-
Notifications
You must be signed in to change notification settings - Fork 8
Player UI
In order to let StraasMediaCore renders the video and ad, you have to implement UiContainer. Thanksfully, we provide StraasPlayerView widget in sample project which is open source for developers to establish a player more quickly.
This shows you how to use StraasPlayerView step by step.
Be sure to have a connected StraasMediaCore
- First, define
StraasPlayerViewwidget in activity layout. (ex: activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/root"
android:orientation="vertical">
<com.ikala.android.straas.widget.StraasPlayerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/straas" />
</LinearLayout>- Next, find
StraasPlayerViewview from activity.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
StraasPlayerView straasPlayerView = (StraasPlayerView) findViewById(R.id.straas);
straasPlayerView.initialize(this);
}After findViewById to set straasPlayerView, you have to invoke initialize(...) to generate default ui for player.
The final step, which is the most important, is to place into StraasMediaCore.
You could achieve it either in the constructor:
new StraasMediaCore(mStraasPlayerView, Identity.GUEST, mCallback);or later using mStraasMediaCore.setUiContainer(playerView)
Follow the Control playbacks
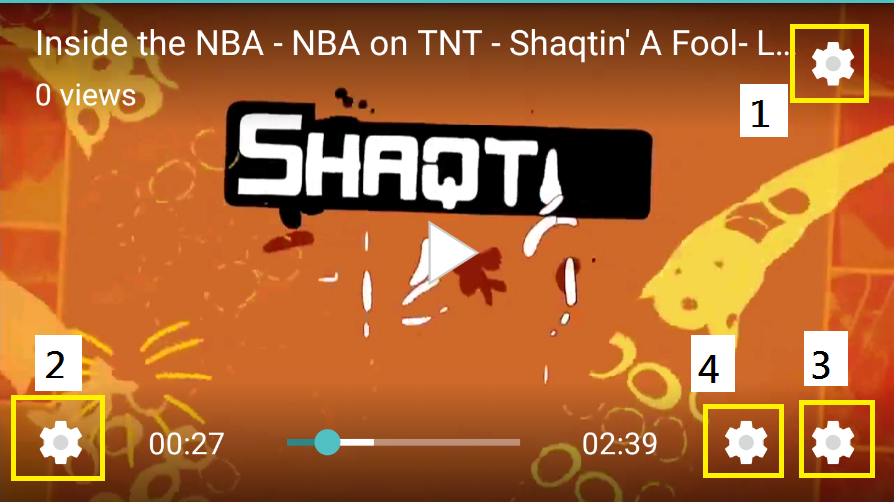
StraasPlayerView provides some APIs for developers to custom UI. Before introducing APIs, learn about CUSTOM_COLUMN is required. There are 4 types of CUSTOM_COLUMN for developer to use.

- CUSTOM_COLUMN_TOP_RIGHT
- CUSTOM_COLUMN_BOTTOM_LEFT
- CUSTOM_COLUMN_BOTTOM_RIGHT1
- CUSTOM_COLUMN_BOTTOM_RIGHT2
By invoking APIs you can set custom view or icon to specific position.
-
removeViewAllCustomColumn():Remove allCUSTOM_COLUMNfrom StrassPlayerView.
straasPlayerView.removeViewAllCustomColumn();-
setCustomViewToColumn(@NonNull View customView, @CustomColumnPosition int position):Set custom view at specific CUSTOM_COLUMN.
straasPlayerView.setCustomViewToColumn("Your custom view", CUSTOM_COLUMN_TOP_RIGHT);-
removeViewFromCustomColumn(@CustomColumnPosition int position):Remove view from specific CUSTOM_COLUMN.
straasPlayerView.removeViewFromCustomColumn(CUSTOM_COLUMN_TOP_RIGHT);-
setLogo(@DrawableRes int resId, @CustomColumnPosition int position):Set a logo drawable res id at specific CUSTOM_COLUMN.
straasPlayerView.setLogo("your drawable res id", CUSTOM_COLUMN_TOP_RIGHT);-
setSwitchQualityViewPosition(@CustomColumnPosition int position):Set a default switch quality icon at specific CUSTOM_COLUMN.
straasPlayerView.setSwitchQualityViewPosition(CUSTOM_COLUMN_TOP_RIGHT);The switch quality view set to top right position, shows as below image.
