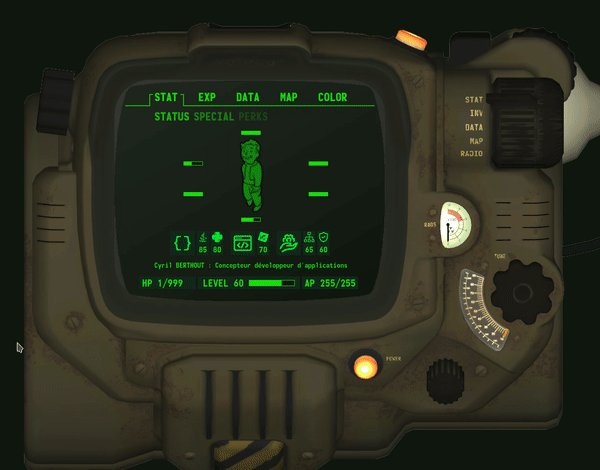
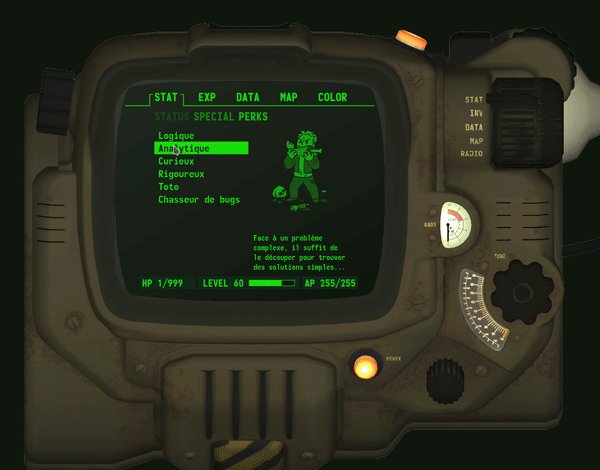
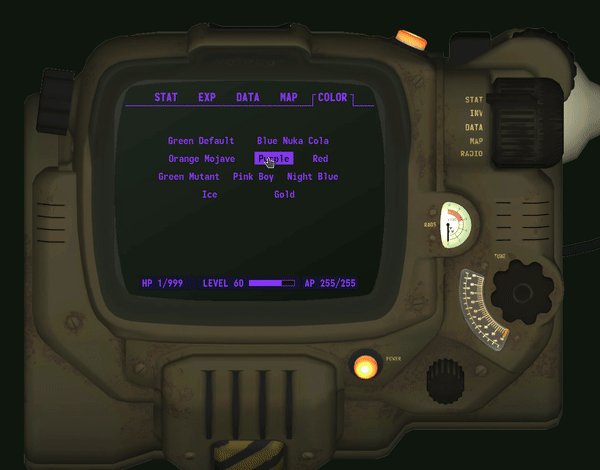
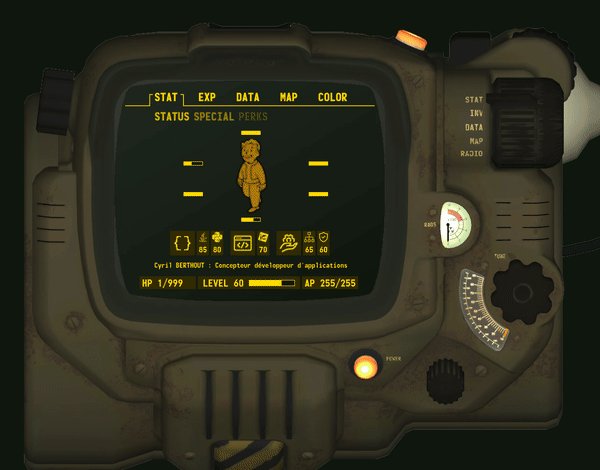
Pip-Boy OK-200 is a personal project aiming at reproducing the Pip-Boy from the video game Fallout 4 in a web browser, while making it the support of my curriculum vitae.
The project is hosted here : https://iat1984.com/
The rendering is much better on a desktop or laptop. The smallest screens (some smartphones for example) are not supported, the pip-boy screen will stay off (or the display will be broken if you manage to make it buggy...).
In order to make the Pip-Boy screen more "realistic", it would be possible to add CSS animations in order to reproduce the aspect of an old CRT screen (scanlines, "shakes"...).
I am a back-end developer, and this project aimed to develop my front-end skills. I tried to produce the cleanest code possible, but it is still a reflection of a learning process, so it looks very imperfect in hindsight.
In particular, the CSS positioning is open to criticism, and must therefore be viewed with a critical eye.
This project is licensed under the GPL-3.0 License. You can freely fork this project, study it, modify it, etc. If you want to publish your own fork, you must publish the source code of this one, under the same GPL-3.0 License.
Crediting the original author of the project (me) is not formally required, but it would obviously make me happy. :)
The layout is completely broken on some iPhones (6 / 7 in particular) + Safari browser.
The layout is disturbed when zooming via the browser.
Some "header-lines" positioning issues on some configurations whose perimeter remains to be identified.
Bad positioning of the map which causes an overflow on the header.
Work in progress...