics |
|
/snapit |
|
🫰✨ Thanks @karreiro! Your snapshot has been published to npm. Test the snapshot by intalling your package globally: pnpm i -g @shopify/cli@0.0.0-snapshot-20250109124236
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks a lot for this PR, @macournoyer! 🔥
Having a profiler in the same chain of tools is an excellent addition for theme developers. I'm sure this will raise awareness for TTFB performance on storefronts 🚀
I've left only two minor comments. Please let me know if you prefer that I handle them.
Thanks again for this PR!
Co-authored-by: James Meng <35415298+jamesmengo@users.noreply.github.com>


WHY are these changes introduced?
https://hackdays.shopify.io/projects/19234
We want to expose Liquid profiling via:
The new
theme profilecommand will be called for both. The VSCode extensions will use the--jsonflag.WHAT is this pull request doing?
Add a
shopify theme profile --urlcommand that calls SFR asking for profiling data (using theAcceptheader).Left to do
--jsonarg.theme devcommand.How to test your changes?
Run
dev shopify theme profile --store [YOUR STORE DOMAIN] --url /. Should open a browser window with Speedscope in it.Post-release steps
Measuring impact
How do we know this change was effective? Please choose one:
Checklist