This Visual Studio Code extension reveals some characters that can be harmful because they are invisible or looking like legitimate ones.
- When there is a zero-width space in the code, the extension shows a red bar
- When there is a zero-width non-joiner in the code, the extension shows a red bar
- A few characters that can be harmful have a light red or orange background
- Non-breaking spaces
- Left and right double quotation marks
- Etc.
- Some other characters are less harmful, but you might be interested in knowing they're here, so they're also shown, in blue
- Move the cursor over the character to have a hint of the potential issue
- A gremlin icon is shown in the gutter for every line that contains at least one of these characters
You can also use the “Unicode code point of current character” extension to show information about the character under cursor in the status bar.
You can configure the list of additional characters and how they are shown under user settings key gremlins.characters.
As an example, the following snippet adds the "U+000C" FORM FEED character:
"gremlins.characters": {
"000c" : {
"zeroWidth": true,
"description": "FORM FEED (FF)",
"overviewRulerColor": "rgba(255,127,80,1)",
}
}Please help enhance the extension by suggesting new default characters, through Pull Requests or Issues.
You can find all characters in Unicode Table.
You can override the characters for a specific language by configuring them in the gremlins.characters property of the language-specific settings key (e.g. [markdown] for Markdown files).
More information about language specific settings can be found in the Language specific editor settings VSCode documentation page.
As an example, the following snippet adds the "U+000C" (form feed) character and disables the "U+00A0" (non-breaking space) character for markdown files:
"[markdown]": {
"gremlins.characters": {
// Add the form feed character for markdown files
"000c" : {
"zeroWidth": true,
"description": "FORM FEED (FF)",
"level": "error",
},
// Ignore the non-breaking space character for markdown files
"00a0": {
"level": "none"
}
}
}You can chose to hide the gremlin icon in the gutter for some characters.
Still under user settings key gremlins.characters, you can add the hideGutterIcon property to a character (even one from default settings) and set it to true.
For example, this removes the gremlin icon in the gutter for non breakable spaces:
"gremlins.characters": {
"00a0" : {
"hideGutterIcon": true
}
}By default, gremlins will be highligted in the text editor and an icon will be displayed in the gutter for each line with at least one gremlin. You can toggle whether gremlins also show in the Problems pane with user settings key gremlins.showInProblemPane.
If you want to display end-of-line characters, you can use the Render Line Endings plugin.
VS Code Gremlins was initialy heavily inspired by Sublime Gremlins, a Sublime Text 3 plugin to help identify invisible and ambiguous Unicode whitespace characters (zero width spaces, no-break spaces, and similar.).
I later discovered the “Gremlins” name had already been used a long time before, in some editors:
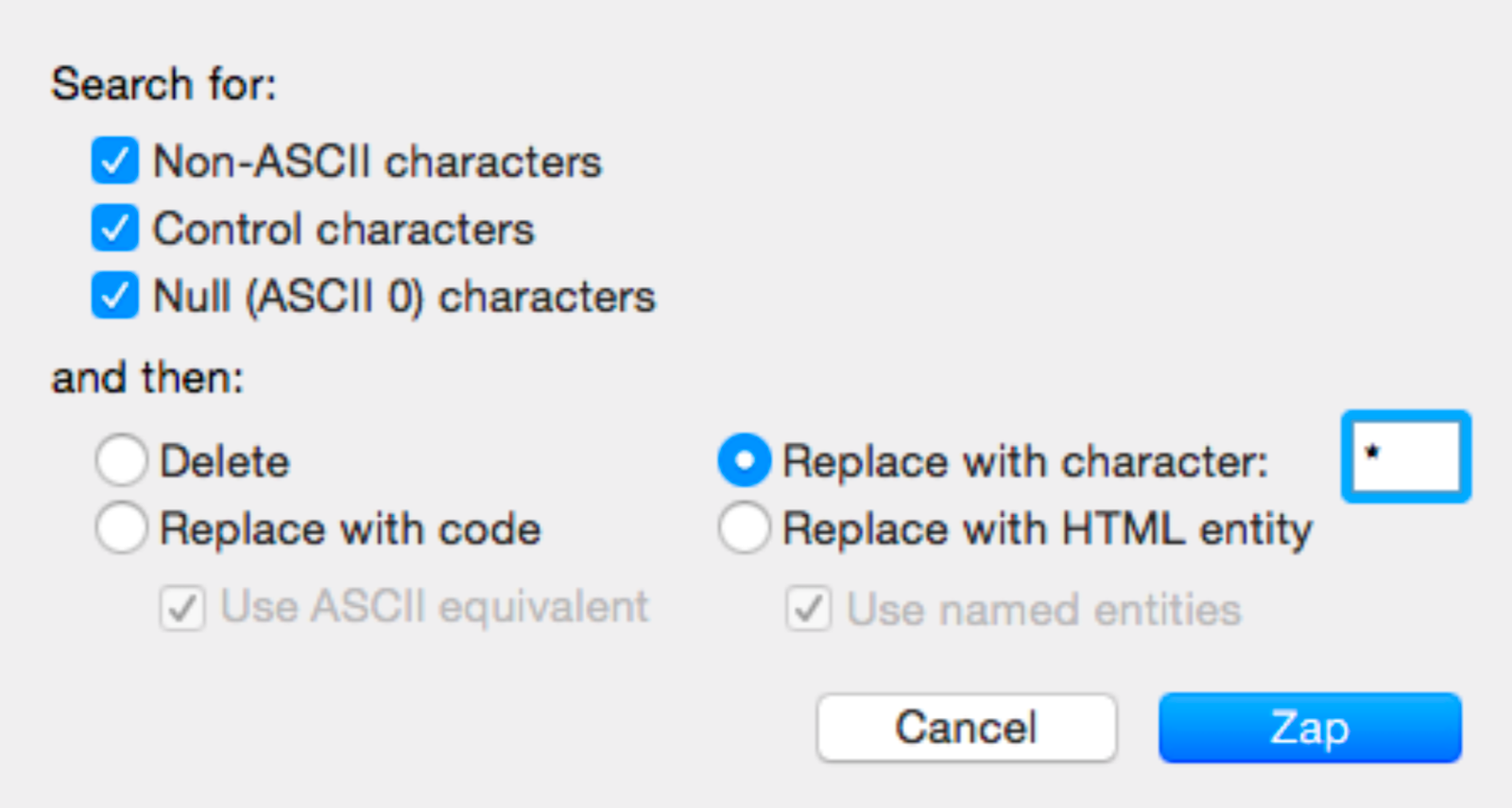
Bare Bones Software's famous BBEdit HTML and text editor for macOS has a “Zap Gremlins” feature since its first public release April 12th, 1992!
Here's how it looks in recent versions:
It looks like people liked this feature so much that they made a dedicated website, unfortunately not anymore. Thanks Archive.org for the cached version:
MIT